I. Navigation▲
I-A. Navigation globale▲
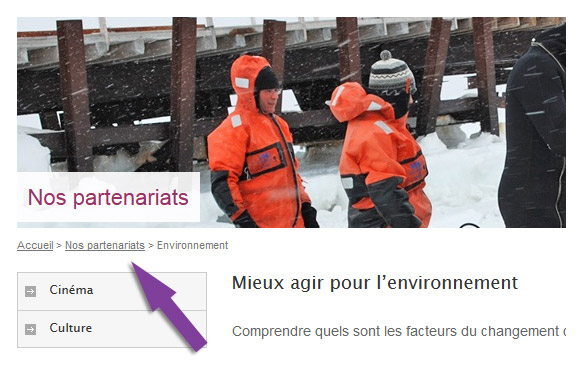
PrĂŠvoir un fil d'Ariane▲
Un fil d'Ariane (parfois appelÊ  chemin de fer ) doit être prÊsent sur chaque page :
- il doit indiquer la position courante de l'internaute dans l'arborescence du site par rapport Ă la page d'accueil ;
- il doit permettre Ă l'internaute de remonter dans l'arborescence du site ;
- il doit toujours ĂŞtre situĂŠ au mĂŞme endroit.
Remarque
Le fil d'Ariane n'est pas obligatoire sur la page d'accueil.
Astuce
Une bonne pratique est de diffĂŠrencier visuellement le dernier ĂŠlĂŠment du fil d'Ariane lorsqu'il s'agit de la position courante.
Exemples▲
Ressources▲
Recommandations sur la conception graphique et l'intĂŠgration HTMLHyperText Markup Langage/CSSCascading Style Sheets des fils d'Ariane sur le blog Atalan.
PrĂŠvoir au moins deux moyens de navigation parmi un menu principal, un plan du site et un moteur de recherche▲
Parmi les trois moyens de navigation suivants, au moins deux doivent ĂŞtre prĂŠsents sur le site :
- un menu principal ;
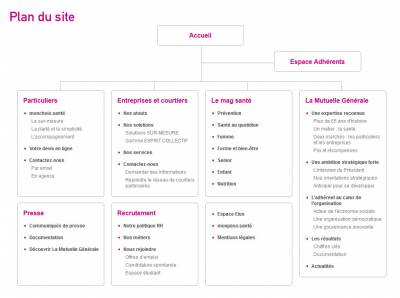
- un plan du site qui doit permettre de comprendre la structure et a minima d'accĂŠder Ă l'ensemble des rubriques et des fonctionnalitĂŠs du site ;
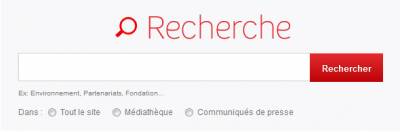
- un moteur de recherche globale qui doit permettre la recherche dans l'ensemble des contenus (textes, documents, vidĂŠos, etc.).
Ces ĂŠlĂŠments doivent ĂŞtre disponibles depuis le mĂŞme endroit, sur toutes les pages, partout sur le site.
Remarque
Il est tout Ă fait possible d'opter pour les trois moyens de navigation simultanĂŠment.
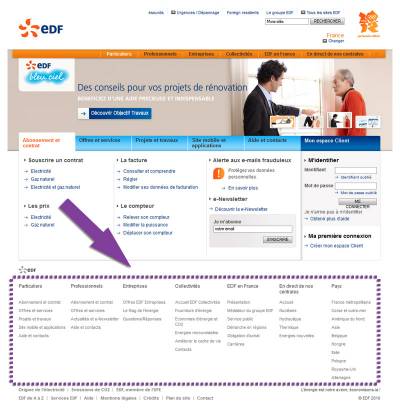
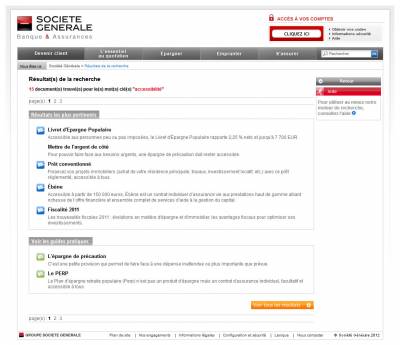
Exemples▲
Plans du site



Moteurs de recherche


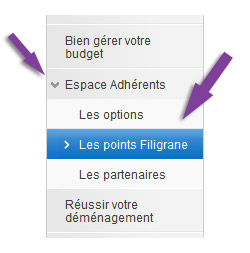
DiffĂŠrencier visuellement la position courante dans les menus▲
Dans chaque menu, l'ĂŠlĂŠment courant doit avoir un aspect diffĂŠrent.
Astuce
Il est fortement recommandĂŠ de prĂŠvoir ĂŠgalement un aspect diffĂŠrent au survol des ĂŠlĂŠments.
Exemples▲


Assurer la cohĂŠrence visuelle de la navigation▲
Sur l'ensemble du site, l'apparence ainsi que le positionnement des ĂŠlĂŠments suivants doivent rester cohĂŠrents (sans ĂŞtre nĂŠcessairement identiques) :
- les menus de navigation ;
- le moteur de recherche ;
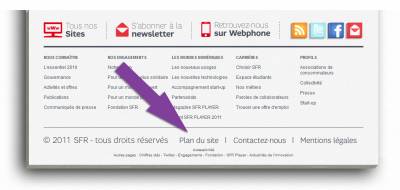
- et, de manière gÊnÊrale, l'ensemble des ÊlÊments qui apparaissent sur toutes les pages (logo, liens utiles, etc.).
Remarque
L'apparence de la page d'accueil peut ĂŞtre diffĂŠrente de celle du reste du site.
Exemple▲
I-B. Aides Ă la navigation▲
PrĂŠvoir une page d'aide▲
Une page d'aide doit ĂŞtre prĂŠvue :
- la page d'aide doit fournir des informations qui facilitent la consultation et l'utilisation du site ;
- un lien vers la page d'aide doit ĂŞtre disponible au mĂŞme endroit depuis l'ensemble des pages du site.
Remarque
Un modèle de page d'aide est disponible sur http://wiki.accede-web.com/notices/graphique-ergonomique/modele-de-page-d-aide.
Exemple▲
PrĂŠvoir des liens d'ĂŠvitement▲
Un lien d'Êvitement  Aller au contenu  doit être affichÊ au même endroit au sommet de chaque page.
Astuce
Dans le cas de contraintes graphiques fortes empĂŞchant l'affichage de ce lien, celui-ci peut ĂŞtre masquĂŠ ultĂŠrieurement, lors de la phase de dĂŠveloppement, pour ne rĂŠapparaĂŽtre que dans certaines situations (navigation au clavier, version mobile, etc.).
Remarque
Des liens  Aller au menu  et  Aller à la recherche  peuvent aussi être rajoutÊs aux côtÊs du lien  Aller au contenu  si ces ÊlÊments sont ÊloignÊs du sommet de la page.
Exemple▲

II. Textes et symboles▲
II-A. Textes▲
Conserver les accents sur les lettres capitales▲
Les accents doivent ĂŞtre conservĂŠs, mĂŞme sur les lettres capitales.
Remarque
Il est fortement dÊconseillÊ d'Êcrire de longues portions de textes en lettres capitales, car ces dernières rendent la lecture pÊnible.
Exemple▲
Ăcrire par exemple ÂŤ Ăpargne Âť et non ÂŤ Epargne Âť, ÂŤ THĂĂTRE Âť et non ÂŤ THEATRE Âť, etc.
Ne pas justifier le texte▲
Les textes ne doivent pas ĂŞtre justifiĂŠs.
Exemple▲


Dans le premier exemple, le texte justifiĂŠ entraine des espacements trop importants et diffĂŠrents entre les mots qui sont susceptibles d'engendrer des difficultĂŠs de lecture.
Veiller Ă ce que les polices puissent ĂŞtre intĂŠgrĂŠes sous forme de texte▲
Les polices de caractères utilisÊes doivent pouvoir être affichÊes sous forme de texte plutôt que sous forme d'images.
Attention
Pour confirmer ce point, il est nĂŠcessaire de rentrer en contact avec les personnes chargĂŠe du dĂŠveloppement. Elles pourront alors vĂŠrifier si les polices choisies peuvent s'afficher correctement sous forme de texte dans les navigateurs cibles du projet.
Dans le cas contraire, des solutions pourront ĂŞtre trouvĂŠes en phase de dĂŠveloppement mais il s'agira de compromis moins efficaces et plus contraignants Ă mettre en Ĺuvre que la simple utilisation de polices de caractères.
Remarque
L'aspect technique de cette recommandation est traitĂŠ dans la notice d'accessibilitĂŠ HTML et CSS au niveau de la recommandation Utiliser CSS pour mettre en forme les textes.
Exemple▲

II-B. Symboles▲
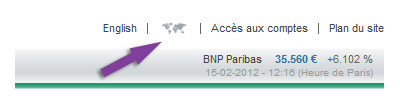
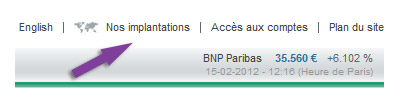
Associer un texte Ă chaque symbole ambigu▲
Si des symboles dont la signification n'est pas immĂŠdiatement ĂŠvidente sont utilisĂŠs, ils doivent :
- ĂŞtre accompagnĂŠs d'un texte qui en prĂŠcise le sens ;
- ĂŞtre positionnĂŠs Ă proximitĂŠ de ce texte.
Remarque
S'il n'est pas envisageable d'associer un texte Ă certains symboles dont le sens peut porter Ă confusion (manque de place sur la maquette, par exemple), des solutions pourront ĂŞtre trouvĂŠes ultĂŠrieurement, en phase de dĂŠveloppement (ajout d'infobulles, par exemple). Il s'agira toutefois de compromis : ces solutions seront toujours moins efficaces que l'optimisation directe du symbole.
Exemples▲


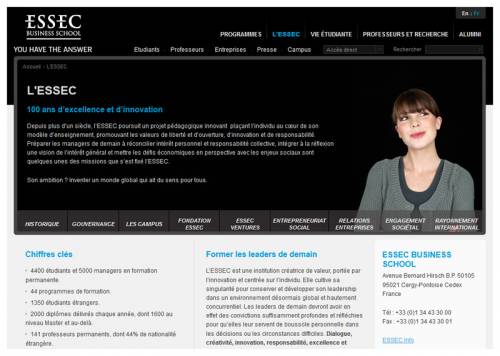
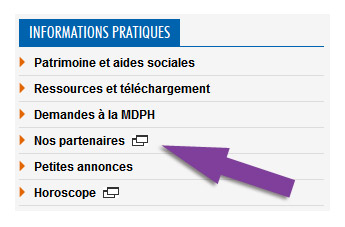
Sur cet exemple, le symbole  Carte du monde  est complÊtÊ du texte  Nos implantations  pour être plus explicite.
III. Couleurs▲
III-A. Contrastes▲
Assurer un contraste suffisant entre les contenus et l'arrière-plan ou proposer une alternative contrastĂŠe▲
Le contraste entre les contenus et l'arrière-plan doit être suffisant pour l'ensemble des ÊlÊments (textes, images, animations, etc.).
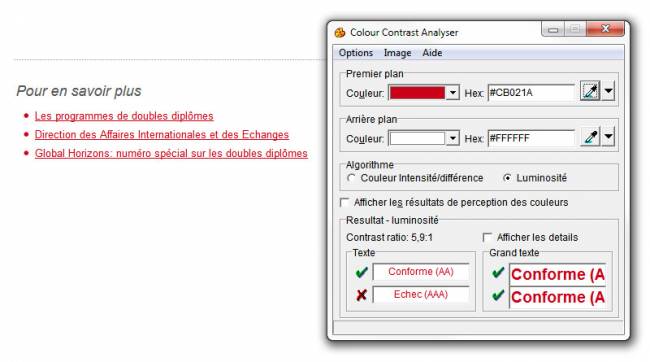
Afin de tester les contrastes, utiliser par exemple l'outil Contrast AnalyserComment utiliser Contrast Analyser, disponible en libre tĂŠlĂŠchargement pour Windows et Mac OS.
D'après cet outil, un rapport de contraste est considÊrÊ comme suffisant dès lors qu'il est conforme AA.
Attention
Utiliser avec vigilance les dÊgradÊs ou les motifs en arrière-plan des contenus.
Remarque
S'il n'est pas envisageable d'optimiser les contrastes, alors, une charte graphique alternative suffisamment contrastĂŠe peut ĂŞtre rĂŠalisĂŠe.
Une charte graphique alternative n'est pas nĂŠcessairement une charte oĂš les contrastes sont poussĂŠs Ă l'extrĂŞme (du type noir sur blanc ou blanc sur noir), mais une charte oĂš les associations de couleurs sont suffisamment optimisĂŠes.
Exemples▲


Dans cet exemple (Institut SupÊrieur de l'AÊronautique et de l'Espace), une charte graphique alternative suffisamment contrastÊe est activable depuis un bouton  Modifier le contraste de la page .
Autre exemple
Le lien  Contrast +/-  situÊ en haut de toutes les pages du site Universitat Autònoma de Barcelona.
Outils pratiques▲
III-B. Sens vĂŠhiculĂŠ par la couleur▲
Assurer la comprĂŠhension de l'information, mĂŞme en l'absence de couleurs▲
L'information ne doit pas ĂŞtre vĂŠhiculĂŠe uniquement par la couleur.
Astuce
Pour tester ce point, une première Êtape est par exemple de passer la maquette en nuances de gris et de vÊrifier que l'ensemble des informations reste comprÊhensible.
Exemples▲


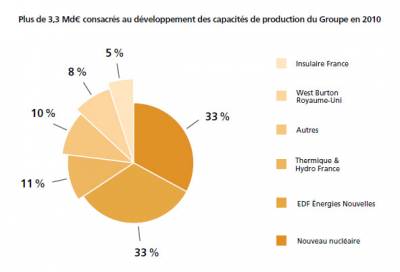
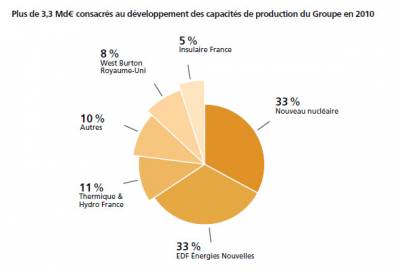
Dans le premier exemple, l'information du camembert n'est disponible que par l'association de couleurs, la seconde version permet d'ĂŞtre comprĂŠhensible mĂŞme en l'absence de couleurs.


Dans cet exemple, des pictogrammes ont ĂŠtĂŠ utilisĂŠs pour la lĂŠgende en remplacement des traditionnels carrĂŠs de couleurs diffĂŠrentes.
Outils pratiques▲
- Color Oracle, simulateur tĂŠlĂŠchargeable de vision daltonienne.
- Vischeck, simulateur en ligne de vision daltonienne.
- Coblis, simulateur en ligne de vision daltonienne.
IV. Liens▲
IV-A. IntitulĂŠs des liens▲
PrĂŠvoir un intitulĂŠ explicite pour chaque lien▲
Un intitulĂŠ explicite doit ĂŞtre prĂŠvu pour chaque lien. C'est-Ă -dire que la fonction du lien doit ĂŞtre parfaitement comprĂŠhensible Ă la lecture du seul intitulĂŠ.
Les intitulĂŠs de liens suivants sont donc Ă ĂŠviter :
-  Lire la suite  ;
-  En savoir plus  ;
-  Cliquez ici  ;
- etc.
Ils sont par exemple Ă remplacer par :
-  DÊclaration de Monsieur Martin (lire la suite)  ;
-  En savoir plus sur le contrat AvidÊa  ;
-  DÊcouvrez l'offre de bienvenue  ;
- etc.
Remarque
S'il n'est pas envisageable de rendre explicites certains intitulĂŠs de liens (manque de place sur la maquette, par exemple), des solutions pourront ĂŞtre trouvĂŠes ultĂŠrieurement, en phase de dĂŠveloppement (ajout d'infobulles, par exemple). Il s'agira toutefois de compromis : ces solutions seront toujours moins efficaces que l'optimisation directe de l'intitulĂŠ.


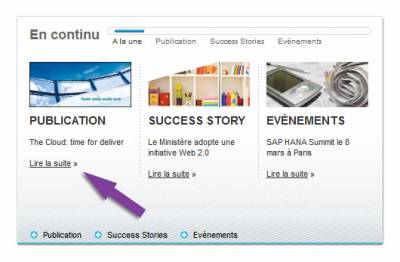
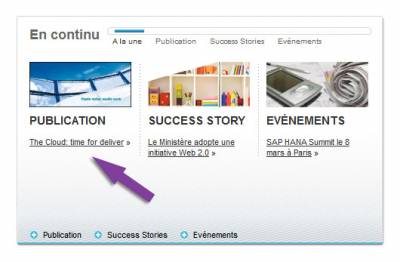
Dans cet exemple, les liens  Lire la suite  ont ÊtÊ retirÊs et directement placÊs sur les titres des actualitÊs.
Signaler chaque lien qui dĂŠclenche l'ouverture d'une nouvelle fenĂŞtre▲
Pour chaque lien qui dĂŠclenche l'ouverture d'une nouvelle fenĂŞtre ou d'un nouvel onglet, prĂŠvoir un pictogramme ou une mention afin de prĂŠvenir l'internaute.
Attention
Ce pictogramme ou cette mention doit ĂŞtre le ou la mĂŞme sur l'ensemble du site.
Remarque
S'il n'est pas envisageable d'ajouter un tel pictogramme ou une telle mention (manque de place sur la maquette, par exemple), des solutions pourront ĂŞtre trouvĂŠes ultĂŠrieurement, en phase de dĂŠveloppement (ajout d'infobulles, par exemple). Il s'agira toutefois de compromis : ces solutions seront toujours moins efficaces que l'optimisation directe de l'intitulĂŠ.
Exemple▲

IV-B. Identification des liens▲
DiffĂŠrencier visuellement les liens du texte environnant▲
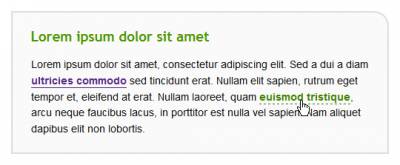
Lorsque des liens sont intĂŠgrĂŠs dans les contenus, ils doivent ĂŞtre diffĂŠrenciĂŠs visuellement du texte qui les entoure, par exemple en les soulignant.
Remarque
Les liens intĂŠgrĂŠs dans des groupes de liens (ĂŠlĂŠments des menus, par exemple) ne sont pas concernĂŠs car suffisamment ĂŠvidents.
Il est fortement dĂŠconseillĂŠ de :
- se baser uniquement sur la couleur pour diffÊrencier visuellement les liens du texte qui les entoure ;
- appliquer un effet de soulignement Ă d'autres ĂŠlĂŠments que les liens.
Astuce
En plus de cette recommandation, il est ĂŠgalement utile de prĂŠvoir l'apparence des liens au survol dans les maquettes.
Exemple▲

V. Documents▲
V-A. Documents en tĂŠlĂŠchargement▲
Indiquer le poids et le format de chaque document en tĂŠlĂŠchargement▲
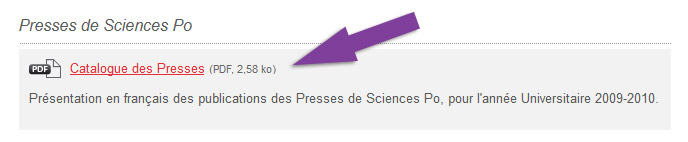
Pour chaque lien qui pointe directement sur un document Ă tĂŠlĂŠcharger, les informations suivantes doivent ĂŞtre intĂŠgrĂŠes directement dans l'intitulĂŠ :
- Le nom du document.
- Le format du document.
- Le poids du document.
Remarque
S'il n'est pas envisageable d'ajouter ces informations dans l'intitulĂŠ des liens (manque de place sur la maquette, par exemple), des solutions pourront ĂŞtre trouvĂŠes ultĂŠrieurement, en phase de dĂŠveloppement (ajout d'infobulles, par exemple). Il s'agira toutefois de compromis : ces solutions seront toujours moins efficaces que l'optimisation directe de l'intitulĂŠ.
Exemple▲
Ressource▲
Indiquer la langue de chaque document en tĂŠlĂŠchargement rĂŠdigĂŠ dans une langue ĂŠtrangère▲
Pour chaque lien vers un document à tÊlÊcharger dont la langue diffère de la langue principale de la page, la langue du document doit être prÊcisÊe dans l'intitulÊ du lien.
Remarque
S'il n'est pas envisageable d'ajouter cette information dans l'intitulĂŠ des liens (manque de place sur la maquette, par exemple), des solutions pourront ĂŞtre trouvĂŠes ultĂŠrieurement, en phase de dĂŠveloppement (ajout d'infobulles, par exemple). Il s'agira toutefois de compromis : ces solutions seront toujours moins efficaces que l'optimisation directe de l'intitulĂŠ.
Exemple▲
VI. Tableaux▲
VI-A. Titres des tableaux▲
VII. Formulaires▲
VII-A. IntitulĂŠs et champs▲
PrĂŠvoir un intitulĂŠ explicite pour chaque champ de formulaire▲
Un intitulĂŠ explicite doit ĂŞtre prĂŠvu pour chaque champ de formulaire.
Remarque
S'il n'est pas envisageable d'associer un intitulĂŠ Ă chaque champ (manque de place sur la maquette, par exemple), des solutions pourront ĂŞtre trouvĂŠes ultĂŠrieurement, en phase de dĂŠveloppement (ajout d'infobulles, par exemple). Il s'agira toutefois de compromis : ces solutions seront toujours moins efficaces que l'optimisation directe de l'intitulĂŠ.
Exemples▲



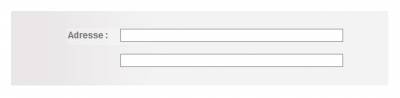
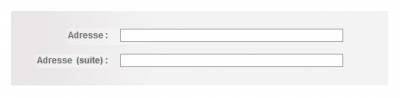
Dans cet exemple, un libellĂŠ a ĂŠtĂŠ ajoutĂŠ au champ prĂŠvu pour la seconde ligne de l'adresse.
PrĂŠvoir des intitulĂŠs identiques pour les champs dont la fonction est identique▲
Lorsque des champs dont la fonction est identique sont rĂŠpĂŠtĂŠs dans une mĂŞme page, leurs intitulĂŠs doivent ĂŠgalement ĂŞtre identiques.
Exemples▲


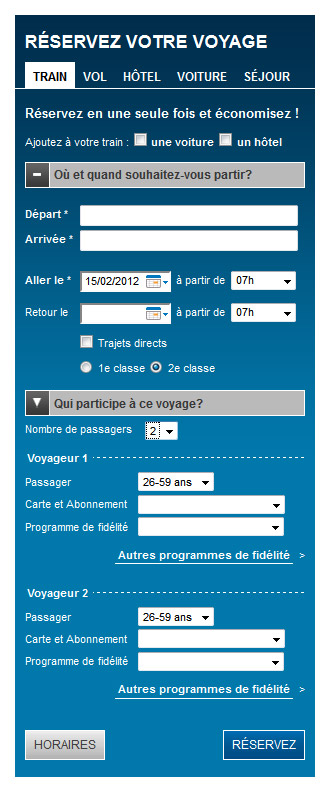
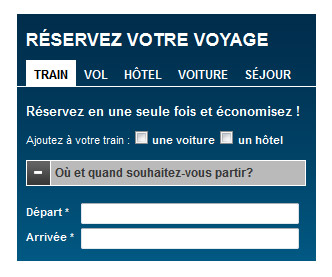
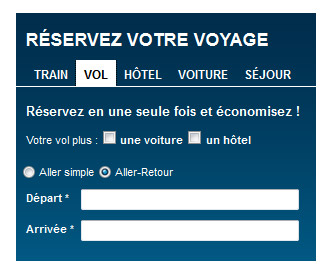
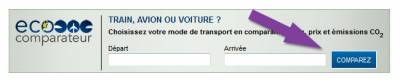
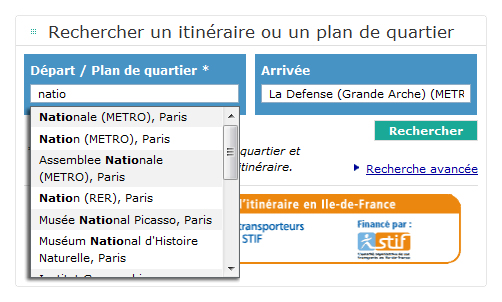
Dans cet exemple, quel que soit l'onglet, les intitulĂŠs des champs de formulaire ÂŤÂ DĂŠpart *Â Âť et ÂŤÂ ArrivĂŠe *Â Âť sont identiques. Une mauvaise pratique aurait ĂŠtĂŠ d'avoir par exemple ÂŤÂ ArrivĂŠe *Â Âť sous un onglet et ÂŤÂ Destination *Â Âť sous le second.
Positionner chaque intitulĂŠ Ă proximitĂŠ de son champ▲
Chaque intitulĂŠ doit ĂŞtre positionnĂŠ Ă proximitĂŠ du champ auquel il est associĂŠ. Seuls quelques pixels doivent sĂŠparer un intitulĂŠ de son champ correspondant.
Exemples▲


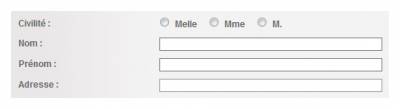
Dans cet exemple les intitulĂŠs ont ĂŠtĂŠ alignĂŠs Ă droite afin d'ĂŞtre positionnĂŠs Ă proximitĂŠ de leurs champs respectifs.

Regrouper et titrer les champs de mĂŞme nature dans les formulaires longs▲
Lorsque des champs de même nature sont prÊsents dans les formulaires longs (par exemple, des champs liÊs aux informations postales), ceux-ci doivent :
- être visuellement regroupÊs entre eux ;
- ĂŞtre introduits par un titre clair et concis.
Exemple▲
VII-B. Boutons▲
Positionner un bouton de soumission Ă la fin de chaque formulaire▲
Un bouton de soumission doit ĂŞtre prĂŠvu et positionnĂŠ Ă la fin de chaque formulaire.
Remarque
Dans certaines situations, il n'est pas nĂŠcessaire de prĂŠvoir un bouton. C'est par exemple le cas pour une liste dĂŠroulante qui permet de trier dynamiquement une liste de rĂŠsultats, car l'action est dĂŠclenchĂŠe dynamiquement.
Exemples▲


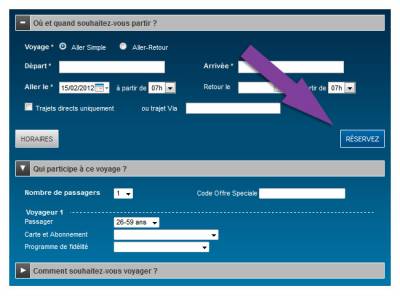
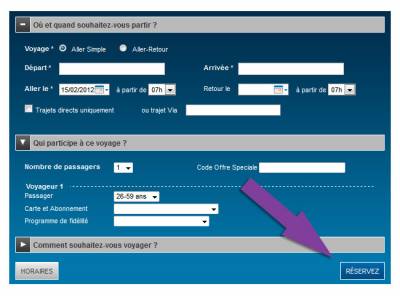
Sur le premier exemple, les options  Qui participe à ce voyage  et  Comment souhaitez-vous voyager  sont positionnÊes après le bouton de soumission  RÊservez . Certains utilisateurs peuvent passer à côtÊ de ces informations. C'est pourquoi il est important de placer le bouton de soumission à la fin du formulaire, comme dans le second exemple.
PrĂŠvoir un intitulĂŠ explicite pour chaque bouton de formulaire▲
Un intitulĂŠ explicite doit ĂŞtre prĂŠvu pour chaque bouton de formulaire. C'est-Ă -dire que la fonction du bouton doit ĂŞtre parfaitement comprĂŠhensible Ă la lecture du seul intitulĂŠ, mĂŞme si ce dernier est lu en dehors de son contexte.
Les intitulĂŠs de boutons suivants sont donc Ă ĂŠviter :
-  OK  ;
-  Valider  ;
-  Confirmer  ;
- etc.
Ils sont par exemple Ă remplacer par :
-  S'inscrire  ;
-  Passer à l'Êtape 2  ;
-  Confirmer le paiement  ;
- etc.
Remarque
S'il n'est pas envisageable de rendre explicites certains intitulĂŠs de boutons (manque de place sur la maquette ou boutons-images, par exemple), des solutions pourront ĂŞtre trouvĂŠes ultĂŠrieurement, en phase de dĂŠveloppement (ajout d'infobulles, par exemple). Il s'agira toutefois de compromis : ces solutions seront toujours moins efficaces que l'optimisation directe de l'intitulĂŠ. 
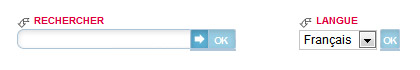
Dans cet exemple, un bouton-image reprĂŠsentant une loupe est utilisĂŠ. Il sera rendu accessible en phase technique.
Exemples▲


Dans cet exemple, l'intitulÊ de bouton  Validez  a ÊtÊ remplacÊ par  Comparez , plus prÊcis.
VII-C. Messages d'information▲
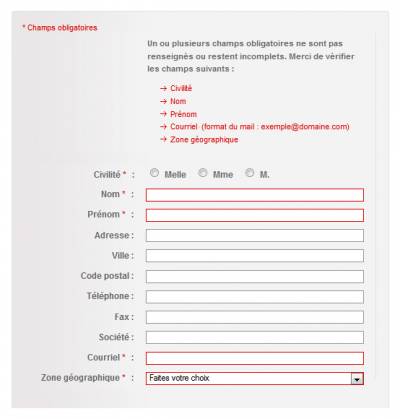
Indiquer clairement les champs obligatoires▲
Sur chaque formulaire, les champs obligatoires doivent ĂŞtre clairement indiquĂŠs :
- un signe distinctif (mention, symbole, pictogramme, etc.) doit être prÊvu dans l'intitulÊ de chaque champ obligatoire ;
- une mention au dĂŠbut du formulaire doit indiquer que le symbole ou le pictogramme signale un champ obligatoire.
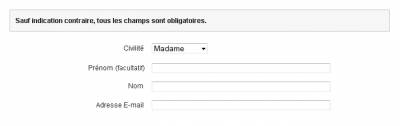
- Si l'ensemble des champs d'un formulaire sont obligatoires, alors la seule mention  Tous les champs sont obligatoires.  peut suffire.
- Il est ĂŠgalement possible d'indiquer au dĂŠbut du formulaire que, sauf mention contraire au niveau de l'intitulĂŠ d'un champ, tous les champs sont obligatoires.
Exemples▲


PrĂŠvoir des aides Ă la saisie▲
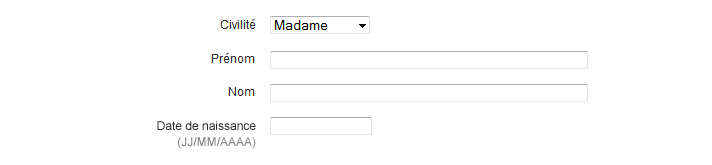
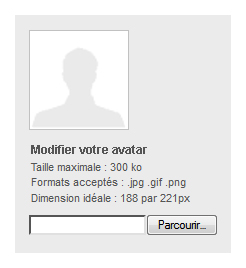
Chaque fois qu'un format de saisie spĂŠcifique est attendu dans un champ de formulaire, celui-ci doit ĂŞtre indiquĂŠ a priori Ă l'utilisateur.
Exemples▲



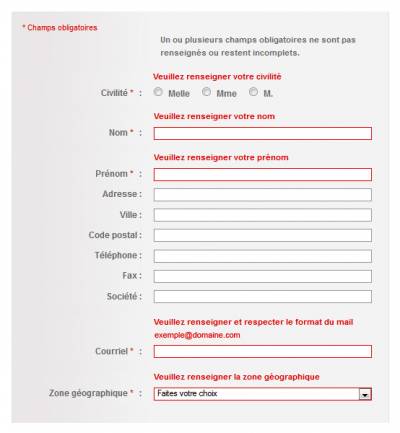
PrĂŠvoir des messages d'erreurs explicites et des suggestions de correction▲
Chaque fois qu'un formulaire est susceptible de renvoyer des erreurs, les ĂŠlĂŠments suivants doivent ĂŞtre prĂŠvus :
- des messages d'erreurs explicites ;
- des suggestions de correction.
Ces ĂŠlĂŠments doivent ĂŞtre positionnĂŠs, au choix :
- soit au dÊbut du formulaire ;
- soit au niveau de chaque champ concernĂŠÂ ;
- soit aux deux endroits en mĂŞme temps.
Les messages d'erreurs doivent ĂŞtre explicites. C'est-Ă -dire qu'Ă la lecture du seul message d'erreur, la cause de l'erreur doit ĂŞtre comprĂŠhensible et le champ concernĂŠ identifiable.
Des suggestions de correction doivent être prÊvues dès lors qu'une erreur est due à un format de saisie incorrect.
Exemples▲
PrĂŠvoir un message de confirmation▲
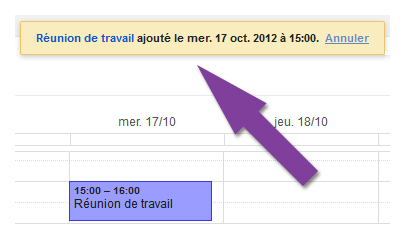
Chaque fois qu'un formulaire est validÊ avec succès, un message de confirmation doit être prÊvu. Ce message doit rappeler la nature de l'action effectuÊe.
Remarque
Dans certaines situations, le message de confirmation n'est pas nÊcessaire car la page affichÊe après la soumission rend le rÊsultat de l'action Êvident. Par exemple :
- formulaire de connexion qui envoie vers une page  Profil utilisateur  ;
- bouton  Passer à l'Êtape suivante  qui envoie à l'Êtape suivante dans un formulaire à Êtapes multiples ;
- formulaire de commentaires qui envoie vers le commentaire postĂŠÂ ;
- etc.
Exemple▲

VII-D. Formulaires Ă ĂŠtapes multiples▲
Indiquer clairement le nombre total d'ĂŠtapes ainsi que l'ĂŠtape en cours▲
Pour chaque formulaire Ă ĂŠtapes multiples, le nombre total d'ĂŠtapes ainsi que l'ĂŠtape en cours de consultation doivent ĂŞtre clairement indiquĂŠs.
Exemple▲
PrĂŠvoir un moyen pour revenir aux ĂŠtapes prĂŠcĂŠdentes▲
Pour chaque formulaire Ă ĂŠtapes multiples, un moyen de revenir aux ĂŠtapes prĂŠcĂŠdentes doit ĂŞtre prĂŠvu.
Exemple▲
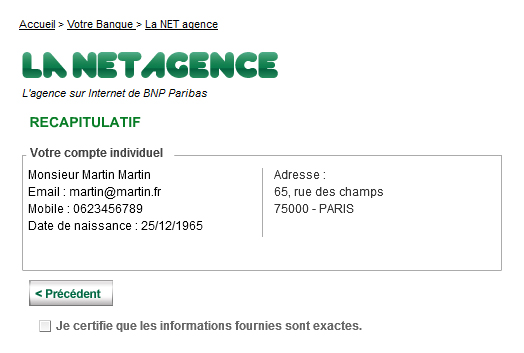
PrĂŠvoir un rĂŠcapitulatif des donnĂŠes renseignĂŠes avant la soumission finale du formulaire▲
Pour chaque formulaire Ă ĂŠtapes multiples, un rĂŠcapitulatif de l'ensemble des donnĂŠes renseignĂŠes doit ĂŞtre proposĂŠ Ă l'utilisateur avant la soumission finale du formulaire.
Ă partir de ce rĂŠcapitulatif, il doit ĂŞtre possible de modifier directement (ou de revenir aux ĂŠtapes prĂŠcĂŠdentes pour modifier) l'ensemble des donnĂŠes.
Exemple▲
VII-E. CAPTCHA (systèmes anti-spam)▲
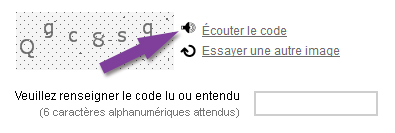
PrĂŠvoir une alternative pour chaque CAPTCHA uniquement visuel ou sonore▲
Pour chaque CAPTCHA (système anti-spam) uniquement visuel ou sonore, une alternative doit être prÊvue. Par exemple :
- une alternative sonore dans le cas d'un CAPTCHA visuel ;
- une alternative visuelle dans le cas d'un CAPTCHA sonore ;
- une alternative textuelle sous forme de question simple dans le cas d'un CAPTCHA visuel ou sonore ;
- etc.
Attention
Les CAPTCHA sont des systèmes conçus pour bloquer les spammeurs, qui utilisent des techniques de plus en plus abouties pour les dÊjouer. Les CAPTCHA sont donc de plus en plus compliquÊs à dÊchiffrer par les utilisateurs. Par dÊfinition, un CAPTCHA ne sera donc jamais pleinement accessible, et dans une optique d'accessibilitÊ, la meilleure solution est encore de s'en passer.
Exemple▲

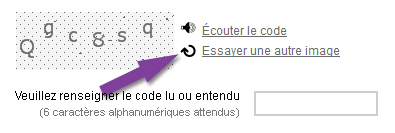
PrĂŠvoir une solution de rafraĂŽchissement pour chaque CAPTCHA▲
Pour chaque CAPTCHA (système anti-spam), un moyen qui permet d'en rafraÎchir le contenu doit être prÊvu car il arrive très rÊgulièrement que les CAPTCHA ne puissent être dÊchiffrÊs à la première lecture.
Astuce
Une bonne pratique est de proposer, en plus de la solution de rafraÎchissement, un moyen de contacter le responsable du site pour le cas oÚ le CAPTCHA ne peut être renseignÊ (lien vers une page  Contact , coordonnÊes tÊlÊphoniques, etc.).
Exemple▲

VIII. Multimedia▲
VIII-A. VidĂŠos▲
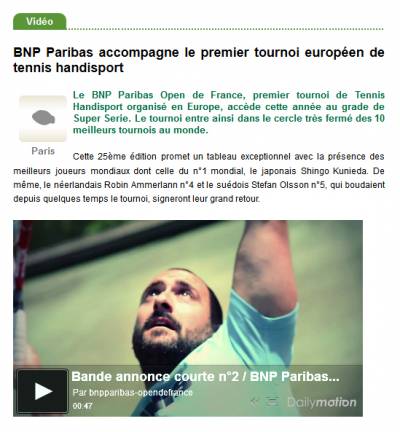
PrĂŠvoir un titre et/ou un rĂŠsumĂŠ pour chaque vidĂŠo▲
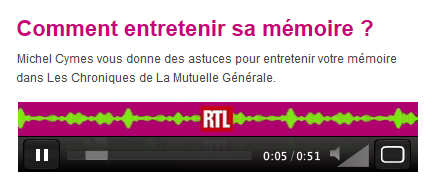
Pour annoncer chaque vidĂŠo, un titre et/ou un rĂŠsumĂŠ doivent ĂŞtre prĂŠvus.
Exemple▲
PrĂŠvoir un moyen d'accès Ă la transcription textuelle de chaque vidĂŠo▲
Un moyen d'accès à la transcription textuelle doit être prÊvu pour chaque vidÊo.
Cette transcription textuelle doit ĂŞtre disponible :
- soit directement sur la même page à proximitÊ de la vidÊo ;
- soit sur une autre page, disponible depuis un lien Ă proximitĂŠ de la vidĂŠo.
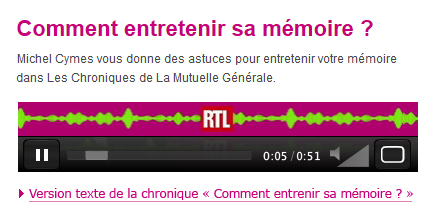
Exemples▲
PrĂŠvoir des moyens pour contrĂ´ler l'avancement et le volume sonore de chaque vidĂŠo▲
Les contrĂ´les suivants doivent au minimum ĂŞtre prĂŠvus sur chaque vidĂŠo :
- contrôles de l'avancement : bouton lecture/pause et bouton stop ;
- contrĂ´les du son : bouton activer/dĂŠsactiver le son et contrĂ´le du volume.
Astuce
Il est de plus intĂŠressant d'afficher dans chaque vidĂŠo des informations concernant la position courante et la durĂŠe totale du mĂŠdia, ainsi que des moyens de contrĂ´ler la progression dans ce dernier (barre de progression, boutons avance/retour rapide, etc.).
Exemple▲

PrĂŠvoir un moyen d'afficher les sous-titres▲
Un moyen pour afficher et masquer les sous-titres doit ĂŞtre prĂŠvu pour chaque vidĂŠo.
Exemple▲

PrĂŠvoir une mise en forme des sous-titres qui permet de garantir leur lisibilitĂŠ▲
Chaque fois que des sous-titres sont affichÊs, le contraste entre le texte et la vidÊo en arrière-plan doit être suffisant.
Astuce
Envisager par exemple d'ajouter un fond noir derrière les sous-titres blancs ou un contour sombre au texte clair, afin de garantir la lisibilitÊ dans toutes les situations.
Exemples▲
PrĂŠvoir un moyen d'activer l'audiodescription▲
Un moyen pour activer et dĂŠsactiver l'audiodescription doit ĂŞtre prĂŠvu sur chaque vidĂŠo.
Remarque
L'audiodescription est l'ĂŠquivalent des sous-titres pour les personnes aveugles ou malvoyantes. Elle restitue sous forme de voix off les informations qui ne sont vĂŠhiculĂŠes que par l'image.
Exemple▲

VIII-B. Contenus audio▲
PrĂŠvoir un titre ou un rĂŠsumĂŠ pour chaque contenu audio▲
PrĂŠvoir un moyen d'accès Ă la transcription textuelle de chaque contenu audio▲
Un moyen d'accès à la transcription textuelle doit être prÊvu pour chaque contenu audio.
Cette transcription textuelle doit ĂŞtre disponible :
- soit directement sur la même page à proximitÊ du contenu audio ;
- soit sur une autre page, disponible depuis un lien Ă proximitĂŠ du contenu audio.
Exemple▲

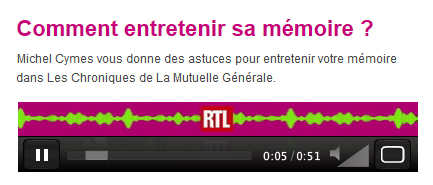
PrĂŠvoir des moyens pour contrĂ´ler l'avancement et le volume sonore de chaque contenu audio▲
Les contrĂ´les suivants doivent au minimum ĂŞtre prĂŠvus sur chaque lecteur audio :
- contrôles de l'avancement : bouton lecture/pause et bouton stop ;
- contrĂ´les du son : bouton activer/dĂŠsactiver le son et contrĂ´le du volume.
Astuce
Il est de plus intĂŠressant d'afficher dans chaque lecteur audio des informations concernant la position courante et la durĂŠe totale du mĂŠdia, ainsi que des moyens de contrĂ´ler la progression dans ce dernier (barre de progression, boutons avance/retour rapide, etc.).
Exemple▲

VIII-C. Animations et sons (bannières, contenus dĂŠfilants, musique d'ambiance, etc.)▲
PrĂŠvoir un moyen pour stopper chaque contenu animĂŠ▲
Un moyen de mettre en pause et de relancer l'animation doit ĂŞtre prĂŠvu pour chaque contenu animĂŠ (dĂŠfilement, clignotement, mouvement, mise Ă jour automatique, etc.).
Remarque
Il n'est pas nĂŠcessaire de prĂŠvoir de moyen pour mettre en pause les barres de progression animĂŠes ou les ĂŠlĂŠments dont le mouvement s'arrĂŞte automatiquement dans un laps de temps infĂŠrieur Ă 5 secondes.
Astuce
Si la page propose de nombreux contenus en mouvement, une bonne pratique d'accessibilitÊ consiste à proposer un système de mise en pause et de relance de la totalitÊ du mouvement dans la page, en haut de cette dernière.
Exemple▲

PrĂŠvoir un moyen pour stopper chaque son lancĂŠ automatiquement▲
Chaque fois qu'un son dont la durĂŠe est supĂŠrieure Ă trois secondes est lancĂŠ automatiquement, un moyen de stopper ce son doit ĂŞtre prĂŠvu en dĂŠbut de page.
Attention
Il reste très fortement dÊconseillÊ malgrÊ tout de dÊclencher du son automatiquement. Certains utilisateurs seront perturbÊs par ce son qui se dÊclenche sans action de leur part (difficultÊ à trouver la source du son lorsque plusieurs onglets sont ouverts), d'autres seront tout simplement bloquÊs (utilisateurs de synthèses vocales, qui deviendront incapables de naviguer).