I. Mettre en forme les contenus de manière accessible▲
I-A. Copier/coller correctement des contenus depuis un document (Word, PDF, email, page web, etc.)▲
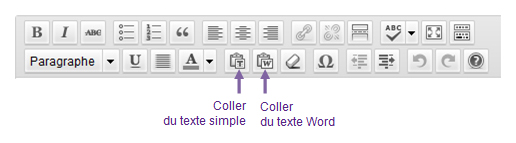
Lorsque des copier/coller sont effectuÊs depuis une source externe comme un document Word ou un contenu reçu par email, se servir des fonctionnalitÊs prÊvues dans l'outil de publication. Ceci permettra notamment de partir sur de bonnes bases pour les recommandations suivantes.

Utiliser la fonction  Coller du texte Word  pour copier/coller un contenu depuis un document Word, cela permettra de conserver la graisse, la mise en forme des listes, etc.
Utiliser la fonction  Coller du texte simple  pour copier/coller depuis toutes les autres sources (email, page web, etc.).
- PrĂŠciser dans cet encart les fonctionnalitĂŠs ou la mĂŠthode de l'outil de publication permettant de copier/coller ou d'importer proprement un contenu externe.
- Si l'outil de publication utilisÊ garanti la possibilitÊ de copier/coller le texte de manière brute ou propre, cette recommandation peut être retirÊe du document.
I-B. Ne pas justifier le texte▲
La justification du texte est mal gĂŠrĂŠe sur le web et entraĂŽne parfois des difficultĂŠs de lecture. PrivilĂŠgier l'alignement Ă gauche ou Ă droite.


Une solution simple pour garantir l'absence de justification est de dĂŠsactiver cette fonctionnalitĂŠ, directement dans l'outil de publication utilisĂŠ. Dans ce cas, supprimer cette recommandation du document fourni aux contributeurs ĂŠditoriaux.
I-C. Ăviter les sauts de lignes multiples▲
De manière gÊnÊrale, les sauts de lignes multiples utilisÊs pour forcer l'espacement de deux ÊlÊments dans les contenus sont à Êviter. Ils sont susceptibles de perturber la lecture pour les utilisateurs de lecteurs d'Êcran.
PrivilĂŠgier les fonctionnalitĂŠs disponibles dans l'outil de publication pour gĂŠrer les espacements entre les ĂŠlĂŠments.
Supprimer le paragraphe prĂŠcĂŠdent si l'outil de publication utilisĂŠ ne propose pas ces fonctionnalitĂŠs.

Les styles  Petite marge basse  et  Grande marge basse  permettent d'appliquer des marges basses de diffÊrentes tailles aux ÊlÊments.
- PrĂŠciser dans cet encart les fonctionnalitĂŠs ou les mĂŠthodes de l'outil de publication utilisĂŠes permettant d'appliquer des marges aux ĂŠlĂŠments.
- Supprimer cet encart si l'outil de publication ne permet pas de le faire.
II. Utiliser correctement la hiĂŠrarchie des titres▲
Dans une page web, il est possible de structurer le contenu Ă l'aide de titres de niveau 1 Ă 6. Le choix du niveau d'un titre sera fonction de sa position hiĂŠrarchique.
Astuce
Une technique simple pour structurer correctement les titres d'un contenu est de visualiser mentalement ce que donnerait sa  table des matières . Est-elle cohÊrente ? ComprÊhensible ?
Lors de la publication, le titre du contenu sera automatiquement converti en titre de niveau 1 par l'outil de publication. Les titres utilisĂŠs dans le corps du contenu devront donc dĂŠbuter Ă partir du niveau 2 (jusqu'au niveau 6, si besoin).
Adapter le paragraphe prĂŠcĂŠdent pour indiquer le premier niveau de titre utilisable par les contributeurs.

La liste dÊroulante  Titre  permet de transformer un texte sÊlectionnÊ en titre de niveau 1 à 6.
PrĂŠciser dans cet encart la fonctionnalitĂŠ de l'outil de publication utilisĂŠ permettant de crĂŠer des titres de niveaux 1 Ă 6.
Il est important de conserver une hiĂŠrarchie cohĂŠrente lors de l'utilisation des titres et des intertitres. Les sauts de titres sont donc Ă proscrire (passage brutal d'un titre de niveau 2 Ă un titre de niveau 5, par exemple).
Astuce
Avec le navigateur Firefox, cette structure peut ĂŞtre testĂŠe Ă l'aide de l'outil HeadingsMap, disponible Ă cette adresse https://addons.mozilla.org/fr/firefox/addon/headingsmap/.
Attention
Les titres ne doivent ĂŞtre utilisĂŠs que pour identifier les titres. Il est par exemple important de ne pas s'en servir simplement pour grossir du texte.
III. Ăcrire des liens de manière accessible▲
La manière d'Êcrire des liens accessibles varie selon les types de liens.
III-A. RĂŠdiger des intitulĂŠs de liens explicites▲
L'intitulĂŠ d'un lien, c'est le texte du lien tel qu'il est affichĂŠ Ă l'ĂŠcran. Dans la mesure du possible, proposer des intitulĂŠs clairs et explicites, c'est-Ă -dire des liens qui peuvent ĂŞtre compris mĂŞme si l'intitulĂŠ est lu indĂŠpendamment du texte qui l'entoure.


Les liens du type  cliquez ici ,  en savoir plus  ou  lire la suite  sont donc à proscrire au profit de liens plus parlants comme  DÊclaration de Monsieur Martin (lire la suite) ,  En savoir plus sur le contrat AvidÊa  ou encore  DÊcouvrez l'offre de bienvenue .
III-B. Indiquer le format, le poids et ĂŠventuellement la langue de chaque document en tĂŠlĂŠchargement▲
Lorsque des liens qui permettent de tÊlÊcharger directement des fichiers sont insÊrÊs dans les contenus, les informations suivantes doivent être intÊgrÊes dans l'intitulÊ du lien :
- le titre du document ;
- le format du document ;
- le poids du document ;
- la langue du document (si celle-ci est diffĂŠrente de la langue principale de la page).
L'outil de publication ajoute automatiquement le poids et le format des fichiers qui y sont publiĂŠs. Pour les documents internes vĂŠrifier simplement l'affichage de ces informations Ă la publication des contenus.
Supprimer le paragraphe prĂŠcĂŠdent si l'outil de publication utilisĂŠ ajoute automatiquement dans l'intitulĂŠ des liens le poids et le format des fichiers qui sont publiĂŠs.
Par exemple, si un lien  Catalogue des Presses  pointe vers un fichier PDF de 2,58 ko, l'intitulÊ du lien doit être optimisÊ tel que  Catalogue des Presses (PDF, 2,58 ko) .
D'autre part, un lien  Rapport annuel  vers un fichier du même type devra être optimisÊ tel que  Annual report (PDF, 6 Mo, en anglais) .
III-C. Annoncer les liens qui dĂŠclenchent l'ouverture d'une nouvelle fenĂŞtre ou d'un nouvel onglet▲
Parfois, au clic sur certains liens, une nouvelle fenĂŞtre du navigateur est ouverte. Sur ce type de liens, une mention du type ÂŤÂ (nouvelle fenĂŞtre)Â Âť doit ĂŞtre ajoutĂŠe pour prĂŠvenir l'utilisateur.
Par exemple, si un lien  Donnez votre avis  dÊclenche l'ouverture d'une nouvelle fenêtre, deux approches sont envisageables :
- Modifier directement l'intitulĂŠ du lien par ÂŤÂ Donnez votre avis (nouvelle fenĂŞtre)Â Âť.
- Conserver l'intitulÊ du lien  Donnez votre avis  et ajouter un titre de lien qui prendra la forme d'une infobulle  Donnez votre avis (nouvelle fenêtre)  (cf. recommandation suivante).
Il est possible que cette mention ou qu'un pictogramme s'ajoute automatiquement aux liens lorsque les contributeurs choisissent d'ouvrir une nouvelle fenĂŞtre.
Le cas ĂŠchĂŠant, supprimer cette recommandation.
III-D. Savoir utiliser les titres de liens, en dernier recours▲
Lors de l'ajout d'un lien, il est possible de renseigner un titre de lien Ă l'aide de la fonctionnalitĂŠ prĂŠvue par l'outil de publication. Ce titre de lien prendra la forme d'une infobulle qui apparaĂŽtra au survol du lien.


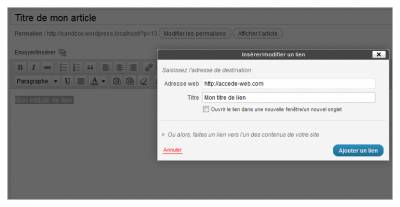
Lors de la crÊation d'un lien dans l'outil de publication, une fenêtre  InsÊrer/modifier un lien  permet de renseigner le titre d'un lien dans le champ  Titre .
PrĂŠciser dans cet encart la ou les fonctionnalitĂŠs permettant de renseigner les titres de liens.
Il faut limiter au maximum l'utilisation de ces  titres de liens  car dans certains contextes, les utilisateurs ne pourront pas les afficher ou y accÊder (Êcrans tactiles, navigation au clavier, certains lecteurs d'Êcran, etc.). Ils ne sont donc à utiliser qu'en dernier recours, lorsqu'il n'est pas possible de rendre un intitulÊ de lien totalement explicite.

Par exemple, dans le cas oÚ un lien  Nous contacter  dÊclencherait l'ouverture d'une nouvelle fenêtre, renseigner le titre de lien tel que  Nous contacter (nouvelle fenêtre) .
Dans le cas oĂš un titre de lien est renseignĂŠ, il doit obligatoirement reprendre une information identique ou ĂŠquivalente Ă l'intitulĂŠ du lien tout en y rajoutant une information supplĂŠmentaire. C'est-Ă -dire que
- le titre de lien ne doit pas être une simple copie de l'intitulÊ du lien ;
- le titre de lien ne doit pas seulement contenir les informations complĂŠmentaires.
Par exemple, un lien  ActualitÊs  avec pour titre de lien  Nouvelle fenêtre  ou  ActualitÊs  serait à proscrire. Tandis qu'un lien  ActualitÊs  avec pour titre de lien  ActualitÊs (nouvelle fenêtre)  serait adaptÊ.
IV. Utiliser les images de manière accessible▲
Lors de l'insertion d'images dans les contenus, il peut ĂŞtre nĂŠcessaire de leur associer un texte de remplacement. Ce texte est primordial pour les personnes aveugles, car c'est ce texte qui est lu Ă la place des images qui ne peuvent ĂŞtre vues. Ce texte s'affiche ĂŠgalement lorsque les images ne se chargent pas.
Le texte de remplacement sera à renseigner diffÊremment selon le contexte d'utilisation de l'image. C'est-à -dire selon que l'image est dÊcorative, informative, ou encore une image-lien. La manière de renseigner ce texte selon les types d'images est dÊcrite ci-après.
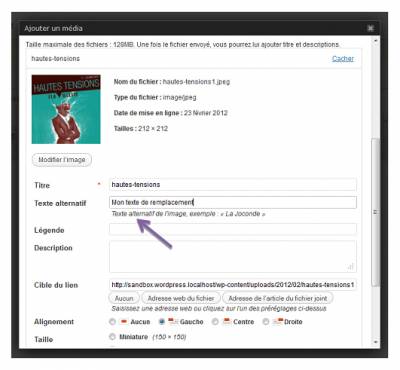
Lors de l'insertion d'une image, le champ ÂŤ Texte alternatif Âť permet de renseigner le texte de remplacement de cette image.
PrĂŠciser dans cet encart oĂš renseigner le texte de remplacement d'une image insĂŠrĂŠe via l'outil de publication utilisĂŠ.
Afin de savoir à coup sÝr si oui ou non un texte de remplacement doit être renseignÊ pour une image, se demander si l'absence de celle-ci altèrerait la comprÊhension du contenu. Si oui : renseigner le texte de remplacement ; si non : laisser le texte de remplacement vide.
IV-A. Images dĂŠcoratives/illustratives : ne pas rĂŠdiger de texte de remplacement▲

Dans ce contexte, il ne faut rĂŠdiger aucun texte de remplacement.
Le champ est donc Ă laisser vide.
IV-B. Images informatives : rĂŠdiger un texte de remplacement▲

Dans ce contexte, il faut rĂŠdiger un texte de remplacement.
Ce texte doit reprendre une information ĂŠgale ou ĂŠquivalente Ă celle vĂŠhiculĂŠe par l'image, sans perte ou dĂŠformation de la signification de l'image.
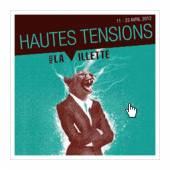
Dans le cas de l'image ci-dessus, un texte de remplacement adaptÊ serait  Hautes Tensions, Parc de la Villette, du 11 au 22 avril 2012. .
IV-C. Images-liens : rĂŠdiger un texte de remplacement qui dĂŠcrit la fonction du lien▲

Dans ce contexte, il faut rĂŠdiger un texte de remplacement.
Ce texte doit permettre Ă l'internaute de connaĂŽtre la fonction et la destination du lien.
Dans le cas de l'image-lien ci-dessus, un texte de remplacement adaptĂŠ serait ÂŤÂ RĂŠserver un billet pour le festival Hautes Tensions (du 11 au 22 avril 2012 au Parc de la Villette)Â Âť.

Dans le cas oĂš une image et du texte sont prĂŠsents dans un mĂŞme lien, le texte de remplacement de l'image ne doit pas rappeler les informations dĂŠjĂ prĂŠcisĂŠes dans l'intitulĂŠ du lien.
Dans le cas de l'image ci-dessus, un texte de remplacement vide sera adaptĂŠ.
Attention
Il est contreproductif de commencer le texte de remplacement par des expressions du type  Ouvrir la page des actualitÊs . Un texte de remplacement du type  ActualitÊs  suffit.
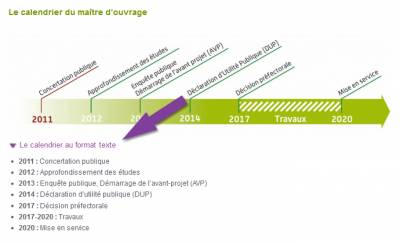
IV-D. Images informatives complexes : rĂŠdiger un court texte de remplacement ainsi qu'une description dĂŠtaillĂŠe▲

Pour ce type d'images, il faut rÊdiger :
- un court texte de remplacement ;
- une description dĂŠtaillĂŠe, disponible sous l'image ou sur une autre page.
Le court texte de remplacement doit :
- dÊcrire brièvement la fonction de l'image ;
- indiquer oĂš se trouve la description dĂŠtaillĂŠe.
Dans le cas de l'image complexe ci-dessus, un court texte de remplacement adaptÊ serait  Calendrier global du projet Roissy-Picardie (description dÊtaillÊe ci-après). .
Remarque : comment rÊdiger une description dÊtaillÊe
Pour en savoir plus sur la manière de rÊdiger une description dÊtaillÊe pour ce type d'images, se rÊfÊrer à la recommandation Associer une description dÊtaillÊe aux images complexes et autres contenus riches (graphiques, cartographies, plans, animations Flash, etc.).
Quelques exemples▲
V. Utiliser correctement les listes Ă puces et listes numĂŠrotĂŠes▲
Lorsque des listes Ă puces ou numĂŠrotĂŠes sont proposĂŠes dans les contenus, utiliser les fonctionnalitĂŠs prĂŠvues dans l'outil de publication plutĂ´t que de simples retours Ă la ligne avec des tirets ou des chiffres saisis au clavier.

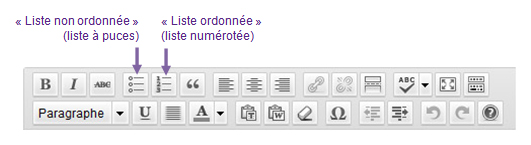
Utiliser les boutons ÂŤ Liste non ordonnĂŠe Âť (liste Ă puces) et ÂŤ Liste ordonnĂŠe Âť (liste numĂŠrotĂŠe) Ă la place des simples tirets et retours Ă la ligne.
PrĂŠciser dans cet encart la ou les fonctionnalitĂŠs permettant d'utiliser des listes.
Remarque : diffÊrence entre une liste numÊrotÊe et une liste à puces
Utiliser une liste numĂŠrotĂŠe lorsque l'ordre des ĂŠlĂŠments est important, c'est-Ă -dire lorsque l'information ne serait plus comprise si les ĂŠlĂŠments ĂŠtaient placĂŠs dans un ordre diffĂŠrent (ĂŠtapes pour rĂŠaliser une recette de cuisine, ĂŠlĂŠments classĂŠs par ordre alphabĂŠtique, etc.).
Utiliser une liste Ă puces classique lorsque l'ordre des ĂŠlĂŠments n'a pas d'importance.
Attention
Les listes ne doivent ĂŞtre utilisĂŠes que pour mettre en avant des ĂŠnumĂŠrations. Il est par exemple important de ne pas s'en servir simplement pour afficher une puce devant un paragraphe.
VI. Ăcrire les contenus de manière accessible▲
VI-A. Conserver les accents sur les lettres capitales▲
Même lorsqu'elles sont en capitales, les lettres doivent être accentuÊes. Cela permet notamment un meilleur rendu audio par les synthèses vocales.

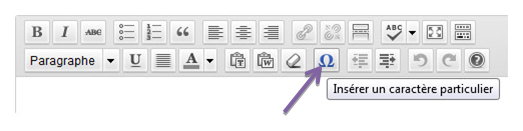
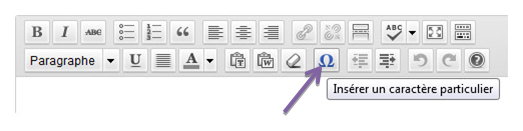
La fonction  InsÊrer un caractère particulier  permet d'insÊrer des caractères particuliers dans les contenus.

PrĂŠciser dans cet encart la mĂŠthode utilisĂŠe permettant d'insĂŠrer des lettres capitales accentuĂŠes.
Les lettres capitales accentuĂŠes peuvent aussi ĂŞtre directement intĂŠgrĂŠes au clavier, en utilisant les raccourcis disponibles dans le tableau suivant.
| Lettre | Sous Windows | Sous Mac |
|---|---|---|
| Ă | Alt + 0192 | Maj lock puis Ă |
| à | Alt + 0199 | Option + ç |
| à | Alt + 0200 | Maj lock puis è |
| Ă | Alt + 0201 | Maj lock puis ĂŠ |
| Ă | ^ puis Maj + E | ^ puis Maj + E |
VI-B. Expliciter les abrĂŠviations▲
Lorsque des abrÊviations dont la signification n'est pas immÊdiatement Êvidente sont utilisÊes dans les contenus, leur forme dÊployÊe doit être exprimÊe à chaque première utilisation dans la page.
Ainsi, Ă la première occurrence, plutĂ´t que d'ĂŠcrire ÂŤÂ L'augmentation du CA ces trois dernières annĂŠes [âŚ] , privilĂŠgier ÂŤÂ L'augmentation du Chiffre d'Affaires (CA) ces trois dernières annĂŠes [âŚ] .
Plus tard dans la page, lorsqu'il sera Ă nouveau question du Chiffre d'Affaires, l'expression ÂŤÂ CAÂ Âť pourra ĂŞtre utilisĂŠe seule.
Attention
Lorsque des termes sont plus utilisÊs sous leur forme abrÊgÊe, il est recommandÊ de ne pas renseigner leur forme dÊployÊe. Ainsi, pour un usage courant, il est contre-productif de renseigner la forme dÊployÊe de CAC 40, SMS, SNCF ou encore  etc. .
VI-C. DĂŠclarer les citations en ligne et les blocs de citations▲
Lorsque des citations sont proposÊes dans les contenus, utiliser les fonctionnalitÊs prÊvues dans l'outil de publication plutôt que par exemple de simples paragraphes entourÊs de guillemets. Cela permettra d'annoncer la prÊsence d'une citation aux aides techniques comme les plages braille ou les synthèses vocales.
Deux types de citations sont à distinguer :
- les citations en ligne, qui viennent s'insÊrer au sein d'une phrase ou d'un paragraphe ;
- les blocs de citations, qui forment des blocs isolĂŠs et qui peuvent ĂŞtre lus en dehors de leur contexte.

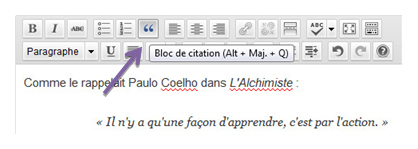
Le bouton ÂŤ Bloc de citation Âť permet de transformer un texte sĂŠlectionnĂŠ en bloc de citation.
L'outil de publication utilisÊ ne permet pas de dÊclarer les citations en ligne : les guillemets seuls sont donc à utiliser.
PrĂŠciser dans cet encart la ou les fonctionnalitĂŠs permettant de dĂŠclarer les citations en ligne et/ou les blocs de citations.
Supprimer cette recommandation si l'outil de publication utilisĂŠ ne propose pas ces fonctionnalitĂŠs.
Attention
Les citations et blocs de citations ne doivent ĂŞtre utilisĂŠs que pour mettre en avant des citations. Il est par exemple important de ne pas s'en servir simplement pour mettre des portions de texte en italique ou obtenir un effet de retrait visuel.
VI-D. DĂŠclarer les changements de langue▲
De manière gÊnÊrale, veiller à utiliser la même langue pour l'ensemble des contenus.
Dans les cas particuliers oĂš des portions de textes sont rĂŠdigĂŠes dans une langue diffĂŠrente de celle du reste de la page, utiliser les fonctionnalitĂŠs prĂŠvues dans l'outil de publication pour dĂŠclarer le changement de langue.
La fonction  Langues  de l'outil de publication utilisÊ permet de signaler les expressions Êcrites dans une langue diffÊrente de la langue principale.
PrĂŠciser dans cet encart la fonctionnalitĂŠ permettant de dĂŠclarer les changements de langue.
Supprimer cette recommandation si l'outil de publication utilisÊ ne propose pas ces fonctionnalitÊs, et demander de limiter l'utilisation de termes en langues Êtrangères.
Il existe des exceptions à cette recommandation. Les changements de langue ne sont pas à dÊclarer pour les noms propres, ainsi que les mots Êtrangers passÊs dans le langage courant. Par exemple, on ne dÊclarera pas de changement de langue sur les mots suivants :
- week-end ;
- parking ;
- Facebook ;
- Winston Churchill ;
- etc.
VI-E. Ne pas faire rĂŠfĂŠrence Ă un ĂŠlĂŠment en se basant uniquement sur sa couleur, sa forme ou sa position▲
Si l'on se base uniquement sur la couleur, la forme ou la position d'un ĂŠlĂŠment pour l'identifier alors certains utilisateurs ne pourront pas le situer dans la page.
Remplacer par exemple.
-  Cliquer sur le bouton rond  par  Cliquer sur le bouton Confirmer .
-  Plus d'informations dans l'encart de droite  par  Plus d'informations dans l'encart de droite (Le contrat AvidÊa) .
VII. Utiliser correctement les couleurs et les contrastes▲
VII-A. Veiller Ă ce que les contrastes entre le texte et la couleur d'arrière-plan soient optimaux▲
De manière gÊnÊrale, et dans un souci de cohÊrence visuelle pour l'utilisateur, les couleurs proposÊes par dÊfaut dans la charte graphique ne doivent pas être modifiÊes. C'est-à -dire qu'il suffira souvent de laisser l'outil de publication se charger de traiter les styles qui seront automatiquement appliquÊs aux contenus lors de l'affichage des pages.
Cependant, il peut parfois être utile de dÊfinir des couleurs personnalisÊes directement dans les contenus. Dans ces situations, il faut alors veiller à conserver un contraste optimal entre la couleur du texte et la couleur d'arrière-plan.


Astuce
En cas de doute sur un contraste, c'est probablement que ce contraste est insuffisant, il ne faut alors pas hĂŠsiter Ă le renforcer.
D'autre part, lorsqu'ils sont intÊgrÊs dans des images ou des contenus riches comme des animations, une attention doit Êgalement être apportÊe aux contrastes des textes avec leurs couleurs d'arrière-plan.
Attention
Si des images ou des contenus riches comportant des textes insuffisamment contrastÊs sont fournis pour publication, un retour doit être effectuÊ auprès de la personne qui a fourni ces ÊlÊments afin d'en obtenir une nouvelle version optimisÊe.
VII-B. Veiller Ă ce que les couleurs ne soient pas le seul moyen pour vĂŠhiculer de l'information▲
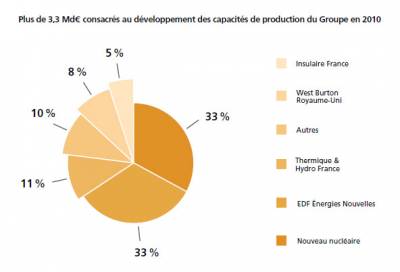
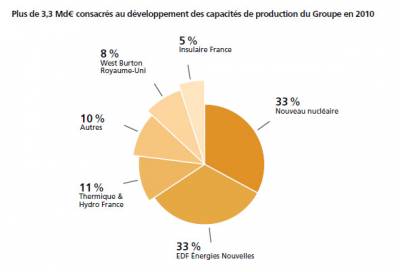
Ne pas se baser uniquement sur la couleur pour transmettre un message, mais utiliser d'autres moyens que la couleur ou un moyen parallèle, aussi bien dans les textes que dans les images ou les contenus riches.
Astuce
Pour tester ce point, une première Êtape est par exemple de s'imaginer la page imprimÊe en noir et blanc afin de vÊrifier que l'ensemble des informations reste comprÊhensible.


Sur le premier exemple, l'information du camembert n'est disponible que par l'association de couleurs, la seconde version permet d'ĂŞtre comprĂŠhensible mĂŞme en l'absence de couleurs.
Attention
Si des images ou des contenus riches comportant des informations vÊhiculÊes uniquement par la couleur sont fournis pour publication, un retour doit être effectuÊ auprès de la personne qui a fourni ces ÊlÊments afin d'en obtenir une nouvelle version optimisÊe.
VIII. Utiliser correctement les contenus riches et multimĂŠdias▲
VIII-A. Associer une description dĂŠtaillĂŠe aux images complexes et autres contenus riches (graphiques, cartographies, plans, animations Flash, etc.)▲
Parfois, certaines images ou contenus riches complexes vÊhiculent tellement d'informations qu'il est nÊcessaire de prÊvoir en parallèle une description dÊtaillÊe. C'est souvent le cas par exemple pour les graphiques ou les animations informatives.
Dans ces situations, une description textuelle dÊtaillÊe doit être rÊdigÊe. Cette dernière doit vÊhiculer une information identique ou Êquivalente à celle vÊhiculÊe par l'image ou le contenu riche complexe. Elle doit être disponible soit depuis la même page, soit sur une autre page grâce à un lien disponible à proximitÊ de l'image ou du contenu riche.

Attention
Si des images complexes ou autres contenus riches sont fournis pour publication sans qu'une description dÊtaillÊe ne soit prÊvue, un retour doit être effectuÊ auprès de la personne qui a fourni ces ÊlÊments afin que cette description soit rÊcupÊrÊe.
VIII-B. VĂŠrifier la possibilitĂŠ de mettre en pause les contenus en mouvement▲
Pour des animations ou tout autre contenu en mouvement, un moyen de mettre en pause et de relancer le mouvement doit toujours ĂŞtre proposĂŠ Ă l'utilisateur.

Attention
Si des animations ou des contenus en mouvement sont fournis pour publication sans qu'un système de mise en pause ne soit prÊvu, un retour doit être effectuÊ auprès de la personne qui a fourni ces ÊlÊments afin que ce système soit rajoutÊ.
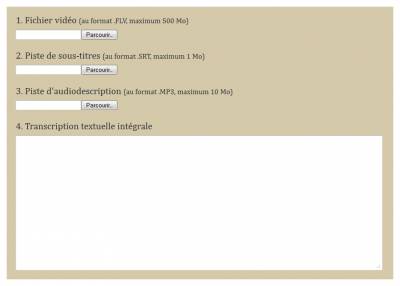
VIII-C. Savoir gĂŠrer les vidĂŠos accessibles (transcription, sous-titres et audiodescription)▲
Pour qu'une vidÊo publiÊe soit accessible, les ÊlÊments suivants doivent accompagner cette dernière, par ordre de prioritÊ :
- Une transcription intĂŠgrale.
- Des sous-titres.
- Une audiodescription.
L'outil de publication et le lecteur vidĂŠo utilisĂŠs permettent la prise en charge de ces trois ĂŠlĂŠments.
Si nĂŠcessaire, mettre Ă jour le paragraphe prĂŠcĂŠdent pour indiquer les ĂŠlĂŠments pris en charge par l'outil de publication et le lecteur vidĂŠo utilisĂŠs.
La transcription doit restituer avec du texte l'ensemble des informations vĂŠhiculĂŠes par la vidĂŠo (paroles, messages affichĂŠs Ă l'ĂŠcran, etc.). La transcription peut ĂŞtre agrĂŠmentĂŠe d'images si besoin.
Les sous-titres doivent restituer au format texte l'ensemble des contenus audio vÊhiculÊs par la vidÊo. Ils ne doivent pas être affichÊs directement dans la vidÊo, mais doivent être associÊes à cette dernière grâce à un fichier texte indÊpendant (souvent, un fichier .xml ou .srt).
L'audiodescription doit quant Ă elle complĂŠter la bande son originale. Elle doit restituer au format audio l'ensemble des informations qui sont accessibles seulement par l'image. De mĂŞme, cette piste audio ne doit pas ĂŞtre intĂŠgrĂŠe directement dans la vidĂŠo, mais lui ĂŞtre associĂŠe par l'intermĂŠdiaire d'un fichier audio indĂŠpendant (souvent, un fichier .mp3).
Attention
Si des vidÊos sont fournies pour publication sans que ces trois ÊlÊments ne soient prÊvus, un retour doit être effectuÊ auprès de la personne qui a fourni ces vidÊos afin d'obtenir l'ensemble de ces ÊlÊments.

PrĂŠciser dans cet encart les fonctionnalitĂŠs ou les champs permettant de renseigner la transcription, le fichier de sous-titres et le fichier d'audiodescription.