I. Navigation▲
I-A. Navigation globale▲
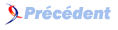
PrÃĐvoir un fil d'Ariane▲
Un fil d'Ariane (parfois appelÃĐ ÂŦ chemin de fer Âŧ) doit Être prÃĐsent sur chaque page :
- il doit indiquer la position courante de l'internaute dans l'arborescence du site par rapport à la page d'accueil ;
- il doit permettre à l'internaute de remonter dans l'arborescence du site ;
- il doit toujours Être situÃĐ au mÊme endroit.
Remarque
Le fil d'Ariane n'est pas obligatoire sur la page d'accueil.
Astuce
Une bonne pratique est de diffÃĐrencier visuellement le dernier ÃĐlÃĐment du fil d'Ariane lorsqu'il s'agit de la position courante.
Exemples▲
Ressources▲
Recommandations sur la conception graphique et l'intÃĐgration HTMLHyperText Markup Langage/CSSCascading Style Sheets des fils d'Ariane sur le blog Atalan.
PrÃĐvoir au moins deux moyens de navigation parmi un menu principal, un plan du site et un moteur de recherche▲
Parmi les trois moyens de navigation suivants, au moins deux doivent Être prÃĐsents sur le site :
- un menu principal ;
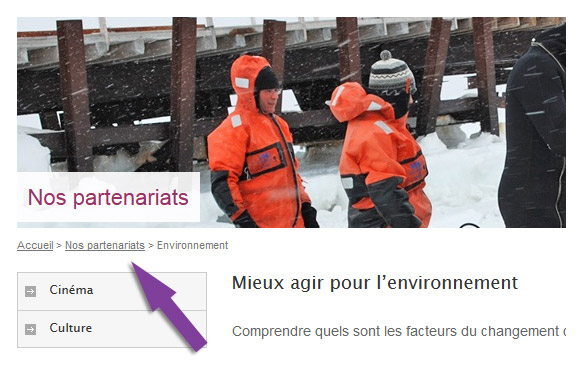
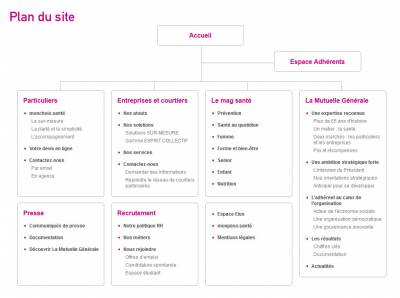
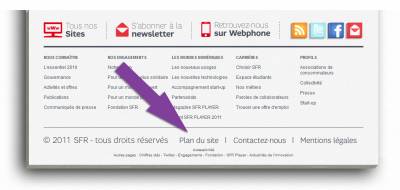
- un plan du site qui doit permettre de comprendre la structure et a minima d'accÃĐder à l'ensemble des rubriques et des fonctionnalitÃĐs du site ;
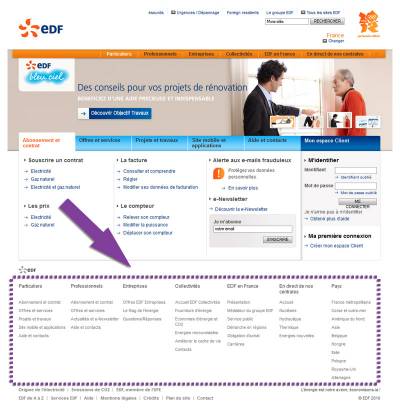
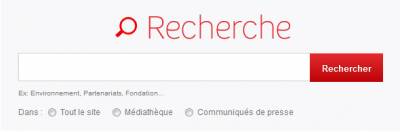
- un moteur de recherche globale qui doit permettre la recherche dans l'ensemble des contenus (textes, documents, vidÃĐos, etc.).
Ces ÃĐlÃĐments doivent Être disponibles depuis le mÊme endroit, sur toutes les pages, partout sur le site.
Remarque
Il est tout à fait possible d'opter pour les trois moyens de navigation simultanÃĐment.
Exemples▲
Plans du site



Moteurs de recherche


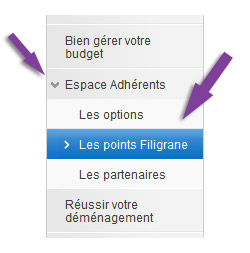
DiffÃĐrencier visuellement la position courante dans les menus▲
Dans chaque menu, l'ÃĐlÃĐment courant doit avoir un aspect diffÃĐrent.
Astuce
Il est fortement recommandÃĐ de prÃĐvoir ÃĐgalement un aspect diffÃĐrent au survol des ÃĐlÃĐments.
Exemples▲


Assurer la cohÃĐrence visuelle de la navigation▲
Sur l'ensemble du site, l'apparence ainsi que le positionnement des ÃĐlÃĐments suivants doivent rester cohÃĐrents (sans Être nÃĐcessairement identiques) :
- les menus de navigation ;
- le moteur de recherche ;
- et, de maniÃĻre gÃĐnÃĐrale, l'ensemble des ÃĐlÃĐments qui apparaissent sur toutes les pages (logo, liens utiles, etc.).
Remarque
L'apparence de la page d'accueil peut Être diffÃĐrente de celle du reste du site.
Exemple▲
I-B. Aides à la navigation▲
PrÃĐvoir une page d'aide▲
Une page d'aide doit Être prÃĐvue :
- la page d'aide doit fournir des informations qui facilitent la consultation et l'utilisation du site ;
- un lien vers la page d'aide doit Être disponible au mÊme endroit depuis l'ensemble des pages du site.
Remarque
Un modÃĻle de page d'aide est disponible sur http://wiki.accede-web.com/notices/graphique-ergonomique/modele-de-page-d-aide.
Exemple▲
PrÃĐvoir des liens d'ÃĐvitement▲
Un lien d'ÃĐvitement ÂŦ Aller au contenu Âŧ doit Être affichÃĐ au mÊme endroit au sommet de chaque page.
Astuce
Dans le cas de contraintes graphiques fortes empÊchant l'affichage de ce lien, celui-ci peut Être masquÃĐ ultÃĐrieurement, lors de la phase de dÃĐveloppement, pour ne rÃĐapparaÃŪtre que dans certaines situations (navigation au clavier, version mobile, etc.).
Remarque
Des liens ÂŦ Aller au menu Âŧ et ÂŦ Aller à la recherche Âŧ peuvent aussi Être rajoutÃĐs aux cÃītÃĐs du lien ÂŦ Aller au contenu Âŧ si ces ÃĐlÃĐments sont ÃĐloignÃĐs du sommet de la page.
Exemple▲

II. Textes et symboles▲
II-A. Textes▲
Conserver les accents sur les lettres capitales▲
Les accents doivent Être conservÃĐs, mÊme sur les lettres capitales.
Remarque
Il est fortement dÃĐconseillÃĐ d'ÃĐcrire de longues portions de textes en lettres capitales, car ces derniÃĻres rendent la lecture pÃĐnible.
Exemple▲
Ãcrire par exemple ÂŦ Ãpargne Âŧ et non ÂŦ Epargne Âŧ, ÂŦ THÃÃTRE Âŧ et non ÂŦ THEATRE Âŧ, etc.
Ne pas justifier le texte▲
Les textes ne doivent pas Être justifiÃĐs.
Exemple▲


Dans le premier exemple, le texte justifiÃĐ entraine des espacements trop importants et diffÃĐrents entre les mots qui sont susceptibles d'engendrer des difficultÃĐs de lecture.
Veiller à ce que les polices puissent Être intÃĐgrÃĐes sous forme de texte▲
Les polices de caractÃĻres utilisÃĐes doivent pouvoir Être affichÃĐes sous forme de texte plutÃīt que sous forme d'images.
Attention
Pour confirmer ce point, il est nÃĐcessaire de rentrer en contact avec les personnes chargÃĐe du dÃĐveloppement. Elles pourront alors vÃĐrifier si les polices choisies peuvent s'afficher correctement sous forme de texte dans les navigateurs cibles du projet.
Dans le cas contraire, des solutions pourront Être trouvÃĐes en phase de dÃĐveloppement mais il s'agira de compromis moins efficaces et plus contraignants à mettre en Åuvre que la simple utilisation de polices de caractÃĻres.
Remarque
L'aspect technique de cette recommandation est traitÃĐ dans la notice d'accessibilitÃĐ HTML et CSS au niveau de la recommandation Utiliser CSS pour mettre en forme les textes.
Exemple▲

II-B. Symboles▲
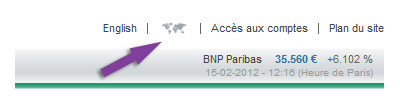
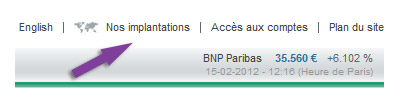
Associer un texte à chaque symbole ambigu▲
Si des symboles dont la signification n'est pas immÃĐdiatement ÃĐvidente sont utilisÃĐs, ils doivent :
- Être accompagnÃĐs d'un texte qui en prÃĐcise le sens ;
- Être positionnÃĐs à proximitÃĐ de ce texte.
Remarque
S'il n'est pas envisageable d'associer un texte à certains symboles dont le sens peut porter à confusion (manque de place sur la maquette, par exemple), des solutions pourront Être trouvÃĐes ultÃĐrieurement, en phase de dÃĐveloppement (ajout d'infobulles, par exemple). Il s'agira toutefois de compromis : ces solutions seront toujours moins efficaces que l'optimisation directe du symbole.
Exemples▲


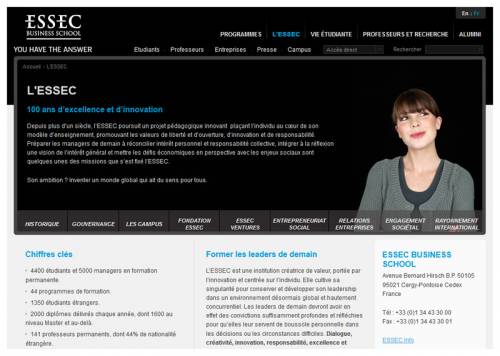
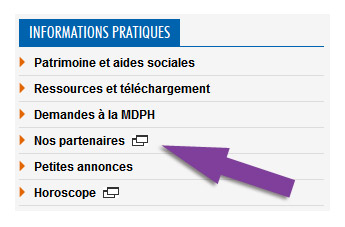
Sur cet exemple, le symbole ÂŦ Carte du monde Âŧ est complÃĐtÃĐ du texte ÂŦ Nos implantations Âŧ pour Être plus explicite.
III. Couleurs▲
III-A. Contrastes▲
Assurer un contraste suffisant entre les contenus et l'arriÃĻre-plan ou proposer une alternative contrastÃĐe▲
Le contraste entre les contenus et l'arriÃĻre-plan doit Être suffisant pour l'ensemble des ÃĐlÃĐments (textes, images, animations, etc.).
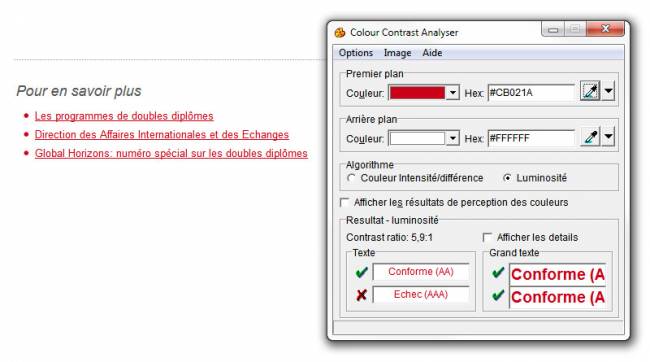
Afin de tester les contrastes, utiliser par exemple l'outil Contrast AnalyserComment utiliser Contrast Analyser, disponible en libre tÃĐlÃĐchargement pour Windows et Mac OS.
D'aprÃĻs cet outil, un rapport de contraste est considÃĐrÃĐ comme suffisant dÃĻs lors qu'il est conforme AA.
Attention
Utiliser avec vigilance les dÃĐgradÃĐs ou les motifs en arriÃĻre-plan des contenus.
Remarque
S'il n'est pas envisageable d'optimiser les contrastes, alors, une charte graphique alternative suffisamment contrastÃĐe peut Être rÃĐalisÃĐe.
Une charte graphique alternative n'est pas nÃĐcessairement une charte oÃđ les contrastes sont poussÃĐs à l'extrÊme (du type noir sur blanc ou blanc sur noir), mais une charte oÃđ les associations de couleurs sont suffisamment optimisÃĐes.
Exemples▲


Dans cet exemple (Institut SupÃĐrieur de l'AÃĐronautique et de l'Espace), une charte graphique alternative suffisamment contrastÃĐe est activable depuis un bouton ÂŦ Modifier le contraste de la page Âŧ.
Autre exemple
Le lien ÂŦÂ Contrast +/-Â Âŧ situÃĐ en haut de toutes les pages du site Universitat AutÃēnoma de Barcelona.
Outils pratiques▲
III-B. Sens vÃĐhiculÃĐ par la couleur▲
Assurer la comprÃĐhension de l'information, mÊme en l'absence de couleurs▲
L'information ne doit pas Être vÃĐhiculÃĐe uniquement par la couleur.
Astuce
Pour tester ce point, une premiÃĻre ÃĐtape est par exemple de passer la maquette en nuances de gris et de vÃĐrifier que l'ensemble des informations reste comprÃĐhensible.
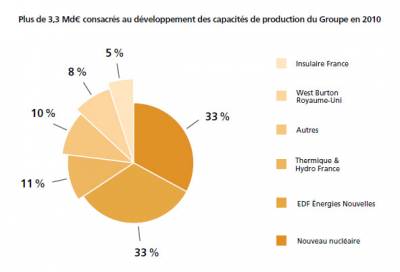
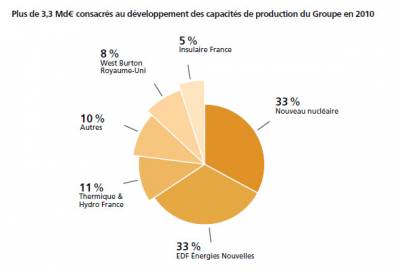
Exemples▲


Dans le premier exemple, l'information du camembert n'est disponible que par l'association de couleurs, la seconde version permet d'Être comprÃĐhensible mÊme en l'absence de couleurs.


Dans cet exemple, des pictogrammes ont ÃĐtÃĐ utilisÃĐs pour la lÃĐgende en remplacement des traditionnels carrÃĐs de couleurs diffÃĐrentes.
Outils pratiques▲
- Color Oracle, simulateur tÃĐlÃĐchargeable de vision daltonienne.
- Vischeck, simulateur en ligne de vision daltonienne.
- Coblis, simulateur en ligne de vision daltonienne.
IV. Liens▲
IV-A. IntitulÃĐs des liens▲
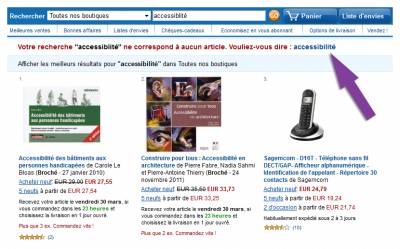
PrÃĐvoir un intitulÃĐ explicite pour chaque lien▲
Un intitulÃĐ explicite doit Être prÃĐvu pour chaque lien. C'est-à -dire que la fonction du lien doit Être parfaitement comprÃĐhensible à la lecture du seul intitulÃĐ.
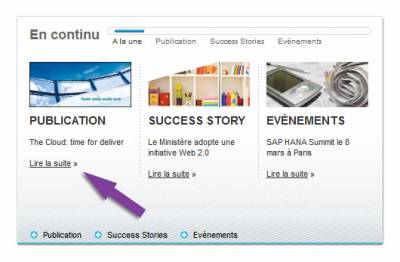
Les intitulÃĐs de liens suivants sont donc à ÃĐviter :
- ÂŦ Lire la suite Âŧ ;
- ÂŦ En savoir plus Âŧ ;
- ÂŦ Cliquez ici Âŧ ;
- etc.
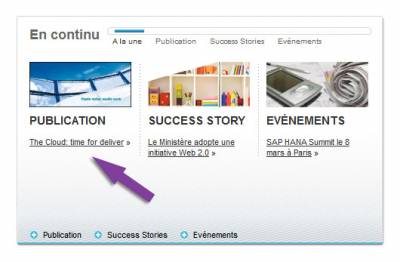
Ils sont par exemple à remplacer par :
- ÂŦÂ DÃĐclaration de Monsieur Martin (lire la suite)Â ÂŧÂ ;
- ÂŦ En savoir plus sur le contrat AvidÃĐa Âŧ ;
- ÂŦ DÃĐcouvrez l'offre de bienvenue Âŧ ;
- etc.
Remarque
S'il n'est pas envisageable de rendre explicites certains intitulÃĐs de liens (manque de place sur la maquette, par exemple), des solutions pourront Être trouvÃĐes ultÃĐrieurement, en phase de dÃĐveloppement (ajout d'infobulles, par exemple). Il s'agira toutefois de compromis : ces solutions seront toujours moins efficaces que l'optimisation directe de l'intitulÃĐ.


Dans cet exemple, les liens ÂŦ Lire la suite Âŧ ont ÃĐtÃĐ retirÃĐs et directement placÃĐs sur les titres des actualitÃĐs.
Signaler chaque lien qui dÃĐclenche l'ouverture d'une nouvelle fenÊtre▲
Pour chaque lien qui dÃĐclenche l'ouverture d'une nouvelle fenÊtre ou d'un nouvel onglet, prÃĐvoir un pictogramme ou une mention afin de prÃĐvenir l'internaute.
Attention
Ce pictogramme ou cette mention doit Être le ou la mÊme sur l'ensemble du site.
Remarque
S'il n'est pas envisageable d'ajouter un tel pictogramme ou une telle mention (manque de place sur la maquette, par exemple), des solutions pourront Être trouvÃĐes ultÃĐrieurement, en phase de dÃĐveloppement (ajout d'infobulles, par exemple). Il s'agira toutefois de compromis : ces solutions seront toujours moins efficaces que l'optimisation directe de l'intitulÃĐ.
Exemple▲

IV-B. Identification des liens▲
DiffÃĐrencier visuellement les liens du texte environnant▲
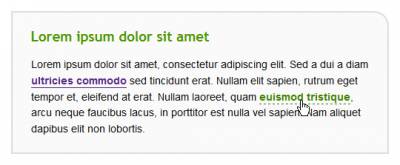
Lorsque des liens sont intÃĐgrÃĐs dans les contenus, ils doivent Être diffÃĐrenciÃĐs visuellement du texte qui les entoure, par exemple en les soulignant.
Remarque
Les liens intÃĐgrÃĐs dans des groupes de liens (ÃĐlÃĐments des menus, par exemple) ne sont pas concernÃĐs car suffisamment ÃĐvidents.
Il est fortement dÃĐconseillÃĐ de :
- se baser uniquement sur la couleur pour diffÃĐrencier visuellement les liens du texte qui les entoure ;
- appliquer un effet de soulignement à d'autres ÃĐlÃĐments que les liens.
Astuce
En plus de cette recommandation, il est ÃĐgalement utile de prÃĐvoir l'apparence des liens au survol dans les maquettes.
Exemple▲

V. Documents▲
V-A. Documents en tÃĐlÃĐchargement▲
Indiquer le poids et le format de chaque document en tÃĐlÃĐchargement▲
Pour chaque lien qui pointe directement sur un document à tÃĐlÃĐcharger, les informations suivantes doivent Être intÃĐgrÃĐes directement dans l'intitulÃĐ :
- Le nom du document.
- Le format du document.
- Le poids du document.
Remarque
S'il n'est pas envisageable d'ajouter ces informations dans l'intitulÃĐ des liens (manque de place sur la maquette, par exemple), des solutions pourront Être trouvÃĐes ultÃĐrieurement, en phase de dÃĐveloppement (ajout d'infobulles, par exemple). Il s'agira toutefois de compromis : ces solutions seront toujours moins efficaces que l'optimisation directe de l'intitulÃĐ.
Exemple▲
Ressource▲
Indiquer la langue de chaque document en tÃĐlÃĐchargement rÃĐdigÃĐ dans une langue ÃĐtrangÃĻre▲
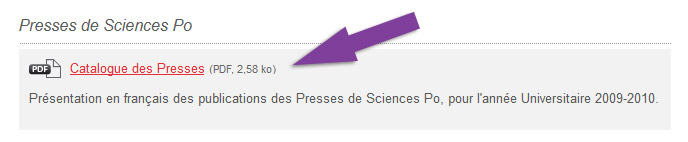
Pour chaque lien vers un document à tÃĐlÃĐcharger dont la langue diffÃĻre de la langue principale de la page, la langue du document doit Être prÃĐcisÃĐe dans l'intitulÃĐ du lien.
Remarque
S'il n'est pas envisageable d'ajouter cette information dans l'intitulÃĐ des liens (manque de place sur la maquette, par exemple), des solutions pourront Être trouvÃĐes ultÃĐrieurement, en phase de dÃĐveloppement (ajout d'infobulles, par exemple). Il s'agira toutefois de compromis : ces solutions seront toujours moins efficaces que l'optimisation directe de l'intitulÃĐ.
Exemple▲
VI. Tableaux▲
VI-A. Titres des tableaux▲
VII. Formulaires▲
VII-A. IntitulÃĐs et champs▲
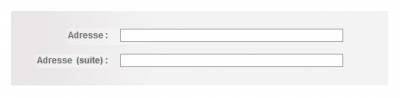
PrÃĐvoir un intitulÃĐ explicite pour chaque champ de formulaire▲
Un intitulÃĐ explicite doit Être prÃĐvu pour chaque champ de formulaire.
Remarque
S'il n'est pas envisageable d'associer un intitulÃĐ Ã chaque champ (manque de place sur la maquette, par exemple), des solutions pourront Être trouvÃĐes ultÃĐrieurement, en phase de dÃĐveloppement (ajout d'infobulles, par exemple). Il s'agira toutefois de compromis : ces solutions seront toujours moins efficaces que l'optimisation directe de l'intitulÃĐ.
Exemples▲



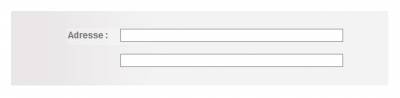
Dans cet exemple, un libellÃĐ a ÃĐtÃĐ ajoutÃĐ au champ prÃĐvu pour la seconde ligne de l'adresse.
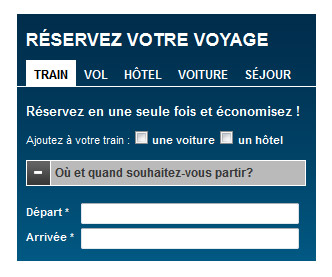
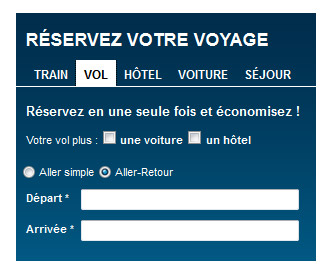
PrÃĐvoir des intitulÃĐs identiques pour les champs dont la fonction est identique▲
Lorsque des champs dont la fonction est identique sont rÃĐpÃĐtÃĐs dans une mÊme page, leurs intitulÃĐs doivent ÃĐgalement Être identiques.
Exemples▲


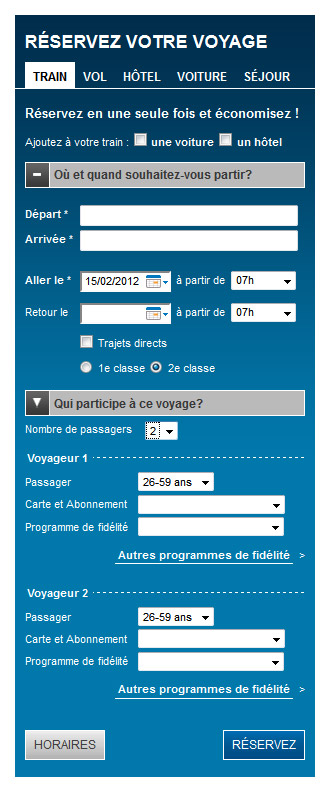
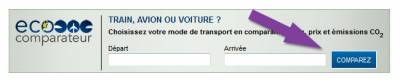
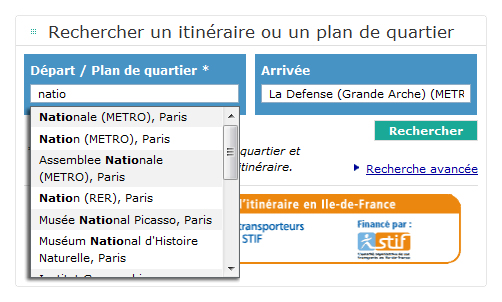
Dans cet exemple, quel que soit l'onglet, les intitulÃĐs des champs de formulaire ÂŦÂ DÃĐpart *Â Âŧ et ÂŦÂ ArrivÃĐe *Â Âŧ sont identiques. Une mauvaise pratique aurait ÃĐtÃĐ d'avoir par exemple ÂŦÂ ArrivÃĐe *Â Âŧ sous un onglet et ÂŦÂ Destination *Â Âŧ sous le second.
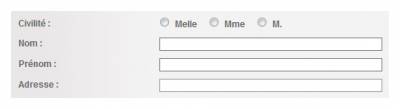
Positionner chaque intitulÃĐ Ã proximitÃĐ de son champ▲
Chaque intitulÃĐ doit Être positionnÃĐ Ã proximitÃĐ du champ auquel il est associÃĐ. Seuls quelques pixels doivent sÃĐparer un intitulÃĐ de son champ correspondant.
Exemples▲


Dans cet exemple les intitulÃĐs ont ÃĐtÃĐ alignÃĐs à droite afin d'Être positionnÃĐs à proximitÃĐ de leurs champs respectifs.

Regrouper et titrer les champs de mÊme nature dans les formulaires longs▲
Lorsque des champs de mÊme nature sont prÃĐsents dans les formulaires longs (par exemple, des champs liÃĐs aux informations postales), ceux-ci doivent :
- Être visuellement regroupÃĐs entre eux ;
- Être introduits par un titre clair et concis.
Exemple▲
VII-B. Boutons▲
Positionner un bouton de soumission à la fin de chaque formulaire▲
Un bouton de soumission doit Être prÃĐvu et positionnÃĐ Ã la fin de chaque formulaire.
Remarque
Dans certaines situations, il n'est pas nÃĐcessaire de prÃĐvoir un bouton. C'est par exemple le cas pour une liste dÃĐroulante qui permet de trier dynamiquement une liste de rÃĐsultats, car l'action est dÃĐclenchÃĐe dynamiquement.
Exemples▲


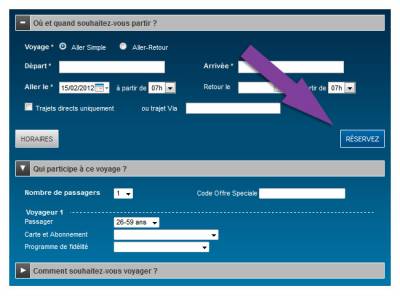
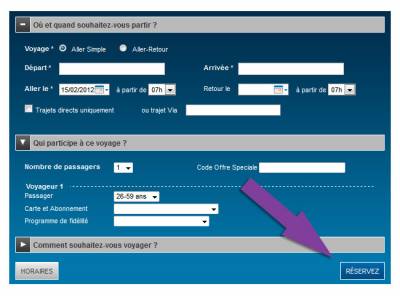
Sur le premier exemple, les options ÂŦ Qui participe à ce voyage Âŧ et ÂŦ Comment souhaitez-vous voyager Âŧ sont positionnÃĐes aprÃĻs le bouton de soumission ÂŦ RÃĐservez Âŧ. Certains utilisateurs peuvent passer à cÃītÃĐ de ces informations. C'est pourquoi il est important de placer le bouton de soumission à la fin du formulaire, comme dans le second exemple.
PrÃĐvoir un intitulÃĐ explicite pour chaque bouton de formulaire▲
Un intitulÃĐ explicite doit Être prÃĐvu pour chaque bouton de formulaire. C'est-à -dire que la fonction du bouton doit Être parfaitement comprÃĐhensible à la lecture du seul intitulÃĐ, mÊme si ce dernier est lu en dehors de son contexte.
Les intitulÃĐs de boutons suivants sont donc à ÃĐviter :
- ÂŦÂ OKÂ ÂŧÂ ;
- ÂŦ Valider Âŧ ;
- ÂŦ Confirmer Âŧ ;
- etc.
Ils sont par exemple à remplacer par :
- ÂŦ S'inscrire Âŧ ;
- ÂŦ Passer à l'ÃĐtape 2 Âŧ ;
- ÂŦ Confirmer le paiement Âŧ ;
- etc.
Remarque
S'il n'est pas envisageable de rendre explicites certains intitulÃĐs de boutons (manque de place sur la maquette ou boutons-images, par exemple), des solutions pourront Être trouvÃĐes ultÃĐrieurement, en phase de dÃĐveloppement (ajout d'infobulles, par exemple). Il s'agira toutefois de compromis : ces solutions seront toujours moins efficaces que l'optimisation directe de l'intitulÃĐ. 
Dans cet exemple, un bouton-image reprÃĐsentant une loupe est utilisÃĐ. Il sera rendu accessible en phase technique.
Exemples▲


Dans cet exemple, l'intitulÃĐ de bouton ÂŦ Validez Âŧ a ÃĐtÃĐ remplacÃĐ par ÂŦ Comparez Âŧ, plus prÃĐcis.
VII-C. Messages d'information▲
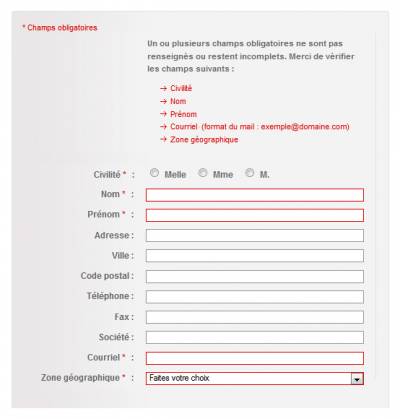
Indiquer clairement les champs obligatoires▲
Sur chaque formulaire, les champs obligatoires doivent Être clairement indiquÃĐs :
- un signe distinctif (mention, symbole, pictogramme, etc.) doit Être prÃĐvu dans l'intitulÃĐ de chaque champ obligatoire ;
- une mention au dÃĐbut du formulaire doit indiquer que le symbole ou le pictogramme signale un champ obligatoire.
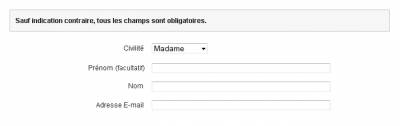
- Si l'ensemble des champs d'un formulaire sont obligatoires, alors la seule mention ÂŦ Tous les champs sont obligatoires. Âŧ peut suffire.
- Il est ÃĐgalement possible d'indiquer au dÃĐbut du formulaire que, sauf mention contraire au niveau de l'intitulÃĐ d'un champ, tous les champs sont obligatoires.
Exemples▲


PrÃĐvoir des aides à la saisie▲
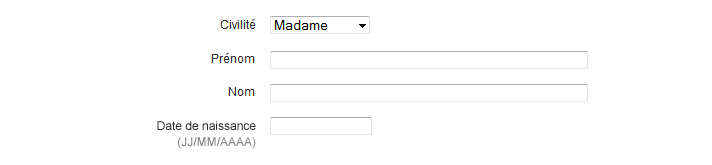
Chaque fois qu'un format de saisie spÃĐcifique est attendu dans un champ de formulaire, celui-ci doit Être indiquÃĐ a priori à l'utilisateur.
Exemples▲



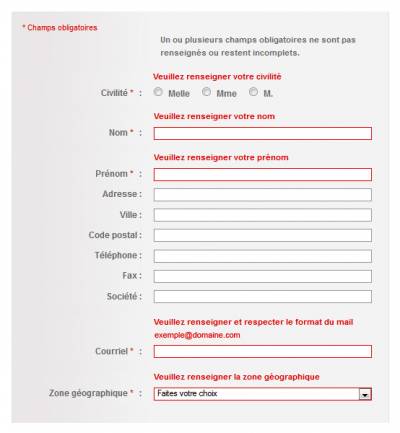
PrÃĐvoir des messages d'erreurs explicites et des suggestions de correction▲
Chaque fois qu'un formulaire est susceptible de renvoyer des erreurs, les ÃĐlÃĐments suivants doivent Être prÃĐvus :
- des messages d'erreurs explicites ;
- des suggestions de correction.
Ces ÃĐlÃĐments doivent Être positionnÃĐs, au choix :
- soit au dÃĐbut du formulaire ;
- soit au niveau de chaque champ concernÃĐÂ ;
- soit aux deux endroits en mÊme temps.
Les messages d'erreurs doivent Être explicites. C'est-à -dire qu'à la lecture du seul message d'erreur, la cause de l'erreur doit Être comprÃĐhensible et le champ concernÃĐ identifiable.
Des suggestions de correction doivent Être prÃĐvues dÃĻs lors qu'une erreur est due à un format de saisie incorrect.
Exemples▲
PrÃĐvoir un message de confirmation▲
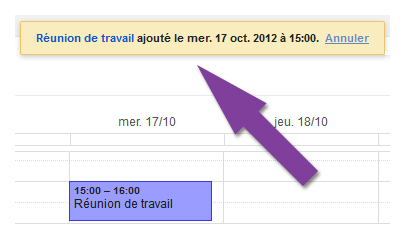
Chaque fois qu'un formulaire est validÃĐ avec succÃĻs, un message de confirmation doit Être prÃĐvu. Ce message doit rappeler la nature de l'action effectuÃĐe.
Remarque
Dans certaines situations, le message de confirmation n'est pas nÃĐcessaire car la page affichÃĐe aprÃĻs la soumission rend le rÃĐsultat de l'action ÃĐvident. Par exemple :
- formulaire de connexion qui envoie vers une page ÂŦ Profil utilisateur Âŧ ;
- bouton ÂŦ Passer à l'ÃĐtape suivante Âŧ qui envoie à l'ÃĐtape suivante dans un formulaire à ÃĐtapes multiples ;
- formulaire de commentaires qui envoie vers le commentaire postÃĐÂ ;
- etc.
Exemple▲

VII-D. Formulaires à ÃĐtapes multiples▲
Indiquer clairement le nombre total d'ÃĐtapes ainsi que l'ÃĐtape en cours▲
Pour chaque formulaire à ÃĐtapes multiples, le nombre total d'ÃĐtapes ainsi que l'ÃĐtape en cours de consultation doivent Être clairement indiquÃĐs.
Exemple▲
PrÃĐvoir un moyen pour revenir aux ÃĐtapes prÃĐcÃĐdentes▲
Pour chaque formulaire à ÃĐtapes multiples, un moyen de revenir aux ÃĐtapes prÃĐcÃĐdentes doit Être prÃĐvu.
Exemple▲
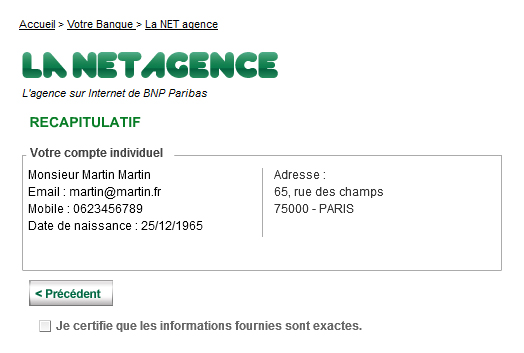
PrÃĐvoir un rÃĐcapitulatif des donnÃĐes renseignÃĐes avant la soumission finale du formulaire▲
Pour chaque formulaire à ÃĐtapes multiples, un rÃĐcapitulatif de l'ensemble des donnÃĐes renseignÃĐes doit Être proposÃĐ Ã l'utilisateur avant la soumission finale du formulaire.
à partir de ce rÃĐcapitulatif, il doit Être possible de modifier directement (ou de revenir aux ÃĐtapes prÃĐcÃĐdentes pour modifier) l'ensemble des donnÃĐes.
Exemple▲
VII-E. CAPTCHA (systÃĻmes anti-spam)▲
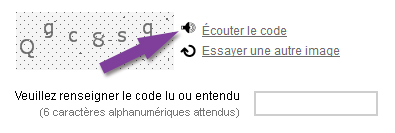
PrÃĐvoir une alternative pour chaque CAPTCHA uniquement visuel ou sonore▲
Pour chaque CAPTCHA (systÃĻme anti-spam) uniquement visuel ou sonore, une alternative doit Être prÃĐvue. Par exemple :
- une alternative sonore dans le cas d'un CAPTCHA visuel ;
- une alternative visuelle dans le cas d'un CAPTCHA sonore ;
- une alternative textuelle sous forme de question simple dans le cas d'un CAPTCHA visuel ou sonore ;
- etc.
Attention
Les CAPTCHA sont des systÃĻmes conçus pour bloquer les spammeurs, qui utilisent des techniques de plus en plus abouties pour les dÃĐjouer. Les CAPTCHA sont donc de plus en plus compliquÃĐs à dÃĐchiffrer par les utilisateurs. Par dÃĐfinition, un CAPTCHA ne sera donc jamais pleinement accessible, et dans une optique d'accessibilitÃĐ, la meilleure solution est encore de s'en passer.
Exemple▲

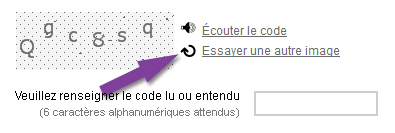
PrÃĐvoir une solution de rafraÃŪchissement pour chaque CAPTCHA▲
Pour chaque CAPTCHA (systÃĻme anti-spam), un moyen qui permet d'en rafraÃŪchir le contenu doit Être prÃĐvu car il arrive trÃĻs rÃĐguliÃĻrement que les CAPTCHA ne puissent Être dÃĐchiffrÃĐs à la premiÃĻre lecture.
Astuce
Une bonne pratique est de proposer, en plus de la solution de rafraÃŪchissement, un moyen de contacter le responsable du site pour le cas oÃđ le CAPTCHA ne peut Être renseignÃĐ (lien vers une page ÂŦ Contact Âŧ, coordonnÃĐes tÃĐlÃĐphoniques, etc.).
Exemple▲

VIII. Multimedia▲
VIII-A. VidÃĐos▲
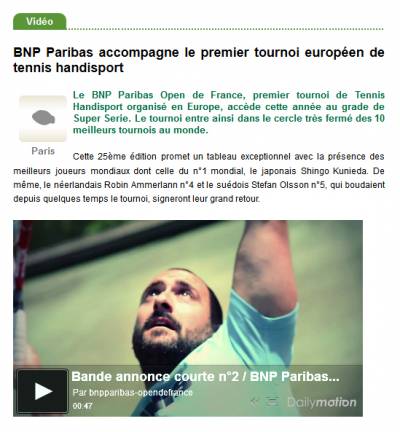
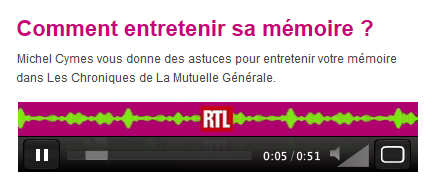
PrÃĐvoir un titre et/ou un rÃĐsumÃĐ pour chaque vidÃĐo▲
Pour annoncer chaque vidÃĐo, un titre et/ou un rÃĐsumÃĐ doivent Être prÃĐvus.
Exemple▲
PrÃĐvoir un moyen d'accÃĻs à la transcription textuelle de chaque vidÃĐo▲
Un moyen d'accÃĻs à la transcription textuelle doit Être prÃĐvu pour chaque vidÃĐo.
Cette transcription textuelle doit Être disponible :
- soit directement sur la mÊme page à proximitÃĐ de la vidÃĐo ;
- soit sur une autre page, disponible depuis un lien à proximitÃĐ de la vidÃĐo.
Exemples▲
PrÃĐvoir des moyens pour contrÃīler l'avancement et le volume sonore de chaque vidÃĐo▲
Les contrÃīles suivants doivent au minimum Être prÃĐvus sur chaque vidÃĐo :
- contrÃīles de l'avancement : bouton lecture/pause et bouton stop ;
- contrÃīles du son : bouton activer/dÃĐsactiver le son et contrÃīle du volume.
Astuce
Il est de plus intÃĐressant d'afficher dans chaque vidÃĐo des informations concernant la position courante et la durÃĐe totale du mÃĐdia, ainsi que des moyens de contrÃīler la progression dans ce dernier (barre de progression, boutons avance/retour rapide, etc.).
Exemple▲

PrÃĐvoir un moyen d'afficher les sous-titres▲
Un moyen pour afficher et masquer les sous-titres doit Être prÃĐvu pour chaque vidÃĐo.
Exemple▲

PrÃĐvoir une mise en forme des sous-titres qui permet de garantir leur lisibilitÃĐ▲
Chaque fois que des sous-titres sont affichÃĐs, le contraste entre le texte et la vidÃĐo en arriÃĻre-plan doit Être suffisant.
Astuce
Envisager par exemple d'ajouter un fond noir derriÃĻre les sous-titres blancs ou un contour sombre au texte clair, afin de garantir la lisibilitÃĐ dans toutes les situations.
Exemples▲
PrÃĐvoir un moyen d'activer l'audiodescription▲
Un moyen pour activer et dÃĐsactiver l'audiodescription doit Être prÃĐvu sur chaque vidÃĐo.
Remarque
L'audiodescription est l'ÃĐquivalent des sous-titres pour les personnes aveugles ou malvoyantes. Elle restitue sous forme de voix off les informations qui ne sont vÃĐhiculÃĐes que par l'image.
Exemple▲

VIII-B. Contenus audio▲
PrÃĐvoir un titre ou un rÃĐsumÃĐ pour chaque contenu audio▲
PrÃĐvoir un moyen d'accÃĻs à la transcription textuelle de chaque contenu audio▲
Un moyen d'accÃĻs à la transcription textuelle doit Être prÃĐvu pour chaque contenu audio.
Cette transcription textuelle doit Être disponible :
- soit directement sur la mÊme page à proximitÃĐ du contenu audio ;
- soit sur une autre page, disponible depuis un lien à proximitÃĐ du contenu audio.
Exemple▲

PrÃĐvoir des moyens pour contrÃīler l'avancement et le volume sonore de chaque contenu audio▲
Les contrÃīles suivants doivent au minimum Être prÃĐvus sur chaque lecteur audio :
- contrÃīles de l'avancement : bouton lecture/pause et bouton stop ;
- contrÃīles du son : bouton activer/dÃĐsactiver le son et contrÃīle du volume.
Astuce
Il est de plus intÃĐressant d'afficher dans chaque lecteur audio des informations concernant la position courante et la durÃĐe totale du mÃĐdia, ainsi que des moyens de contrÃīler la progression dans ce dernier (barre de progression, boutons avance/retour rapide, etc.).
Exemple▲

VIII-C. Animations et sons (banniÃĻres, contenus dÃĐfilants, musique d'ambiance, etc.)▲
PrÃĐvoir un moyen pour stopper chaque contenu animÃĐ▲
Un moyen de mettre en pause et de relancer l'animation doit Être prÃĐvu pour chaque contenu animÃĐ (dÃĐfilement, clignotement, mouvement, mise à jour automatique, etc.).
Remarque
Il n'est pas nÃĐcessaire de prÃĐvoir de moyen pour mettre en pause les barres de progression animÃĐes ou les ÃĐlÃĐments dont le mouvement s'arrÊte automatiquement dans un laps de temps infÃĐrieur à 5 secondes.
Astuce
Si la page propose de nombreux contenus en mouvement, une bonne pratique d'accessibilitÃĐ consiste à proposer un systÃĻme de mise en pause et de relance de la totalitÃĐ du mouvement dans la page, en haut de cette derniÃĻre.
Exemple▲

PrÃĐvoir un moyen pour stopper chaque son lancÃĐ automatiquement▲
Chaque fois qu'un son dont la durÃĐe est supÃĐrieure à trois secondes est lancÃĐ automatiquement, un moyen de stopper ce son doit Être prÃĐvu en dÃĐbut de page.
Attention
Il reste trÃĻs fortement dÃĐconseillÃĐ malgrÃĐ tout de dÃĐclencher du son automatiquement. Certains utilisateurs seront perturbÃĐs par ce son qui se dÃĐclenche sans action de leur part (difficultÃĐ Ã trouver la source du son lorsque plusieurs onglets sont ouverts), d'autres seront tout simplement bloquÃĐs (utilisateurs de synthÃĻses vocales, qui deviendront incapables de naviguer).