I. Structure gûˋnûˋrale▲
I-A. Rûˋgions, titres et menus de navigation▲
Identifier les principales zones de la page avec l'attribut role▲
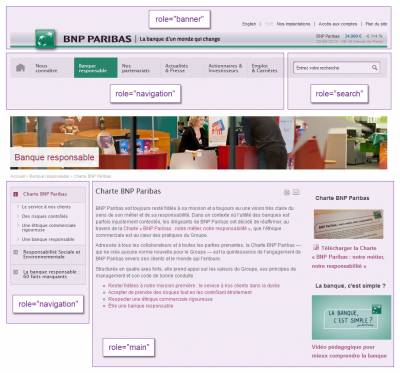
Les principales zones de la page doivent ûˆtre identifiûˋes û l'aide de l'attribut ARIAAccessible Rich Internet Applications role.
Cet attribut peut prendre plusieurs valeurs pour dûˋlimiter des zones, parmi lesquellesô :
- role="banner" pour dûˋlimiter une zone de contenu qui identifie le site, comme une banniû´re avec un logo, un slogan et/ou un champ de rechercheô ;
- role="search" pour dûˋlimiter une zone destinûˋe û la recherche, comme un formulaire de rechercheô ;
- role="navigation" pour dûˋlimiter les menus ou les ûˋlûˋments de navigation principauxô ;
- role="main" pour dûˋlimiter la zone de contenu principal de la page.
Attention
Une page ne doit contenir qu'un seul role="main".
- Il est tout û fait possible d'imbriquer plusieurs rûÇles ARIAô : role="search" dans role="banner", par exemple.
- Il est recommandûˋ de ne pas charger la page en attributs role="navigation"ô : inutile d'identifier chaque systû´me de pagination ou chaque lien, seuls les menus principaux doivent ûˆtre identifiûˋs.
En HTML5, une bonne pratique d'accessibilitûˋ consiste û ajouter systûˋmatiquement role="navigation" sur les balises <nav>.
<nav role="navigation">
[…]
</nav>Exemple▲
û noter que role="navigation" a ûˋtûˋ ajoutûˋ sur le menu principal ainsi que sur le menu secondaire.
Outil pratique▲
Sous Firefox, la barre d'outil Web Developer permet d'afficher les rûÇles ARIA prûˋsents dans une page (Information > Afficher les rûÇles ARIA)ô : https://addons.mozilla.org/fr/firefox/addon/web-developer/.
Ressource▲
La liste des rûÇles ARIA dûˋlimitant des zones (landmark roles) est disponible û cette adresseô : http://www.w3.org/TR/wai-aria/roles#landmark_roles
Mettre en place une hiûˋrarchie de titres logique et exhaustive avec les balises <h1> û <h6>▲
Sur chaque page, pour baliser les titres, utiliser les balises de titres allant de <h1> jusqu'û <h6>, si nûˋcessaire. La structure des titres doit ûˆtre û la fois logique et exhaustive.
C'est-û -direô :
- qu'il ne doit pas y avoir de ô¨ô sautsô ô£ ni d'incohûˋrences dans la structure des titres (passage brutal d'un <h1> û un <h3> sans <h2> intermûˋdiaire, par exemple)ô ;
- que tous les ûˋlûˋments qui ont valeur de titres doivent ûˆtre balisûˋs comme tels.
Astuce
Pour mettre en place une hiûˋrarchie de titres logique et exhaustive, il faut imaginer que les titres forment la ô¨ô Table des matiû´resô ô£ de la page. Est-elle logiqueô ? Exhaustiveô ?
- Il n'est jamais gûˆnant d'utiliser plusieurs <h1> dans une page si plusieurs titres de premier niveau sont prûˋsents.
- Une bonne pratique d'accessibilitûˋ consiste û ne pas ajouter de titres cachûˋs.
HTML5
û partir de HTML5, il devient possible de mettre en place une hiûˋrarchie de titres complû´te, û plusieurs niveaux, en utilisant uniquement la balise <h1> et les nouvelles balises destinûˋes û crûˋer des sections dans le document, comme <article> ou <section>. Il devient ûˋgalement possible de laisser des ô¨ô sautsô ô£ dans la structure des titres.
Toutefois, il est prûˋfûˋrable, pour le moment, de continuer û structurer les titres de maniû´re logique et exhaustive, comme cela ûˋtait fait avant HTML5. C'est-û -dire en utilisant les titres de <h1> û <h6>. Ceci, jusqu'û ce que le dûˋveloppement de HTML5 soit finalisûˋ et que le langage soit bien pris en compte par les navigateurs et les aides techniques.
Exemples▲

Ci-dessous, trois exemples de structuration de titres pour cette page. Les deux premiers sont corrects tandis que le troisiû´me est incorrect.
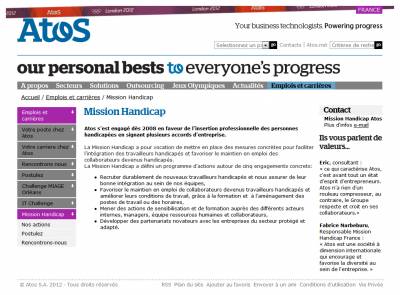
<h1><a href="/"><img src="atos.png" alt="Atos (aller û l'accueil)" title="Atos (aller û l'accueil)" /></a></h1>
[…]
<h2>Mission Handicap</h2>
[…]
<h3>Contact</h3>
[…]
<h3>Ils vous parlent de valeurs...</h3>
<h4>Eric, consultant :</h4>
[…]
<h4>Fabrice Narbeburu, Responsable Mission Handicap France :</h4>
[…]<a href="/"><img src="atos.png" alt="Atos (aller û l'accueil)" title="Atos (aller û l'accueil)" /></a>
[…]
<h1>Mission Handicap</h1>
[…]
<h2>Contact</h2>
[…]
<h2>Ils vous parlent de valeurs...</h2>
<h3>Eric, consultant :</h3>
[…]
<h3>Fabrice Narbeburu, Responsable Mission Handicap France :</h3>
[…]û noter que d'autres structurations de titres sont envisageables.
<a href="/"><img src="atos.png" alt="Atos (aller û l'accueil)" title="Atos (aller û l'accueil)" /></a>
[…]
<h2>Mission Handicap</h2>
[…]
<h4>Contact</h4>
[…]
<p>Ils vous parlent de valeurs...</p>
<h6>Eric, consultant :</h6>
[…]
<h6>Fabrice Narbeburu, Responsable Mission Handicap France :</h6>
[…]Outil pratique▲
Il existe des extensions de navigateurs permettant de mettre en avant la structure de titres employûˋe sur une pageô :
- HeadingsMap pour Firefox.
Structurer les menus de navigation avec des listes▲
Utiliser des listes non ordonnûˋes <ul> et <li> pour baliser les menus de navigation.
Dans le cas d'un menu û plusieurs niveaux, veiller û la bonne imbrication des listesô :
<ul id="menu-principal" role="navigation">
<li><a href="page-1.html">Premier item du menu</a></li>
<li>
<a href="page-2.html">Deuxiû´me item du menu</a>
<ul>
<li><a href="page-3.html">Premier item du sous-menu</a></li>
<li><a href="page-4.html">Deuxiû´me item du sous-menu</a></li>
</ul>
</li>
<li><a href="page-5.html">Troisiû´me item du menu</a></li>
</ul>I-B. Ordre du flux HTML▲
ûcrire le code HTML en suivant la logique de l'ordre de lecture▲
L'ordre d'ûˋcriture des balises dans le flux HTML doit suivre la logique de l'ordre de lecture de la page.
C'est-û -dire que lorsqu'une balise prûˋcû´de immûˋdiatement une autre balise lors du parcours visuel de la page, la premiû´re doit ûˋgalement prûˋcûˋder immûˋdiatement la seconde dans le flux HTML.
Astuce
Pour tester cette recommandation, il suffit de dûˋsactiver les CSS et de s'assurer que le rûˋsultat obtenu correspond bien û l'ordre de lecture de la page, lorsque les CSS sont activûˋes.
Attention
Si des contenus sont masquûˋs par dûˋfaut, veiller û leur bon positionnement dans le flux HTML lorsque les styles sont dûˋsactivûˋs.
Veiller û la cohûˋrence de l'ordre du flux HTML d'une page û l'autre▲
L'ordre d'intûˋgration des principaux blocs dans le flux HTML doit rester cohûˋrent d'une page û l'autre du site.
Par exemple, si le menu secondaire est placûˋ aprû´s le contenu principal, il est important de conserver cet ordre sur l'ensemble des pages du site.
II. Mûˋtadonnûˋes▲
II-A. Titre de la page▲
Renseigner un <title> prûˋcis sur chaque page▲
Sur chaque page, la balise <title> doit ûˆtre renseignûˋe avec prûˋcision.
Elle doit au minimum annoncer le nom de la page courante ainsi que le nom du site.
Remarque
Le nom de la page courante doit apparaûÛtre en premier dans la balise <title>. Il est par exemple possible d'opter pour <title>[Nom de la page courante] | [Nom du site]</title>.
Parfois, certaines pages sont rechargûˋes avec un contenu modifiûˋ, suite û une action de l'utilisateur.
C'est le casô :
- lors de l'utilisation de filtres, comme des nuages de mots-clûˋsô ;
- lors de l'utilisation de la paginationô ;
- lorsqu'une expression est recherchûˋe via le formulaire de rechercheô ;
- etc.
Il faut alors veiller û mettre û jour le titre de la page en consûˋquence, par exempleô :
<title>Rûˋsultats de votre recherche sur "[Expression recherchûˋe]" (page 3/7) | [Nom du site]</title>Astuce
Une bonne pratique d'accessibilitûˋ consiste û veiller û la cohûˋrence de l'ordre des contenus de la balise <title> sur l'ensemble des pages du site.
II-B. Encodage▲
Veiller au bon codage de tous les caractû´res▲
Afin de garantir la bonne restitution des contenus textuels û l'utilisateur, une dûˋclaration de codage des caractû´res doit ûˆtre effectuûˋe sur chaque page, par exemple û l'aide de la balise <meta> suivanteô :
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
[…]
</head>Cette balise <meta> doit ûˆtre insûˋrûˋe le plus haut possible dans la page HTML, avant tout contenu affichûˋ û l'ûˋcran, et de prûˋfûˋrence immûˋdiatement aprû´s l'ouverture de la balise <head>.
Penser ûˋgalement û vûˋrifier le bon codage des caractû´res qui ne sont pas spontanûˋment affichûˋs û l'ûˋcran, notammentô :
- au contenu des attributs titleô ;
- aux textes cachûˋs par dûˋfautô ;
- au contenu des attributs alt des imagesô ;
- etc.
HTML5
HTML5 simplifie l'ûˋcriture de la balise <meta> destinûˋe û la dûˋclaration de codage. Ainsi, si vous optez pour ce type de document, il suffit alors d'utiliser par exempleô : <meta charset="UTF-8">.
III. Langues▲
III-A. Langue de la page▲
Renseigner la langue principale de la page avec l'attribut lang sur la balise <html>▲
Afin de garantir la bonne restitution des contenus textuels û l'utilisateur, une dûˋclaration de langue principale doit ûˆtre effectuûˋe sur chaque page. Utiliser pour cela l'attribut lang sur la balise <html>.
Par exemple, pour une page en franûÏaisô :
<html lang="fr">Pour renseigner l'attribut lang, un code de langue ISO 639-1 (sur deux lettres) ou, s'il n'est pas disponible, ISO 639-2 (sur trois lettres) doit ûˆtre utilisûˋ.
Les principaux codes utilisûˋs sont les suivantsô :
- fr pour le franûÏaisô ;
- en pour l'anglaisô ;
- es pour l'espagnolô ;
- de pour l'allemandô ;
- it pour l'italien.
La liste exhaustive des codes est maintenue û jour û cette adresseô : http://www.loc.gov/standards/iso639-2/php/French_list.php.
III-B. Changements de langue▲
Utiliser l'attribut lang pour signaler les changements de langue▲
Si des contenus sont proposûˋs dans une langue diffûˋrente de la langue principale, alors ils doivent ûˆtre signalûˋs avec l'attribut lang.
Par exemple, dans le cas d'une page en franûÏaisô :
<ul>
<li>Version franûÏaise</li>
<li><a href="http://website.co.uk" lang="en">English version</a></li>
</ul>Astuce
Si aucune balise n'encadre directement le contenu en langue ûˋtrangû´re, alors utiliser la balise <span> ou <div> et renseigner son attribut lang.
Signaler le changement de langue n'est pas demandûˋ pourô :
- les noms propresô ;
- les mots d'origine ûˋtrangû´re û la base, mais intûˋgrûˋs dans le dictionnaire de la langue principaleô ;
- tous les mots d'origine ûˋtrangû´re, mais qui se prononcent et se comprennent correctement avec l'accent de la langue principale (ô¨ô podcastô ô£, par exemple, si la langue principale est le franûÏais).
IV. Grammaire HTML et sûˋmantique▲
IV-A. Conformitûˋ▲
ûcrire un code HTML valide selon les rû´gles de grammaire du DOCTYPE utilisûˋ▲
Sur chaque page, un DOCTYPE doit ûˆtre utilisûˋ et le code HTML doit ûˆtre valide selon les rû´gles de grammaire de ce dernier (le choix du DOCTYPE est libre).
Il est particuliû´rement important de veiller û ô :
- la correcte imbrication des balisesô ;
- la correcte ouverture et fermeture des balisesô ;
- l'absence d'attributs dupliquûˋs sur une mûˆme baliseô ;
- l'unicitûˋ des valeurs de l'attribut id au sein d'une mûˆme page.
Remarque
Seules les erreurs de validation sont û corriger. Les avertissements renvoyûˋs par le validateur ne sont pas û prendre en compte dans le cadre de cette recommandation car sans impact sur l'accessibilitûˋ.
- La liste des DOCTYPE officiels est disponible û cette adresseô : http://www.w3.org/QA/2002/04/valid-dtd-list.html.
- Utiliser le validateur du W3C pour tester la validitûˋ de votre code HTMLô : http://validator.w3.org/.
Attention
La mise en place d'attributs ARIA dans le code HTML est un vrai bûˋnûˋfice pour l'accessibilitûˋ mais invalidera le code source si la page n'est pas servie en HTML5. Le cas ûˋchûˋant, les erreurs remontûˋes suite û la mise en place de ces attributs ne sont pas û corriger.
IV-B. Usage des attributs et balises HTML▲
Ne pas utiliser d'attributs ou de balises HTML destinûˋs exclusivement û la mise en forme▲
Les balises et attributs HTML destinûˋs exclusivement û la mise en forme ne doivent pas ûˆtre utilisûˋsô :
- c'est le cas des attributsô : align, alink, background, basefont, bgcolor, border, color, link, text, vlink, height et widthô ;
- ainsi que les balisesô : <basefont>, <blink>, <center>, <font>, <marquee>, <s>, <strike>, <tt> et <u>.
Utiliser CSS pour obtenir le rendu visuel souhaitûˋ.
Employer les balises HTML pour leur valeur sûˋmantique▲
Les balises HTML doivent ûˆtre utilisûˋes pour leur valeur sûˋmantique, et non pour leur rendu visuel.
Par exempleô :
| Balises | Mauvais usage | Bon usage |
|---|---|---|
| <blockquote> | Indenter le texte | Baliser un bloc de citation |
| <ul> et <li> | Obtenir une puce û l'ûˋcran | Baliser des listes |
| <fieldset> | Obtenir une bordure | Regrouper des ûˋlûˋments de formulaires de mûˆme nature |
| <h1> û <h6> | Obtenir des textes plus ou moins grands | Baliser des titres et sous-titres |
V. Images▲
V-A. Images dûˋcoratives et illustratives▲
Utiliser une alternative vide (alt="") sur les images dûˋcoratives et illustratives▲
Lorsqu'une image dûˋcorative ou illustrative est intûˋgrûˋe dans le code HTML, l'attribut alt doit ûˆtre ajoutûˋ sur la balise <img /> et laissûˋ vide (sans aucun espace entre les guillemets de alt="").
<img src="image-decorative.png" alt="" />Astuce
Afin de savoir û coup sû£r si une image est dûˋcorative/illustrative ou informative, se demander si l'absence de celle-ci altûˋrerait la comprûˋhension du contenu. Si ouiô : renseigner le texte de remplacementô ; si nonô : laisser le texte de remplacement vide.
Remarque
Autant que possible, les images dûˋcoratives ne doivent pas ûˆtre intûˋgrûˋes dans le code HTML, mais chargûˋes dans la page via CSS.
Exemple▲

Dans cet exemple, les images dûˋcoratives et illustratives sont pointûˋes. Si elles sont intûˋgrûˋes dans le code HTML et non cliquables, elles doivent alors disposer d'une alternative vide (alt="").
V-B. Images informatives▲
Ne pas utiliser CSS pour afficher les images porteuses d'informations▲
Les CSS ne doivent jamais ûˆtre utilisûˋes pour afficher les images porteuses d'informations.
En d'autres termes, chaque fois qu'une image apporte de l'information, elle doit ûˆtre intûˋgrûˋe en dur dans le code HTML, la plupart du temps avec la balise <img />.
Remarque
L'usage de sprites (images chargûˋes en arriû´re-plan via CSS) n'est donc pas autorisûˋ pour les images porteuses d'informations.
Sont considûˋrûˋes comme porteuses d'informations toutes les images qui entraûÛneraient une perte de contenus ou de fonctionnalitûˋs, si elles n'ûˋtaient pas disponiblesô :
- logosô ;
- images-textesô ;
- liens et boutons-imagesô ;
- etc.
En particulier, la technique qui consiste û sortir un texte de l'ûˋcran pour le remplacer par une image d'arriû´re-plan ne doit jamais ûˆtre utilisûˋe.
Lorsque les styles ne sont pas chargûˋs en totalitûˋ, ou qu'ils sont modifiûˋs par l'utilisateur, l'information peut ûˆtre perdue.
<a href="/" id="logo">[Le texte de mon logo]</a>a#logo
{
display: block;
background: url(images/logo.png);
text-indent: -999999px;
width: 300px;
height: 100px;
}Cette technique est û remplacer par l'utilisation de HTML pur. Par la suite, c'est le JavaScript qui doit ûˆtre utilisûˋ pour modifier dynamiquement l'image au survol si besoin.
Si l'image n'est pas chargûˋe, alors le texte de remplacement sera affichûˋ û la place et l'information ne sera pas perdue.
Renseigner l'attribut alt sur les images informatives▲
Lorsqu'une image informative est intûˋgrûˋe dans le code HTMLô :
- un attribut alt doit ûˆtre ajoutûˋ sur la balise <img />ô ;
- cet attribut alt doit ûˆtre renseignûˋ avec une information ûˋgale ou ûˋquivalente û celle vûˋhiculûˋe par l'image.
Attention
Il est fortement dûˋconseillûˋ de rûˋdiger le texte de remplacement d'une image en commenûÏant par alt=Image [ãÎ]. Cette information est implicite et pourra ûˆtre restituûˋe aux utilisateurs d'aides techniques.
Parfois, l'image vûˋhicule des informations riches qu'il n'est pas possible de retranscrire sous forme de texte brut, via le simple attribut alt (schûˋmas, graphiques complexes, etc.).
Dans cette situation, une bonne pratique d'accessibilitûˋ consiste û ô :
- renseigner un court texte de remplacement dans l'attribut alt qui dûˋcrit globalement la fonction de l'imageô ;
- prûˋvoir une zone de contenu dans laquelle proposer une description dûˋtaillûˋe de l'image. De prûˋfûˋrence, soit directement sous l'image, soit par l'intermûˋdiaire d'un lien vers une autre page. Dans le cas de graphiques ou schûˋmas complexes, la description dûˋtaillûˋe la plus adaptûˋe est souvent un tableau de donnûˋes ou une listeô ;
- indiquer dans le texte de remplacement de l'image le moyen d'accûˋder û la description plus dûˋtaillûˋe.
Par exemple, dans le cas d'une carte du monde qui expose les diffûˋrents pays dans lesquels une marque est prûˋsenteô :
<img src="images/carte-implantations.png" alt="La liste des pays dans lesquels la marque Spartacus est prûˋsente sur le globe (description dûˋtaillûˋe disponible via le lien ci-aprû´s)" />
<a href="/zones-d-implantations/">Voir la liste des pays dans lesquels la marque Spartacus est prûˋsente</a>û noter que l'attribut longdesc est parfois recommandûˋ pour fournir un lien vers la description dûˋtaillûˋe d'une image. Cependant, l'utilisation de cet attribut ne garantit pas l'accû´s û l'information pour tous, contrairement û l'ajout d'un lien en dur dans la page. L'emploi de la technique proposûˋe ci-dessus est donc û privilûˋgier.
Exemple▲
Dans cet exemple, les images informatives sont pointûˋes. Elles doivent ûˆtre intûˋgrûˋes dans le code HTML et disposer d'une alternative reprenant les textes inclus dans les images tel que <img src="generali-epargne.png" alt="Generali ûpargne - Assurance vie." /> et <img src="epargne-2012-2013.png" alt="3,375% nets garantis en 2012 et 2013." />.
V-C. Images mappûˋes▲
Renseigner l'attribut alt de chaque image mappûˋe et de ses balises <area />▲
Lorsqu'une image mappûˋe est intûˋgrûˋe dans le code HTMLô :
- un attribut alt doit ûˆtre rajoutûˋ sur la balise <img /> ainsi que sur chaque balise <area />ô ;
- l'attribut alt de la balise <img /> doit annoncer la fonction de l'image mappûˋeô ;
- l'attribut alt de chaque balise <area /> doit exprimer la fonction du lien.
Par exemple, dans le cas d'une carte de France oû¿ chaque dûˋpartement est cliquable et mû´ne l'utilisateur vers une fiche associûˋe au dûˋpartementô :
<img src="images/carte-france.png" alt="Carte de France" usemap="#carte-france" />
<map name="carte-france">
<area shape="poly" coords="[…]" href="ain.html" alt="Ain (01)" />
<area shape="poly" coords="[…]" href="aisne.html" alt="Aisne (02)" />
<area shape="poly" coords="[…]" href="allier.html" alt="Allier (03)" />
[…]
</map>Intûˋgrer les balises <map> et <area /> juste aprû´s chaque image mappûˋe dans le flux HTML▲
Chaque fois qu'une image mappûˋe est utilisûˋe, les balises <map> et <area /> doivent immûˋdiatement suivre la balise <img /> associûˋe dans l'ordre du flux HTML.
VI. Liens et boutons▲
VI-A. Intitulûˋs des liens et des boutons▲
Rûˋdiger des intitulûˋs explicites pour les liens et les boutons▲
Autant que possible, l'intitulûˋ des liens et des boutons doit ûˆtre explicite. C'est-û -dire que la fonction du lien ou du bouton doit ûˆtre parfaitement comprûˋhensible û la lecture du seul intitulûˋ.
Cet intitulûˋ correspond au texte contenuô :
- entre les balises <a> et </a>ô ;
- entre les balises <button> et </button>ô ;
- dans l'attribut alt dans le cas d'un <input type="image" />ô ;
- dans l'attribut value dans le cas des <input type="button" /> ou <input type="submit" />.
Ainsi, plutûÇt que des boutons ô¨ô OKô ô£ ou des liens ô¨ô Retourô ô£, privilûˋgierô :
<input type="submit" value="S'inscrire" />
<a href="panier.html">Retour û l'ûˋtape 1 : "Votre panier"</a>Astuce
Pour rûˋdiger des intitulûˋs explicites, il faut imaginer que les intitulûˋs sont extraits de la page et lus en dehors de tout contexte. Restent-ils comprûˋhensiblesô ? Permettent-ils de se faire une idûˋe du contenu de la page de destination ou de l'action û effectuerô ?
Dans le cas oû¿ du texte et de l'image sont prûˋsents simultanûˋment dans l'intitulûˋ du lien ou du bouton, le texte de remplacement de l'image est û considûˋrer comme faisant partie intûˋgrante de l'intitulûˋ.
Ainsi, l'intitulûˋ du lien suivant sera considûˋrûˋ comme expliciteô :
Attention
Les liens et les boutons ne doivent jamais ûˆtre vides et doivent donc toujours possûˋder un intitulûˋ.
Utiliser en dernier recours l'attribut title pour expliciter les intitulûˋs de liens et de boutons qui ne peuvent pas ûˆtre rendus explicites▲
Certains intitulûˋs de liens ou de boutons ne peuvent pas ûˆtre rendus explicites (manque d'espace disponible û l'ûˋcran, choix ûˋditorial, etc.). C'est souvent le cas par exemple pour les liens du type ô¨ô Lire la suiteô ô£ ou ô¨ô En savoir plusô ô£.
Dans ces situations, c'est l'attribut title qui doit alors ûˆtre utilisûˋ pour prûˋciser la fonction du lien ou du bouton.
La valeur de l'attribut title doit successivementô :
- reprendre une information identique ou ûˋquivalente û celle vûˋhiculûˋe par l'intitulûˋô ;
- complûˋter l'information fournie par l'intitulûˋ.
Par exemple, dans le cas d'un lien ô¨ô Juillet 2012ô ô£ô :
<a href="archives/2012/07/" title="Juillet 2012 (lire les articles du mois)">Juillet 2012</a>Attention
L'utilisation de l'attribut title pour expliciter un intitulûˋ sera toujours moins accessible que l'optimisation directe de l'intitulûˋ. Le contenu de l'attribut title ne s'affiche pas par dûˋfaut lors de la navigation au clavier ou sur un ûˋcran tactile, par exemple.
Cet attribut ne doit donc ûˆtre utilisûˋ qu'en dernier recours.
Dans le cas de liens du type ô¨ô Lire la suiteô ô£ ou ô¨ô En savoir plusô ô£, une bonne pratique d'accessibilitûˋ consiste û relûˋguer cette information en dernier dans le contenu de l'attribut title afin de faciliter l'accû´s û l'information importanteô :
<a href="entree-en-bourse.html" title="Entrûˋe en bourse de la sociûˋtûˋ Boursicota (lire la suite)">Lire la suite</a>L'attribut title doit ûˋgalement ûˆtre utilisûˋ pour distinguer les liens ou boutons dont les intitulûˋs pourraient ûˆtre considûˋrûˋs comme explicites, mais qui pointent vers des pages ou dûˋclenchent des actions diffûˋrentes.
Par exemple, dans le cas de deux boutons ô¨ô Rechercherô ô£ affichûˋs sur la mûˆme page, et qui seraient û distinguerô :
VI-B. Documents en tûˋlûˋchargement▲
Indiquer le poids et le format de chaque document en tûˋlûˋchargement▲
Chaque fois qu'un lien ou un bouton pointe sur un document û tûˋlûˋcharger, les informations suivantes doivent ûˆtre intûˋgrûˋes dans l'intitulûˋô :
- le nom du documentô ;
- le format du documentô ;
- le poids du document.
Par exempleô :
<a href="rapport-annuel-2011.pdf">Tûˋlûˋcharger le rapport annuel 2011 (PDF, 23 Mo)</a>Si des pictogrammes sont utilisûˋs pour indiquer visuellement le format des documents en tûˋlûˋchargement, penser û bien intûˋgrer l'image dans l'intitulûˋ, en dur dans le code HTML, et û bien renseigner le texte de remplacement de cette derniû´re.
Par exempleô :
Remarque
Parfois, l'intitulûˋ ne peut ûˆtre modifiûˋ pour intûˋgrer ces informations. Dans cette situation, et en dernier recours, utiliser l'attribut title sur le lien ou le bouton pour reprendre et complûˋter l'intitulûˋ.
VI-C. Nouvelles fenûˆtres▲
Signaler l'ouverture des nouvelles fenûˆtres▲
Chaque fois qu'un lien ou un bouton dûˋclenche l'ouverture forcûˋe d'une nouvelle fenûˆtre dans le navigateur, l'utilisateur doit ûˆtre prûˋvenuô :
- soit par l'ajout d'une mention du type ô¨ (nouvelle fenûˆtre) ô£, directement dans l'intitulûˋô ;
- soit par l'ajout d'une image dans l'intitulûˋ, avec texte de remplacement renseignûˋô ;
- soit par l'ajout d'une mention du type ô¨ (nouvelle fenûˆtre) ô£, dans l'attribut title.
Par exempleô :
<a href="cgv.html" target="_blank">Conditions Gûˋnûˋrales de Vente (nouvelle fenûˆtre)</a>
<a href="cgv.html" target="_blank">Conditions Gûˋnûˋrales de Vente<img src="images/pictogramme-nouvelle-fenetre.png" alt="(nouvelle fenûˆtre)" title="(nouvelle fenûˆtre)" /></a>
<a href="cgv.html" target="_blank" title="Conditions Gûˋnûˋrales de Vente (nouvelle fenûˆtre)">Conditions Gûˋnûˋrales de Vente</a>VII. Formulaires▲
VII-A. Intitulûˋs et champs▲
Utiliser la balise <label> ainsi que les attributs for et id pour associer les champs û leurs intitulûˋs▲
Chaque champ de formulaire doit ûˆtre associûˋ û un intitulûˋ.
Pour cela, procûˋder de la sorte.
- Utiliser <label> pour baliser chaque intitulûˋ.
- Ajouter un attribut for sur chaque balise <label> ainsi qu'un attribut id sur chaque champ.
- Renseigner avec une valeur identique les attributs id et for de chaque couple intitulûˋ/champ.
<label for="nom">Votre nom</label>
<input type="text" id="nom" name="nom" />
[…]
<label for="annee-naissance">Votre annûˋe de naissance</label>
<select id="annee-naissance" name="annee-naissance">
<option value="2012">2012</option>
<option value="2011">2011</option>
<option value="2010">2010</option>
<option value="2009">2009</option>
[…]
</select>Parfois, certains champs n'ont pas d'intitulûˋ visible. Dans cette situation, utiliser l'attribut title pour associer tout de mûˆme un intitulûˋ au champ.
<input type="text" title="Votre recherche" name="recherche" />û noter que l'attribut title ne doit jamais ûˆtre utilisûˋ si le couple d'attributs for et id est dûˋjû en place pour associer un intitulûˋ û un champ.
Attention
Il est important de prûˋvoir des intitulûˋs identiques pour les champs dont la fonction est identique.
Par exemple, si plusieurs formulaires d'identification sont prûˋsents dans le site, ne pas utiliser l'intitulûˋ ô¨ô Identifiantô ô£ pour l'un et ô¨ô Loginô ô£ pour l'autre.
Intûˋgrer les informations utiles û la saisie directement dans les balises <label>▲
Les informations utiles û la saisie doivent ûˆtre intûˋgrûˋes directement dans les balises <label>.
C'est notamment le casô :
- des mentions du type ô¨ô Champ obligatoireô ô£ô ;
- des indications qui permettent de connaûÛtre le format de saisie attendu, du type ô¨ô JJ/MM/AAAAô ô£ pour un format de dateô ;
- des indications qui permettent de connaûÛtre le type et le poids maximal autorisûˋ pour l'envoi de fichiersô ;
- etc.
<p>Les champs marquûˋs d'un astûˋrisque (*) sont obligatoires.</p>
<label for="nom">Votre nom *</label>
<input type="text" id="nom" name="nom" />
[…]
<label for="numero-client">
Votre numûˋro de client
<input type="text" id="numero-client" name="numero-client" />
<em>Par exemple : 76432-BT-VZ</em>
</label>Parfois, les messages d'erreurs sont affichûˋs au niveau de chaque champ. Dans ce cas, ils doivent ûˋgalement ûˆtre intûˋgrûˋs dans les <label> associûˋs.
VII-B. Regroupement et tri des informations▲
Regrouper et titrer les champs de mûˆme nature avec <fieldset> et <legend>▲
Lorsqu'un formulaire propose plusieurs groupes de champs, dont certains ont des intitulûˋs identiques, utiliser les balises <fieldset> et <legend>.
Par exempleô :
<fieldset>
<legend>Participant 1</legend>
<label for="prenom-1">Prûˋnom</label>
<input type="text" id="prenom-1" name="prenom-1" />
<label for="nom-1">Nom</label>
<input type="text" id="nom-1" name="nom-1" />
[…]
</fieldset>
<fieldset>
<legend>Participant 2</legend>
<label for="prenom-2">Prûˋnom</label>
<input type="text" id="prenom-2" name="prenom-2" />
<label for="nom-2">Nom</label>
<input type="text" id="nom-2" name="nom-2" />
[…]
</fieldset>Les balises <fieldset> et <legend> ne sont û utiliser que lorsque plusieurs groupes de champs disposent d'intitulûˋs identiques. Par exempleô :
- une sûˋrie de questions sur une mûˆme page avec comme rûˋponses possibles ô¨ô ouiô ô£ ou ô¨ô nonô ô£ô ;
- une liste de participants û un ûˋvû´nement avec, û chaque fois, ô¨ô nomô ô£ et ô¨ô prûˋnomô ô£.
Dans toutes les autres situationsô :
- ne pas utiliser les balises <fieldset> et <legend>ô ;
- utiliser les balises <h1> û <h6> pour titrer les blocs.
Une bonne pratique d'accessibilitûˋ consiste û utiliser ûˋgalement les balises <fieldset> et <legend> lors de l'intûˋgration de listes de boutons radio ou de cases û cocher dans la page.
Par exempleô :
<fieldset>
<legend>Civilitûˋ</legend>
<ul>
<li>
<label for="madame">
<input id ="madame" type="radio" name="civilite" value="Mme" />
Madame
</label>
</li>
<li>
<label for="monsieur">
<input id ="monsieur" type="radio" name="civilite" value="M." />
Monsieur
</label>
</li>
</ul>
</fieldset>Exemple▲
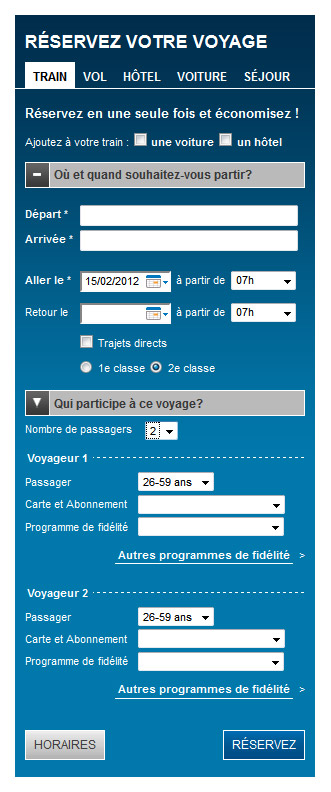
<h1>Rûˋservez votre voyage</h1>
<h2>Train</h2>
<p>Rûˋservez en une seule fois et ûˋconomisez !</p>
[…]
<h3>Oû¿ et quand souhaitez-vous partir ?</h3>
[…]
<h3>Qui participe û ce voyage</h3>
[…]
<fieldset>
<legend>Voyageur 1</legend>
[…]
</fieldset>
<fieldset>
<legend>Voyageur 2</legend>
[…]
</fieldset>
[…]Dans cet exemple, les textes ô¨ô Rûˋservez votre voyageô ô£, ô¨ô Trainô ô£, ô¨ô Oû¿ et quand souhaitez-vous partirô ?ô ô£ et ô¨ô Qui participe û ce voyageô ô£ peuvent ûˆtre structurûˋs avec des balises de titres.
Les textes ô¨ô Voyageur 1ô ô£ et ô¨ô Voyageur 2ô ô£ doivent par contre ûˆtre structurûˋs avec <fieldset> et <legend>ô ; ces derniers titrant des intitulûˋs de champs identiques (ô¨ô Passagerô ô£, ô¨ô Carte et abonnementô ô£ et ô¨ô Programme de fidûˋlitûˋô ô£).
Ordonner les options de maniû´re logique dans les listes dûˋroulantes▲
Lorsque des listes dûˋroulantes sont utilisûˋes, les options qu'elles contiennent doivent ûˆtre ordonnûˋes de maniû´re logique.
L'ordre logique dûˋpend du contexte, mais il peut s'agir notammentô :
- d'un ordre alphabûˋtique (une liste de langues, par exemple)ô ;
- d'un ordre numûˋrique (une liste de dûˋpartements, par exemple)ô ;
- d'un ordre pratique (ô¨ô Franceô ô£ en premier dans un formulaire d'inscription û un service franûÏais).
Une bonne pratique d'accessibilitûˋ consiste û ne pas prûˋfixer le contenu de la balise <option> avec des caractû´res dûˋcoratifs (tirets, ûˋtoiles, espaces, etc.).
Ceci afin de permettre un accû´s direct û une valeur ou û un groupe de valeurs souhaitûˋ, par simple pression d'une touche au clavier (pression sur la touche ô¨ô Iô ô£ pour atteindre le pays ô¨ô Italieô ô£, par exemple).
Ainsiô :
<select>
<option>--Allemagne</option>
<option>--Belgique</option>
<option>--Espagne</option>
<option>--France</option>
<option>--Italie</option>
</select>Sera remplacûˋ avantageusement parô :
VII-C. Titre de la page▲
Mettre û jour le <title> de la page quand un formulaire renvoie une erreur ou un message de confirmation▲
Chaque fois qu'un formulaire renvoie une erreur ou un message de confirmation, la balise <title> de la page doit ûˆtre mise û jour.
Par exemple, dans le cas d'une rûˋussiteô :
<title>Confirmation - Formulaire de contact | [Nom du site]</title>Et, dans le cas d'une erreurô :
<title>Erreur - Formulaire de contact | [Nom du site]</title>Dans certaines situations, il n'est pas nûˋcessaire d'ajouter une mention car le titre de la page affichûˋe aprû´s la soumission rend le rûˋsultat de l'action ûˋvident. Par exempleô :
- formulaire de connexion qui envoie vers une page ô¨ô Profil utilisateurô ô£ô ;
- bouton ô¨ô Passer û l'ûˋtape suivanteô ô£ qui envoie û l'ûˋtape suivante dans un formulaire û ûˋtapes multiplesô ;
- formulaire de contact qui envoie une page de prûˋvisualisationô ;
- etc.
VII-D. CAPTCHA (systû´mes anti-spam)▲
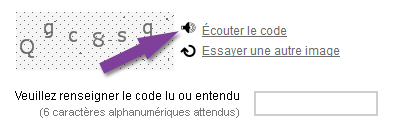
Indiquer dans l'alternative des CAPTCHA graphiques oû¿ trouver la version non graphique du CAPTCHA▲
Chaque fois qu'un CAPTCHA graphique est utilisûˋ, indiquer dans son alternative textuelle oû¿ se trouve la version non graphique du CAPTCHA.

Souvent, il s'agit d'une version audio, opter alors par exemple pourô :
<img src="captcha.png" alt="CAPTCHA (image antispam). Si vous n'y avez pas accû´s, utilisez la version sonore disponible ci-aprû´s." />VIII. Listes et citations▲
VIII-A. Listes▲
Baliser les listes non ordonnûˋes avec <ul> et <li>▲
Utiliser les balises <ul> et <li> pour baliser les listes d'ûˋlûˋments pour lesquelles l'ordre n'a pas d'importance (menus, onglets, boutons de partage, plan du site, etc.).
Le cas ûˋchûˋant, veiller û la bonne imbrication des listesô :
Baliser les listes ordonnûˋes avec <ol> et <li>▲
Utiliser les balises <ol> et <li> pour baliser les listes d'ûˋlûˋments pour lesquelles l'ordre a de l'importance (liste d'ûˋtapes dans un processus, classement quelconque, etc.). C'est-û -dire lorsque l'information ne serait plus comprise si les ûˋlûˋments ûˋtaient placûˋs dans un ordre diffûˋrent.
Le cas ûˋchûˋant, veiller û la bonne imbrication des listesô :
Baliser les listes de dûˋfinitions avec <dl>, <dt> et <dd>▲
Utiliser les balises <dl>, <dt> et <dd> pour baliser les listes de dûˋfinitions (dans un glossaire par exemple).
Il est possible d'associer plusieurs dûˋfinitions û un seul terme en procûˋdant de la maniû´re suivanteô :
<dl>
<dt>Terme 1</dt>
<dd>Dûˋfinition du terme 1.</dd>
<dt>Terme 2</dt>
<dt>1. Premiû´re dûˋfinition du terme 2.</dt>
<dt>2. Deuxiû´me dûˋfinition du terme 2.</dt>
</dl>La spûˋcification HTML5 ûˋtend le rûÇle de la liste de dûˋfinitions classique û celui plus large d'une liste de descriptionsô : il est dûˋsormais possible d'utiliser <dl>, <dt> et <dd> pour baliser n'importe quels groupes de clûˋs/valeurs. Par exempleô :
VIII-B. Citations▲
Baliser les blocs de citations avec <blockquote>▲
Chaque fois qu'un bloc de citation est û intûˋgrer dans la page HTML, entourer ce dernier d'une balise <blockquote>.
Remarque
Toute citation isolûˋe, qui n'est pas incorporûˋe directement en ligne dans le flux du texte environnant, est considûˋrûˋe comme un bloc de citation.
IX. Tableaux▲
IX-A. Tableaux de mise en forme▲
Veiller û l'ordre de lecture des tableaux de mise en forme▲
Lorsqu'une personne utilise un lecteur d'ûˋcran pour accûˋder û un tableau de mise en forme, son contenu est restituûˋ de maniû´re linûˋaire. C'est-û -dire que le contenu du tableau est lu cellule aprû´s cellule, de gauche û droite et ligne aprû´s ligne.
Il faut donc veiller û ce que l'ordre de lecture reste cohûˋrent dans chaque tableau de mise en forme.
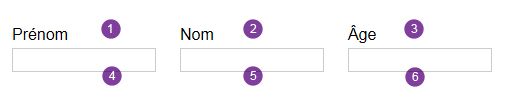
Par exemple, si le code source qui suit est utilisûˋ, l'ordre de lecture estô :
- Prûˋnom.
- Nom.
- ûge.
- Champ ô¨ô Prûˋnomô ô£.
- Champ ô¨ô Nomô ô£.
- Champ ô¨ô ûgeô ô£.
<table>
<tr>
<td>
<label for="prenom">Prûˋnom</label>
</td>
<td>
<label for="nom">Nom</label>
</td>
<td>
<label for="age">ûge</label>
</td>
</tr>
<tr>
<td>
<input type="text" name="prenom" id="prenom" />
</td>
<td>
<input type="text" name="nom" id="nom" />
</td>
<td>
<input type="text" name="age" id="age" />
</td>
</tr>
</table>
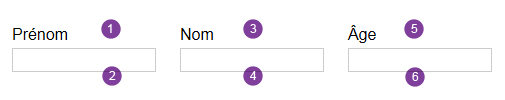
Pour obtenir un ordre de lecture cohûˋrent tout en conservant le tableau de mise en forme, opter pourô :
<table>
<tr>
<td>
<label for="prenom">Prûˋnom</label>
<input type="text" name="prenom" id="prenom" />
</td>
<td>
<label for="nom">Nom</label>
<input type="text" name="nom" id="nom" />
</td>
<td>
<label for="age">ûge</label>
<input type="text" name="age" id="age" />
</td>
</tr>
</table>
Attention
Afin de faciliter la lecture par les aides techniques et de garantir l'ordre de lecture, il est fortement recommandûˋ de limiter l'imbrication des tableaux de mise en forme.
Ne pas utiliser de balises ou d'attributs propres aux tableaux de donnûˋes dans les tableaux de mise en forme▲
Un tableau de mise en forme ne doit pas possûˋder de balises ou d'attributs propres aux tableaux de donnûˋes.
C'est-û -direô :
- que les balises <caption>, <th>, <thead> et <tfoot> ne doivent pas ûˆtre utilisûˋes dans les tableaux de mise en formeô ;
- que les attributs scope, headers, axis, colgroup et summary ne doivent pas ûˆtre utilisûˋs dans les tableaux de mise en forme.
Astuce
Il est intûˋressant de signaler les tableaux de mise en forme en utilisant l'attribut role de la faûÏon suivanteô : <table role="presentation">.
IX-B. Tableaux de donnûˋes▲
Donner un titre û chaque tableau de donnûˋes avec la balise <caption>▲
Chaque fois qu'un tableau de donnûˋes est intûˋgrûˋ dans la page HTML, celui-ci doit possûˋder un titre clair et concis.
Ce titre doit ûˆtre balisûˋ avec <caption> et doit introduire le contenu du tableau.
Baliser chaque cellule d'entûˆte de ligne et de colonne avec <th>▲
Dans chaque tableau de donnûˋes, baliser chaque cellule d'entûˆte de ligne et de colonne avec la balise <th>. C'est-û -dire que chaque fois qu'une cellule est nûˋcessaire û la comprûˋhension des donnûˋes proposûˋes dans le tableau, celle-ci doit ûˆtre balisûˋe avec <th>.
<table>
<caption>Tempûˋratures moyennes mensuelles des 3 plus grandes villes de France en 2012.</caption>
<tr>
<td> </td>
<th>Paris</th>
<th>Marseille</th>
<th>Lyon</th>
</tr>
<tr>
<th>Juin</th>
<td>22ô¯C</td>
<td>28ô¯C</td>
<td>26ô¯C</td>
</tr>
<tr>
<th>Juillet</th>
<td>24ô¯C</td>
<td>30ô¯C</td>
<td>28ô¯C</td>
</tr>
</table>| Paris | Marseille | Lyon | |
|---|---|---|---|
| Juin | 22ô¯C | 28ô¯C | 26ô¯C |
| Juillet | 24ô¯C | 30ô¯C | 28ô¯C |
Utiliser l'attribut scope pour associer les cellules aux entûˆtes des tableaux de donnûˋes simples▲
Un tableau de donnûˋes simple est un tableau dans lequel les cellules d'entûˆtes s'appliquent systûˋmatiquement û la totalitûˋ des cellules de donnûˋes d'une ligne ou d'une colonne.
Pour associer les entûˆtes û leurs donnûˋes dans ce type de tableaux, utiliser l'attribut scope sur les balises <th>. La valeur de cet attribut changera selon que la cellule d'entûˆte concerneô :
- la totalitûˋ d'une colonneô : scope="col"ô ;
- la totalitûˋ d'une ligneô : scope="row".
<table>
<caption>Tempûˋratures moyennes mensuelles des 3 plus grandes villes de France en 2012.</caption>
<tr>
<td> </td>
<th scope="col">Paris</th>
<th scope="col">Marseille</th>
<th scope="col">Lyon</th>
</tr>
<tr>
<th scope="row">Juin</th>
<td>22ô¯C</td>
<td>28ô¯C</td>
<td>26ô¯C</td>
</tr>
<tr>
<th scope="row">Juillet</th>
<td>24ô¯C</td>
<td>30ô¯C</td>
<td>28ô¯C</td>
</tr>
</table>| Paris | Marseille | Lyon | |
|---|---|---|---|
| Juin | 22ô¯C | 28ô¯C | 26ô¯C |
| Juillet | 24ô¯C | 30ô¯C | 28ô¯C |
Utiliser les attributs headers et id pour associer les cellules aux entûˆtes des tableaux de donnûˋes complexes▲
Un tableau de donnûˋes complexe est un tableau dans lequel les cellules d'entûˆtes ne s'appliquent pas systûˋmatiquement û la totalitûˋ des cellules de donnûˋes d'une ligne ou d'une colonne.
Pour associer les entûˆtes aux donnûˋes dans ce type de tableaux, utiliser les attributs id (identifiants) sur les cellules <th> et headers sur les cellules <td>.
Il suffit ensuite de renseigner l'attribut headers avec les identifiants des cellules d'entûˆtes associûˋes. Si plusieurs entûˆtes sont associûˋs û une cellule de donnûˋes, les identifiants doivent ûˆtre sûˋparûˋs par des espaces dans headers.
<table>
<caption>Comparatif du chiffre d'affaires des entreprises Dupond et Dupont en France et dans le monde en 2011</caption>
<tr>
<th id="entete-un">En millions d'euros</th>
<th id="entete-deux">En France</th>
<th id="entete-trois">Dans le monde</th>
</tr>
<tr>
<th id="entete-quatre">Dupond</th>
<td headers="entete-quatre entete-deux entete-un">50,7</td>
<td headers="entete-quatre entete-trois entete-un">139,3</td>
</tr>
<tr>
<th id="entete-cinq">Dupont</th>
<td headers="entete-cinq entete-deux entete-un">27,1</td>
<td headers="entete-cinq entete-trois entete-un">476,0</td>
</tr>
</table>| En millions d'euros | En France | Dans le monde |
|---|---|---|
| Dupond | 50,7 | 139,3 |
| Dupont | 27,1 | 476,0 |
Attention
Les attributs headers et id ne doivent pas ûˆtre utilisûˋs en combinaison de l'attribut scope.
Remarque
Une bonne pratique d'accessibilitûˋ consiste û respecter un ordre logique lorsque les valeurs des attributs id des cellules d'entûˆtes associûˋes û une cellule de donnûˋes sont intûˋgrûˋes dans l'attribut headers de cette derniû´re.
L'ordre de ces valeurs sera l'ordre de lecture par un lecteur d'ûˋcran.
X. Usage des CSS▲
X-A. Contenus masquûˋs▲
Ne pas utiliser les propriûˋtûˋs CSS display ou visibility pour masquer un contenu qui ne peut pas ûˆtre affichûˋ par l'utilisateur▲
Lorsque des ûˋlûˋments sont prûˋsents dans le code HTML, mais ne sont pas affichûˋs par dûˋfaut û l'ûˋcran, deux cas se prûˋsentent.
Cas 1ô : ces ûˋlûˋments sont masquûˋs mais peuvent ûˆtre affichûˋs sur action de l'utilisateur▲
Concernant le premier cas, il peut s'agir par exemple du contenu d'une pop-in, d'un menu dûˋroulant, ou encore des diffûˋrents panneaux d'un carrousel dynamique.
Pour savoir comment prendre en compte l'accessibilitûˋ de ces ûˋlûˋments, se rûˋfûˋrer û la Notice d'accessibilitûˋ interfaces riches et JavaScript.
Cas 2ô : ces ûˋlûˋments sont masquûˋs mais ne seront jamais affichûˋs▲
Les ûˋlûˋments masquûˋs mais qui ne seront jamais affichûˋs peuvent ûˆtre ûˋgalement classûˋs en deux sous-types.
Cas 2.1ô : les ûˋlûˋments inutiles pour tous les utilisateurs▲
Les ûˋlûˋments inutiles pour tous les utilisateurs doivent, par ordre de prioritûˋô :
- ûtre supprimûˋs du code HTML.
- Si cela n'est pas possible, ûˆtre masquûˋs û l'aide des propriûˋtûˋs CSS display: none; ou visibility: hidden;.
Cas 2.2ô : les ûˋlûˋments qui sont utiles pour les utilisateurs de lecteurs d'ûˋcran, mais inutiles pour les autres utilisateurs▲
Les ûˋlûˋments utiles aux utilisateurs de lecteurs d'ûˋcran doivent quant û eux ûˆtre rendus invisibles ou sortis de l'ûˋcran û l'aide des propriûˋtûˋs CSS opacity: 0; ou position: absolute; par exemple.
Il peut s'agir par exemple d'indications servant û faciliter la navigation dans les pages, de liens d'ûˋvitement, etc.
Lorsque des liens, ou plus gûˋnûˋralement des ûˋlûˋments interactifs, sont intûˋgrûˋs dans un contenu destinûˋ aux utilisateurs de lecteurs d'ûˋcran, utiliser tabindex="-1" sur ces ûˋlûˋments afin d'en empûˆcher l'accû´s par voie classique au clavier.
Par exempleô :
<a href="alternative-carte-interactive.html" tabindex="-1" class="a11y">Utilisateurs de lecteurs d'ûˋcran, veuillez suivre ce lien pour accûˋder û la version alternative de la carte interactive.</a>.a11y{
position: absolute;
left: -999999px;
}X-B. Modification de l'apparence et de la taille du texte▲
Utiliser CSS pour mettre en forme les textes▲
Hors logos et autres ûˋlûˋments distinctifs qui appartiennent û une charte graphique et qui ne sont pas û prendre en compte dans le cadre de cette recommandation, utiliser CSS pour mettre en forme les textes. N'utiliser des images-textes qu'en dernier recours.
Remarque
Une attention particuliû´re a dû£ ûˆtre portûˋe sur la faisabilitûˋ de ce point dû´s la phase de conception graphique.
Si cela n'est pas le cas, se rûˋfûˋrer û la recommandation 2.1.3. Veiller û ce que les polices puissent ûˆtre intûˋgrûˋes sous forme de texte de la notice d'accessibilitûˋ pour la conception graphique et entrer en contact avec la personne chargûˋe de la rûˋalisation des maquettes.
Astuce
Si nûˋcessaire, ne pas hûˋsiter û utiliser la propriûˋtûˋ CSS3 @font-face.
Attention
Les technologies comme cufû°n ou sIFR ne permettent pas de rûˋpondre aux exigences en termes d'accessibilitûˋ et ne doivent pas ûˆtre utilisûˋes dans le cadre d'un site ou d'une application accessible.
Utiliser uniquement des tailles relatives (em, %, small, etc.) pour les polices de caractû´res▲
Pour dûˋfinir les tailles des polices de caractû´res, utiliser uniquement des unitûˋs relatives pour la propriûˋtûˋ CSS font-size comme par exemple em, %, px, rem, les mots-clûˋs x-small, small, etc.
Ne pas utiliser d'unitûˋs absolues comme pt, cm, etc.
Attention
De par son mauvais support dans Internet Explorer, l'utilisation du pixel (px) comme unitûˋ de taille de police est interdite dans le rûˋfûˋrentiel AccessiWeb et est dûˋconseillûˋe dans le RGAA. Pour garantir la conformitûˋ avec ceux-ci, il faudra utiliser une autre unitûˋ de taille relative pour la propriûˋtûˋ font-size.
Garantir la lisibilitûˋ des contenus mûˆme lorsque la taille du texte est doublûˋe▲
Garantir la lisibilitûˋ des contenus, mûˆme lorsque l'utilisateur double la taille du texte dans son navigateur. ûviter ainsi le chevauchement de texte, la disparition de texte de l'ûˋcran, etc.
Pour garantir au maximum le bon respect de cette recommandation, il est recommandûˋ deô :
- ne pas utiliser d'unitûˋs (px, pt, %, em, etc.) avec la propriûˋtûˋ CSS line-heightô ;
- ne pas dûˋfinir de hauteur fixe sur les ûˋlûˋments susceptibles d'accueillir du contenu textuel, notamment les champs de formulairesô ;
- ne pas dûˋfinir de largeur en em sur les ûˋlûˋments.
Pour tester cette recommandationô :
- avec Firefox, dans le menu Affichage puis Zoom, cocher Zoom texte seulement, puis doubler la taille du texte en faisant six fois le raccourci clavier CTRL + (CTRL 0 permet de revenir û la taille par dûˋfaut)ô ;
- avec Internet Explorer, dans le menu Affichage puis Taille du texte, choisir La plus grande.
X-C. Accû´s û l'information▲
Garantir la lisibilitûˋ des contenus lorsque les images ne sont pas affichûˋes▲
Lorsque les images ne sont pas affichûˋes, les contenus textuels de la page doivent rester visibles et lisibles. Aucune information ne doit ûˆtre perdue, et le contraste entre la couleur du texte et la couleur d'arriû´re-plan doit ûˆtre suffisamment ûˋlevûˋ.
C'est-û -dire que tous les contenus doivent pouvoir ûˆtre lusô :
- mûˆme lorsque les images intûˋgrûˋes en CSS ne sont pas chargûˋes dans la pageô ;
- mûˆme lorsque les images intûˋgrûˋes en HTML sont remplacûˋes par le contenu de leur attribut alt.
Chaque fois qu'un texte est superposûˋ û une image d'arriû´re-plan, veiller û mettre en place une couleur de remplacement, qui garantira la lisibilitûˋ du texte en l'absence de cette derniû´re.
background: black url(../images/fond-sombre.png) repeat-x;Attention
Une attention particuliû´re doit ûˆtre portûˋe sur la lisibilitûˋ des alternatives textuelles des images intûˋgrûˋes dans le code HTML, lorsque les images ne sont pas affichûˋes.
L'absence des attributs height et width dans le code HTML, demandûˋe dans une prûˋcûˋdente recommandation de cette notice, permet de garantir l'affichage des alternatives.
Garantir la comprûˋhension de l'information mûˆme lorsque CSS est dûˋsactivûˋ▲
Veiller û ce que l'information reste comprûˋhensible mûˆme lorsque CSS est dûˋsactivûˋ, notamment lorsque des couleurs, des tailles ou des positions sont vecteurs d'informations.
Exemples▲
Position courante dans les menus, exemple 1▲

Dans ce premier exemple, la couleur de fond du lien ô¨ô Actualitûˋs & Presseô ô£ dans le menu indique qu'il s'agit de la rubrique active. Pour ne pas perdre cette information sans CSS, ajouter un attribut title sur le lien tel queô :
<a href="/actualites-et-presse/" title="Actualitûˋs & Presse (rubrique active)">Actualitûˋ & Presse</a>Position courante dans les menus, exemple 2▲

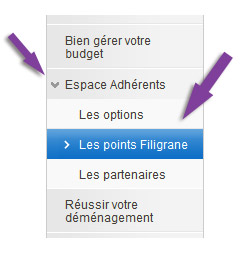
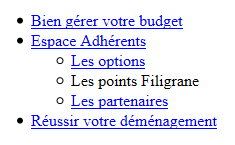
Dans ce second exemple, une flû´che tournûˋe vers le bas marque l'ûˋlûˋment dûˋpliûˋ du menu (ô¨ô Espace Adhûˋrentô ô£) tandis qu'un fond de couleur et une flû´che tournûˋe vers la droite marque l'ûˋlûˋment de la page courante (ô¨ô Les points Filigraneô ô£).

Lorsque CSS est dûˋsactivûˋ, la flû´che et les couleurs de fond disparaissent. Cependant, ô¨ô Espace adhûˋrentô ô£ ûˋtant la liste seule dûˋpliûˋe, et ô¨ô Les points filigraneô ô£ le seul ûˋlûˋment sans lien <a>, l'information reste comprûˋhensible.
XI. Navigation au clavier▲
XI-A. Ordre de tabulation▲
Veiller û ce que l'ordre de tabulation suive la logique de l'ordre de lecture▲
L'ordre de tabulation doit suivre la logique de l'ordre de lecture visuel de la page.
C'est-û -dire que lorsqu'un ûˋlûˋment interactif en prûˋcû´de immûˋdiatement un autre lors du parcours visuel de la page, le focus doit continuer sur le second ûˋlûˋment immûˋdiatement aprû´s avoir quittûˋ le premier.
Attention
Sauf cas trû´s rares oû¿ l'interface est totalement stable et maûÛtrisûˋe sur le long terme, veiller û ne jamais utiliser l'attribut tabindex avec une valeur supûˋrieure û 0, au risque de perturber la logique de l'ordre de tabulation dans la page.
Mettre en place des liens d'ûˋvitement▲
Un lien d'ûˋvitement du type ô¨ô Aller au contenuô ô£ doit systûˋmatiquement ûˆtre prûˋsent sur chaque page afin de faciliter la navigation au clavier.
Ce lien doit ûˆtre le premier ûˋlûˋment interactif dans le code HTML. Il s'agit d'un lien vers une ancre qui doit permettre un accû´s direct au contenu principal de la page.
<a id="evitement" href="#contenu">Aller au contenu</a>
[…]
<div id="contenu" role="main">
[…]
</div>Bien qu'il soit fortement recommandûˋ d'afficher ce lien, celui-ci peut ûˆtre masquûˋ par dûˋfaut, s'il n'a pas ûˋtûˋ prûˋvu dans les maquettes graphiques. En revanche, il doit dans tous les cas ûˆtre rendu visible û la prise de focus au clavier.
Le lien d'ûˋvitement ne doit jamais ûˆtre masquûˋ û l'aide des propriûˋtûˋs CSS display: none; et/ou visibility: hidden; sous peine de le rendre totalement inatteignable au clavier.
Privilûˋgier une autre solution, par exemple l'utilisation des codes suivantsô :
Dans certaines situations, beaucoup de tabulations sont nûˋcessaires pour accûˋder au menu principal et/ou au moteur de recherche depuis le sommet de la page.
Une bonne pratique d'accessibilitûˋ consiste alors û mettre en place une liste de liens d'ûˋvitement.
Aller plus loin▲
XI-B. Visibilitûˋ de la prise de focus▲
Garantir la visibilitûˋ de la prise de focus au clavier▲
Afin de permettre aux utilisateurs qui naviguent au clavier de se situer dans la page, chaque ûˋlûˋment interactif doit ûˆtre visuellement mis en avant lors de la prise de focus (liens, champs de formulaires, boutons, etc.).
Astuce
Une bonne pratique d'accessibilitûˋ consiste û doubler systûˋmatiquement chaque rû´gle :hover par une rû´gle :focus dans la CSS.
La rû´gle outline: none; ne doit jamais ûˆtre appliquûˋe par dûˋfaut au focus dans la CSS, sauf dans les cas trû´s prûˋcis oû¿ la visibilitûˋ du focus est ensuite surchargûˋe plus tard dans la feuille de style.
Si les styles appliquûˋs û la prise de focus sont jugûˋs gûˆnants lors de la navigation û la souris, il est possible de les annuler au clic par l'intermûˋdiaire de la pseudoclasse :active.
Par exempleô :
Dans ce cas, l'outline est alors modifiûˋ û la prise de focus afin de le rendre plus visible dans tous les contextes.
XII. Contenus embarquûˋs▲
XII-A. Contenus multimûˋdia▲
Prûˋvoir une alternative û chaque contenu multimûˋdia (<video>, <audio>, <object>, etc.)▲
Prûˋvoir une alternative û chaque contenu multimûˋdia embarquûˋ dans la page avec l'aide par exemple des balises <video>, <audio>, <object>, etc.
Cette alternative permettra de fournir le mûˆme niveau d'informations aux utilisateurs ne pouvant pas accûˋder au contenu multimûˋdia (absence de plugin, navigateur vieillissant, etc.). Elle peut prendre la forme d'un contenu HTML, d'une image munie d'une alternative, etc.
Astuce
Lorsqu'une vidûˋo est affichûˋe sur une page, sa transcription peut ûˆtre considûˋrûˋe comme alternative. Il peut ûˋgalement s'agir de la vidûˋo en tûˋlûˋchargement (en supplûˋment de la transcription).
Exemple▲

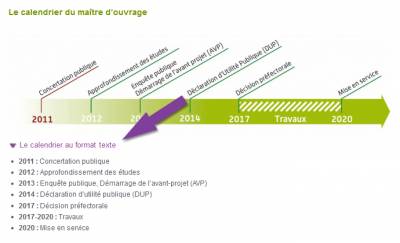
Le calendrier ci-dessus est une animation Flash porteuse d'informations, un lien ô¨ Le calendrier au format texte ô£ permet û l'utilisateur d'afficher une alternative au format HTML.
Ne pas utiliser le paramû´tre wmode avec les valeurs transparent ou opaque▲
Lorsqu'une animation Flash est embarquûˋe dans la page, le paramû´tre wmode="transparent" ou wmode="opaque" ne doit pas ûˆtre utilisûˋ, car susceptible de rendre les animations inutilisables au clavier.