I. Mettre en forme les contenus de maniÃĻre accessible▲
I-A. Copier/coller correctement des contenus depuis un document (Word, PDF, email, page web, etc.)▲
Lorsque des copier/coller sont effectuÃĐs depuis une source externe comme un document Word ou un contenu reçu par email, se servir des fonctionnalitÃĐs prÃĐvues dans l'outil de publication. Ceci permettra notamment de partir sur de bonnes bases pour les recommandations suivantes.

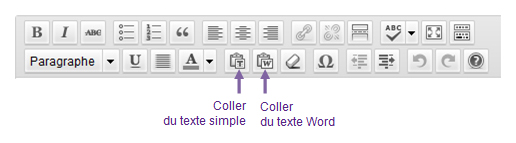
Utiliser la fonction ÂŦ Coller du texte Word Âŧ pour copier/coller un contenu depuis un document Word, cela permettra de conserver la graisse, la mise en forme des listes, etc.
Utiliser la fonction ÂŦ Coller du texte simple Âŧ pour copier/coller depuis toutes les autres sources (email, page web, etc.).
- PrÃĐciser dans cet encart les fonctionnalitÃĐs ou la mÃĐthode de l'outil de publication permettant de copier/coller ou d'importer proprement un contenu externe.
- Si l'outil de publication utilisÃĐ garanti la possibilitÃĐ de copier/coller le texte de maniÃĻre brute ou propre, cette recommandation peut Être retirÃĐe du document.
I-B. Ne pas justifier le texte▲
La justification du texte est mal gÃĐrÃĐe sur le web et entraÃŪne parfois des difficultÃĐs de lecture. PrivilÃĐgier l'alignement à gauche ou à droite.


Une solution simple pour garantir l'absence de justification est de dÃĐsactiver cette fonctionnalitÃĐ, directement dans l'outil de publication utilisÃĐ. Dans ce cas, supprimer cette recommandation du document fourni aux contributeurs ÃĐditoriaux.
I-C. Ãviter les sauts de lignes multiples▲
De maniÃĻre gÃĐnÃĐrale, les sauts de lignes multiples utilisÃĐs pour forcer l'espacement de deux ÃĐlÃĐments dans les contenus sont à ÃĐviter. Ils sont susceptibles de perturber la lecture pour les utilisateurs de lecteurs d'ÃĐcran.
PrivilÃĐgier les fonctionnalitÃĐs disponibles dans l'outil de publication pour gÃĐrer les espacements entre les ÃĐlÃĐments.
Supprimer le paragraphe prÃĐcÃĐdent si l'outil de publication utilisÃĐ ne propose pas ces fonctionnalitÃĐs.

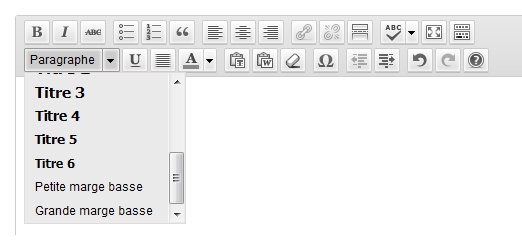
Les styles ÂŦ Petite marge basse Âŧ et ÂŦ Grande marge basse Âŧ permettent d'appliquer des marges basses de diffÃĐrentes tailles aux ÃĐlÃĐments.
- PrÃĐciser dans cet encart les fonctionnalitÃĐs ou les mÃĐthodes de l'outil de publication utilisÃĐes permettant d'appliquer des marges aux ÃĐlÃĐments.
- Supprimer cet encart si l'outil de publication ne permet pas de le faire.
II. Utiliser correctement la hiÃĐrarchie des titres▲
Dans une page web, il est possible de structurer le contenu à l'aide de titres de niveau 1 à 6. Le choix du niveau d'un titre sera fonction de sa position hiÃĐrarchique.
Astuce
Une technique simple pour structurer correctement les titres d'un contenu est de visualiser mentalement ce que donnerait sa ÂŦ table des matiÃĻres Âŧ. Est-elle cohÃĐrente ? ComprÃĐhensible ?
Lors de la publication, le titre du contenu sera automatiquement converti en titre de niveau 1 par l'outil de publication. Les titres utilisÃĐs dans le corps du contenu devront donc dÃĐbuter à partir du niveau 2 (jusqu'au niveau 6, si besoin).
Adapter le paragraphe prÃĐcÃĐdent pour indiquer le premier niveau de titre utilisable par les contributeurs.

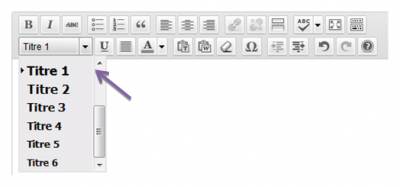
La liste dÃĐroulante ÂŦ Titre Âŧ permet de transformer un texte sÃĐlectionnÃĐ en titre de niveau 1 à 6.
PrÃĐciser dans cet encart la fonctionnalitÃĐ de l'outil de publication utilisÃĐ permettant de crÃĐer des titres de niveaux 1 Ã 6.
Il est important de conserver une hiÃĐrarchie cohÃĐrente lors de l'utilisation des titres et des intertitres. Les sauts de titres sont donc à proscrire (passage brutal d'un titre de niveau 2 à un titre de niveau 5, par exemple).
Astuce
Avec le navigateur Firefox, cette structure peut Être testÃĐe à l'aide de l'outil HeadingsMap, disponible à cette adresse https://addons.mozilla.org/fr/firefox/addon/headingsmap/.
Attention
Les titres ne doivent Être utilisÃĐs que pour identifier les titres. Il est par exemple important de ne pas s'en servir simplement pour grossir du texte.
III. Ãcrire des liens de maniÃĻre accessible▲
La maniÃĻre d'ÃĐcrire des liens accessibles varie selon les types de liens.
III-A. RÃĐdiger des intitulÃĐs de liens explicites▲
L'intitulÃĐ d'un lien, c'est le texte du lien tel qu'il est affichÃĐ Ã l'ÃĐcran. Dans la mesure du possible, proposer des intitulÃĐs clairs et explicites, c'est-à -dire des liens qui peuvent Être compris mÊme si l'intitulÃĐ est lu indÃĐpendamment du texte qui l'entoure.


Les liens du type ÂŦ cliquez ici Âŧ, ÂŦ en savoir plus Âŧ ou ÂŦ lire la suite Âŧ sont donc à proscrire au profit de liens plus parlants comme ÂŦ DÃĐclaration de Monsieur Martin (lire la suite) Âŧ, ÂŦ En savoir plus sur le contrat AvidÃĐa Âŧ ou encore ÂŦ DÃĐcouvrez l'offre de bienvenue Âŧ.
III-B. Indiquer le format, le poids et ÃĐventuellement la langue de chaque document en tÃĐlÃĐchargement▲
Lorsque des liens qui permettent de tÃĐlÃĐcharger directement des fichiers sont insÃĐrÃĐs dans les contenus, les informations suivantes doivent Être intÃĐgrÃĐes dans l'intitulÃĐ du lien :
- le titre du document ;
- le format du document ;
- le poids du document ;
- la langue du document (si celle-ci est diffÃĐrente de la langue principale de la page).
L'outil de publication ajoute automatiquement le poids et le format des fichiers qui y sont publiÃĐs. Pour les documents internes vÃĐrifier simplement l'affichage de ces informations à la publication des contenus.
Supprimer le paragraphe prÃĐcÃĐdent si l'outil de publication utilisÃĐ ajoute automatiquement dans l'intitulÃĐ des liens le poids et le format des fichiers qui sont publiÃĐs.
Par exemple, si un lien ÂŦ Catalogue des Presses Âŧ pointe vers un fichier PDF de 2,58 ko, l'intitulÃĐ du lien doit Être optimisÃĐ tel que ÂŦ Catalogue des Presses (PDF, 2,58 ko) Âŧ.
D'autre part, un lien ÂŦ Rapport annuel Âŧ vers un fichier du mÊme type devra Être optimisÃĐ tel que ÂŦ Annual report (PDF, 6 Mo, en anglais) Âŧ.
III-C. Annoncer les liens qui dÃĐclenchent l'ouverture d'une nouvelle fenÊtre ou d'un nouvel onglet▲
Parfois, au clic sur certains liens, une nouvelle fenÊtre du navigateur est ouverte. Sur ce type de liens, une mention du type ÂŦ (nouvelle fenÊtre) Âŧ doit Être ajoutÃĐe pour prÃĐvenir l'utilisateur.
Par exemple, si un lien ÂŦ Donnez votre avis Âŧ dÃĐclenche l'ouverture d'une nouvelle fenÊtre, deux approches sont envisageables :
- Modifier directement l'intitulÃĐ du lien par ÂŦ Donnez votre avis (nouvelle fenÊtre) Âŧ.
- Conserver l'intitulÃĐ du lien ÂŦ Donnez votre avis Âŧ et ajouter un titre de lien qui prendra la forme d'une infobulle ÂŦ Donnez votre avis (nouvelle fenÊtre) Âŧ (cf. recommandation suivante).
Il est possible que cette mention ou qu'un pictogramme s'ajoute automatiquement aux liens lorsque les contributeurs choisissent d'ouvrir une nouvelle fenÊtre.
Le cas ÃĐchÃĐant, supprimer cette recommandation.
III-D. Savoir utiliser les titres de liens, en dernier recours▲
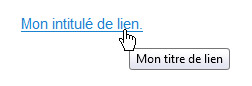
Lors de l'ajout d'un lien, il est possible de renseigner un titre de lien à l'aide de la fonctionnalitÃĐ prÃĐvue par l'outil de publication. Ce titre de lien prendra la forme d'une infobulle qui apparaÃŪtra au survol du lien.


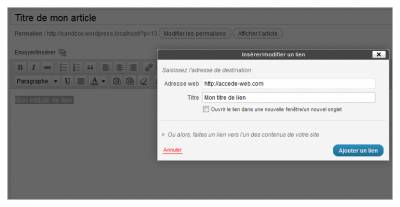
Lors de la crÃĐation d'un lien dans l'outil de publication, une fenÊtre ÂŦ InsÃĐrer/modifier un lien Âŧ permet de renseigner le titre d'un lien dans le champ ÂŦ Titre Âŧ.
PrÃĐciser dans cet encart la ou les fonctionnalitÃĐs permettant de renseigner les titres de liens.
Il faut limiter au maximum l'utilisation de ces ÂŦ titres de liens Âŧ car dans certains contextes, les utilisateurs ne pourront pas les afficher ou y accÃĐder (ÃĐcrans tactiles, navigation au clavier, certains lecteurs d'ÃĐcran, etc.). Ils ne sont donc à utiliser qu'en dernier recours, lorsqu'il n'est pas possible de rendre un intitulÃĐ de lien totalement explicite.

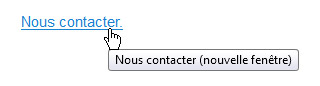
Par exemple, dans le cas oÃđ un lien ÂŦ Nous contacter Âŧ dÃĐclencherait l'ouverture d'une nouvelle fenÊtre, renseigner le titre de lien tel que ÂŦ Nous contacter (nouvelle fenÊtre) Âŧ.
Dans le cas oÃđ un titre de lien est renseignÃĐ, il doit obligatoirement reprendre une information identique ou ÃĐquivalente à l'intitulÃĐ du lien tout en y rajoutant une information supplÃĐmentaire. C'est-à -dire que
- le titre de lien ne doit pas Être une simple copie de l'intitulÃĐ du lien ;
- le titre de lien ne doit pas seulement contenir les informations complÃĐmentaires.
Par exemple, un lien ÂŦ ActualitÃĐs Âŧ avec pour titre de lien ÂŦ Nouvelle fenÊtre Âŧ ou ÂŦ ActualitÃĐs Âŧ serait à proscrire. Tandis qu'un lien ÂŦ ActualitÃĐs Âŧ avec pour titre de lien ÂŦ ActualitÃĐs (nouvelle fenÊtre) Âŧ serait adaptÃĐ.
IV. Utiliser les images de maniÃĻre accessible▲
Lors de l'insertion d'images dans les contenus, il peut Être nÃĐcessaire de leur associer un texte de remplacement. Ce texte est primordial pour les personnes aveugles, car c'est ce texte qui est lu à la place des images qui ne peuvent Être vues. Ce texte s'affiche ÃĐgalement lorsque les images ne se chargent pas.
Le texte de remplacement sera à renseigner diffÃĐremment selon le contexte d'utilisation de l'image. C'est-à -dire selon que l'image est dÃĐcorative, informative, ou encore une image-lien. La maniÃĻre de renseigner ce texte selon les types d'images est dÃĐcrite ci-aprÃĻs.
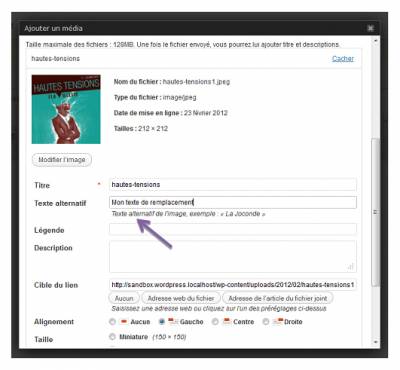
Lors de l'insertion d'une image, le champ ÂŦ Texte alternatif Âŧ permet de renseigner le texte de remplacement de cette image.
PrÃĐciser dans cet encart oÃđ renseigner le texte de remplacement d'une image insÃĐrÃĐe via l'outil de publication utilisÃĐ.
Afin de savoir à coup sÃŧr si oui ou non un texte de remplacement doit Être renseignÃĐ pour une image, se demander si l'absence de celle-ci altÃĻrerait la comprÃĐhension du contenu. Si oui : renseigner le texte de remplacement ; si non : laisser le texte de remplacement vide.
IV-A. Images dÃĐcoratives/illustratives : ne pas rÃĐdiger de texte de remplacement▲

Dans ce contexte, il ne faut rÃĐdiger aucun texte de remplacement.
Le champ est donc à laisser vide.
IV-B. Images informatives : rÃĐdiger un texte de remplacement▲

Dans ce contexte, il faut rÃĐdiger un texte de remplacement.
Ce texte doit reprendre une information ÃĐgale ou ÃĐquivalente à celle vÃĐhiculÃĐe par l'image, sans perte ou dÃĐformation de la signification de l'image.
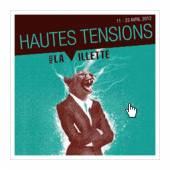
Dans le cas de l'image ci-dessus, un texte de remplacement adaptÃĐ serait ÂŦ Hautes Tensions, Parc de la Villette, du 11 au 22 avril 2012. Âŧ.
IV-C. Images-liens : rÃĐdiger un texte de remplacement qui dÃĐcrit la fonction du lien▲

Dans ce contexte, il faut rÃĐdiger un texte de remplacement.
Ce texte doit permettre à l'internaute de connaÃŪtre la fonction et la destination du lien.
Dans le cas de l'image-lien ci-dessus, un texte de remplacement adaptÃĐ serait ÂŦÂ RÃĐserver un billet pour le festival Hautes Tensions (du 11 au 22 avril 2012 au Parc de la Villette)Â Âŧ.

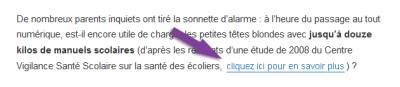
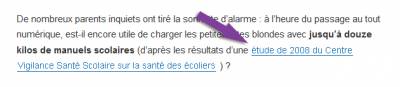
Dans le cas oÃđ une image et du texte sont prÃĐsents dans un mÊme lien, le texte de remplacement de l'image ne doit pas rappeler les informations dÃĐjà prÃĐcisÃĐes dans l'intitulÃĐ du lien.
Dans le cas de l'image ci-dessus, un texte de remplacement vide sera adaptÃĐ.
Attention
Il est contreproductif de commencer le texte de remplacement par des expressions du type ÂŦ Ouvrir la page des actualitÃĐs Âŧ. Un texte de remplacement du type ÂŦ ActualitÃĐs Âŧ suffit.
IV-D. Images informatives complexes : rÃĐdiger un court texte de remplacement ainsi qu'une description dÃĐtaillÃĐe▲

Pour ce type d'images, il faut rÃĐdiger :
- un court texte de remplacement ;
- une description dÃĐtaillÃĐe, disponible sous l'image ou sur une autre page.
Le court texte de remplacement doit :
- dÃĐcrire briÃĻvement la fonction de l'image ;
- indiquer oÃđ se trouve la description dÃĐtaillÃĐe.
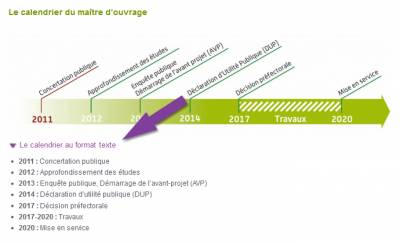
Dans le cas de l'image complexe ci-dessus, un court texte de remplacement adaptÃĐ serait ÂŦ Calendrier global du projet Roissy-Picardie (description dÃĐtaillÃĐe ci-aprÃĻs). Âŧ.
Remarque : comment rÃĐdiger une description dÃĐtaillÃĐe
Pour en savoir plus sur la maniÃĻre de rÃĐdiger une description dÃĐtaillÃĐe pour ce type d'images, se rÃĐfÃĐrer à la recommandation Associer une description dÃĐtaillÃĐe aux images complexes et autres contenus riches (graphiques, cartographies, plans, animations Flash, etc.).
Quelques exemples▲
V. Utiliser correctement les listes à puces et listes numÃĐrotÃĐes▲
Lorsque des listes à puces ou numÃĐrotÃĐes sont proposÃĐes dans les contenus, utiliser les fonctionnalitÃĐs prÃĐvues dans l'outil de publication plutÃīt que de simples retours à la ligne avec des tirets ou des chiffres saisis au clavier.

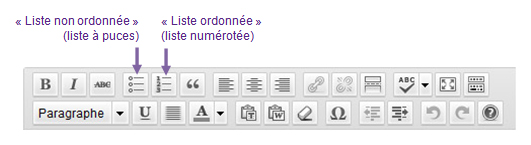
Utiliser les boutons ÂŦ Liste non ordonnÃĐe Âŧ (liste à puces) et ÂŦ Liste ordonnÃĐe Âŧ (liste numÃĐrotÃĐe) à la place des simples tirets et retours à la ligne.
PrÃĐciser dans cet encart la ou les fonctionnalitÃĐs permettant d'utiliser des listes.
Remarque : diffÃĐrence entre une liste numÃĐrotÃĐe et une liste à puces
Utiliser une liste numÃĐrotÃĐe lorsque l'ordre des ÃĐlÃĐments est important, c'est-Ã -dire lorsque l'information ne serait plus comprise si les ÃĐlÃĐments ÃĐtaient placÃĐs dans un ordre diffÃĐrent (ÃĐtapes pour rÃĐaliser une recette de cuisine, ÃĐlÃĐments classÃĐs par ordre alphabÃĐtique, etc.).
Utiliser une liste à puces classique lorsque l'ordre des ÃĐlÃĐments n'a pas d'importance.
Attention
Les listes ne doivent Être utilisÃĐes que pour mettre en avant des ÃĐnumÃĐrations. Il est par exemple important de ne pas s'en servir simplement pour afficher une puce devant un paragraphe.
VI. Ãcrire les contenus de maniÃĻre accessible▲
VI-A. Conserver les accents sur les lettres capitales▲
MÊme lorsqu'elles sont en capitales, les lettres doivent Être accentuÃĐes. Cela permet notamment un meilleur rendu audio par les synthÃĻses vocales.

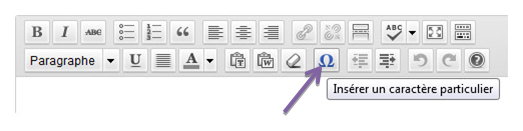
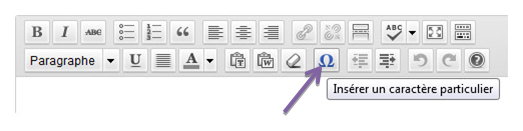
La fonction ÂŦ InsÃĐrer un caractÃĻre particulier Âŧ permet d'insÃĐrer des caractÃĻres particuliers dans les contenus.

PrÃĐciser dans cet encart la mÃĐthode utilisÃĐe permettant d'insÃĐrer des lettres capitales accentuÃĐes.
Les lettres capitales accentuÃĐes peuvent aussi Être directement intÃĐgrÃĐes au clavier, en utilisant les raccourcis disponibles dans le tableau suivant.
| Lettre | Sous Windows | Sous Mac |
|---|---|---|
| à | Alt + 0192 | Maj lock puis à |
| à | Alt + 0199 | Option + ç |
| Ã | Alt + 0200 | Maj lock puis ÃĻ |
| Ã | Alt + 0201 | Maj lock puis ÃĐ |
| Ã | ^ puis Maj + E | ^ puis Maj + E |
VI-B. Expliciter les abrÃĐviations▲
Lorsque des abrÃĐviations dont la signification n'est pas immÃĐdiatement ÃĐvidente sont utilisÃĐes dans les contenus, leur forme dÃĐployÃĐe doit Être exprimÃĐe à chaque premiÃĻre utilisation dans la page.
Ainsi, Ã la premiÃĻre occurrence, plutÃīt que d'ÃĐcrire ÂŦÂ L'augmentation du CA ces trois derniÃĻres annÃĐes [âĶ]Â Âŧ, privilÃĐgier ÂŦÂ L'augmentation du Chiffre d'Affaires (CA) ces trois derniÃĻres annÃĐes [âĶ]Â Âŧ.
Plus tard dans la page, lorsqu'il sera à nouveau question du Chiffre d'Affaires, l'expression ÂŦ CA Âŧ pourra Être utilisÃĐe seule.
Attention
Lorsque des termes sont plus utilisÃĐs sous leur forme abrÃĐgÃĐe, il est recommandÃĐ de ne pas renseigner leur forme dÃĐployÃĐe. Ainsi, pour un usage courant, il est contre-productif de renseigner la forme dÃĐployÃĐe de CAC 40, SMS, SNCF ou encore ÂŦ etc. Âŧ.
VI-C. DÃĐclarer les citations en ligne et les blocs de citations▲
Lorsque des citations sont proposÃĐes dans les contenus, utiliser les fonctionnalitÃĐs prÃĐvues dans l'outil de publication plutÃīt que par exemple de simples paragraphes entourÃĐs de guillemets. Cela permettra d'annoncer la prÃĐsence d'une citation aux aides techniques comme les plages braille ou les synthÃĻses vocales.
Deux types de citations sont à distinguer :
- les citations en ligne, qui viennent s'insÃĐrer au sein d'une phrase ou d'un paragraphe ;
- les blocs de citations, qui forment des blocs isolÃĐs et qui peuvent Être lus en dehors de leur contexte.

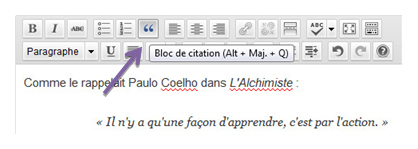
Le bouton ÂŦ Bloc de citation Âŧ permet de transformer un texte sÃĐlectionnÃĐ en bloc de citation.
L'outil de publication utilisÃĐ ne permet pas de dÃĐclarer les citations en ligne : les guillemets seuls sont donc à utiliser.
PrÃĐciser dans cet encart la ou les fonctionnalitÃĐs permettant de dÃĐclarer les citations en ligne et/ou les blocs de citations.
Supprimer cette recommandation si l'outil de publication utilisÃĐ ne propose pas ces fonctionnalitÃĐs.
Attention
Les citations et blocs de citations ne doivent Être utilisÃĐs que pour mettre en avant des citations. Il est par exemple important de ne pas s'en servir simplement pour mettre des portions de texte en italique ou obtenir un effet de retrait visuel.
VI-D. DÃĐclarer les changements de langue▲
De maniÃĻre gÃĐnÃĐrale, veiller à utiliser la mÊme langue pour l'ensemble des contenus.
Dans les cas particuliers oÃđ des portions de textes sont rÃĐdigÃĐes dans une langue diffÃĐrente de celle du reste de la page, utiliser les fonctionnalitÃĐs prÃĐvues dans l'outil de publication pour dÃĐclarer le changement de langue.
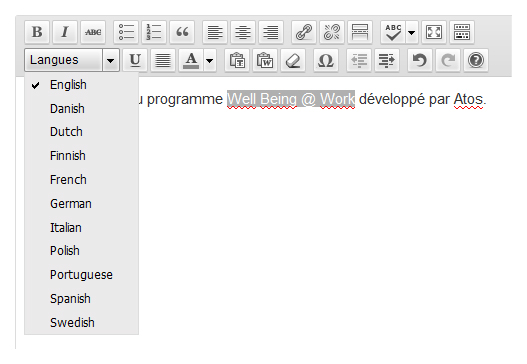
La fonction ÂŦ Langues Âŧ de l'outil de publication utilisÃĐ permet de signaler les expressions ÃĐcrites dans une langue diffÃĐrente de la langue principale.
PrÃĐciser dans cet encart la fonctionnalitÃĐ permettant de dÃĐclarer les changements de langue.
Supprimer cette recommandation si l'outil de publication utilisÃĐ ne propose pas ces fonctionnalitÃĐs, et demander de limiter l'utilisation de termes en langues ÃĐtrangÃĻres.
Il existe des exceptions à cette recommandation. Les changements de langue ne sont pas à dÃĐclarer pour les noms propres, ainsi que les mots ÃĐtrangers passÃĐs dans le langage courant. Par exemple, on ne dÃĐclarera pas de changement de langue sur les mots suivants :
- week-end ;
- parking ;
- Facebook ;
- Winston Churchill ;
- etc.
VI-E. Ne pas faire rÃĐfÃĐrence à un ÃĐlÃĐment en se basant uniquement sur sa couleur, sa forme ou sa position▲
Si l'on se base uniquement sur la couleur, la forme ou la position d'un ÃĐlÃĐment pour l'identifier alors certains utilisateurs ne pourront pas le situer dans la page.
Remplacer par exemple.
- ÂŦ Cliquer sur le bouton rond Âŧ par ÂŦ Cliquer sur le bouton Confirmer Âŧ.
- ÂŦ Plus d'informations dans l'encart de droite Âŧ par ÂŦ Plus d'informations dans l'encart de droite (Le contrat AvidÃĐa) Âŧ.
VII. Utiliser correctement les couleurs et les contrastes▲
VII-A. Veiller à ce que les contrastes entre le texte et la couleur d'arriÃĻre-plan soient optimaux▲
De maniÃĻre gÃĐnÃĐrale, et dans un souci de cohÃĐrence visuelle pour l'utilisateur, les couleurs proposÃĐes par dÃĐfaut dans la charte graphique ne doivent pas Être modifiÃĐes. C'est-à -dire qu'il suffira souvent de laisser l'outil de publication se charger de traiter les styles qui seront automatiquement appliquÃĐs aux contenus lors de l'affichage des pages.
Cependant, il peut parfois Être utile de dÃĐfinir des couleurs personnalisÃĐes directement dans les contenus. Dans ces situations, il faut alors veiller à conserver un contraste optimal entre la couleur du texte et la couleur d'arriÃĻre-plan.


Astuce
En cas de doute sur un contraste, c'est probablement que ce contraste est insuffisant, il ne faut alors pas hÃĐsiter à le renforcer.
D'autre part, lorsqu'ils sont intÃĐgrÃĐs dans des images ou des contenus riches comme des animations, une attention doit ÃĐgalement Être apportÃĐe aux contrastes des textes avec leurs couleurs d'arriÃĻre-plan.
Attention
Si des images ou des contenus riches comportant des textes insuffisamment contrastÃĐs sont fournis pour publication, un retour doit Être effectuÃĐ auprÃĻs de la personne qui a fourni ces ÃĐlÃĐments afin d'en obtenir une nouvelle version optimisÃĐe.
VII-B. Veiller à ce que les couleurs ne soient pas le seul moyen pour vÃĐhiculer de l'information▲
Ne pas se baser uniquement sur la couleur pour transmettre un message, mais utiliser d'autres moyens que la couleur ou un moyen parallÃĻle, aussi bien dans les textes que dans les images ou les contenus riches.
Astuce
Pour tester ce point, une premiÃĻre ÃĐtape est par exemple de s'imaginer la page imprimÃĐe en noir et blanc afin de vÃĐrifier que l'ensemble des informations reste comprÃĐhensible.


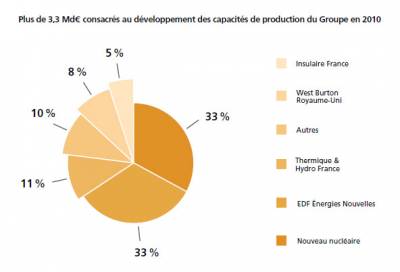
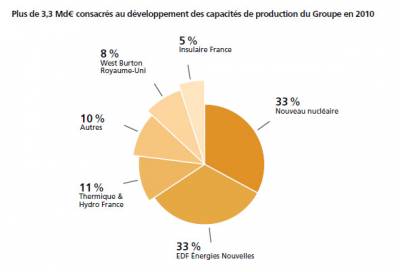
Sur le premier exemple, l'information du camembert n'est disponible que par l'association de couleurs, la seconde version permet d'Être comprÃĐhensible mÊme en l'absence de couleurs.
Attention
Si des images ou des contenus riches comportant des informations vÃĐhiculÃĐes uniquement par la couleur sont fournis pour publication, un retour doit Être effectuÃĐ auprÃĻs de la personne qui a fourni ces ÃĐlÃĐments afin d'en obtenir une nouvelle version optimisÃĐe.
VIII. Utiliser correctement les contenus riches et multimÃĐdias▲
VIII-A. Associer une description dÃĐtaillÃĐe aux images complexes et autres contenus riches (graphiques, cartographies, plans, animations Flash, etc.)▲
Parfois, certaines images ou contenus riches complexes vÃĐhiculent tellement d'informations qu'il est nÃĐcessaire de prÃĐvoir en parallÃĻle une description dÃĐtaillÃĐe. C'est souvent le cas par exemple pour les graphiques ou les animations informatives.
Dans ces situations, une description textuelle dÃĐtaillÃĐe doit Être rÃĐdigÃĐe. Cette derniÃĻre doit vÃĐhiculer une information identique ou ÃĐquivalente à celle vÃĐhiculÃĐe par l'image ou le contenu riche complexe. Elle doit Être disponible soit depuis la mÊme page, soit sur une autre page grÃĒce à un lien disponible à proximitÃĐ de l'image ou du contenu riche.

Attention
Si des images complexes ou autres contenus riches sont fournis pour publication sans qu'une description dÃĐtaillÃĐe ne soit prÃĐvue, un retour doit Être effectuÃĐ auprÃĻs de la personne qui a fourni ces ÃĐlÃĐments afin que cette description soit rÃĐcupÃĐrÃĐe.
VIII-B. VÃĐrifier la possibilitÃĐ de mettre en pause les contenus en mouvement▲
Pour des animations ou tout autre contenu en mouvement, un moyen de mettre en pause et de relancer le mouvement doit toujours Être proposÃĐ Ã l'utilisateur.

Attention
Si des animations ou des contenus en mouvement sont fournis pour publication sans qu'un systÃĻme de mise en pause ne soit prÃĐvu, un retour doit Être effectuÃĐ auprÃĻs de la personne qui a fourni ces ÃĐlÃĐments afin que ce systÃĻme soit rajoutÃĐ.
VIII-C. Savoir gÃĐrer les vidÃĐos accessibles (transcription, sous-titres et audiodescription)▲
Pour qu'une vidÃĐo publiÃĐe soit accessible, les ÃĐlÃĐments suivants doivent accompagner cette derniÃĻre, par ordre de prioritÃĐÂ :
- Une transcription intÃĐgrale.
- Des sous-titres.
- Une audiodescription.
L'outil de publication et le lecteur vidÃĐo utilisÃĐs permettent la prise en charge de ces trois ÃĐlÃĐments.
Si nÃĐcessaire, mettre à jour le paragraphe prÃĐcÃĐdent pour indiquer les ÃĐlÃĐments pris en charge par l'outil de publication et le lecteur vidÃĐo utilisÃĐs.
La transcription doit restituer avec du texte l'ensemble des informations vÃĐhiculÃĐes par la vidÃĐo (paroles, messages affichÃĐs à l'ÃĐcran, etc.). La transcription peut Être agrÃĐmentÃĐe d'images si besoin.
Les sous-titres doivent restituer au format texte l'ensemble des contenus audio vÃĐhiculÃĐs par la vidÃĐo. Ils ne doivent pas Être affichÃĐs directement dans la vidÃĐo, mais doivent Être associÃĐes à cette derniÃĻre grÃĒce à un fichier texte indÃĐpendant (souvent, un fichier .xml ou .srt).
L'audiodescription doit quant à elle complÃĐter la bande son originale. Elle doit restituer au format audio l'ensemble des informations qui sont accessibles seulement par l'image. De mÊme, cette piste audio ne doit pas Être intÃĐgrÃĐe directement dans la vidÃĐo, mais lui Être associÃĐe par l'intermÃĐdiaire d'un fichier audio indÃĐpendant (souvent, un fichier .mp3).
Attention
Si des vidÃĐos sont fournies pour publication sans que ces trois ÃĐlÃĐments ne soient prÃĐvus, un retour doit Être effectuÃĐ auprÃĻs de la personne qui a fourni ces vidÃĐos afin d'obtenir l'ensemble de ces ÃĐlÃĐments.

PrÃĐciser dans cet encart les fonctionnalitÃĐs ou les champs permettant de renseigner la transcription, le fichier de sous-titres et le fichier d'audiodescription.